2강. 페이지 추가 및 이동시켜 보기
해당 장에서는 페이지를 추가하고 버튼을 눌렀을 때, 새로 추가한 페이지로 이동하는 것을 구현해 보겠습니다.
코딩 없이 Excel 느낌 그대로 시작해 봅시다!
1강 나만의 첫번째 포건시 앱 만들기에 이어서 시작하겠습니다.
새로운 페이지 추가하기
먼저, 새로운 페이지를 추가해 보겠습니다.
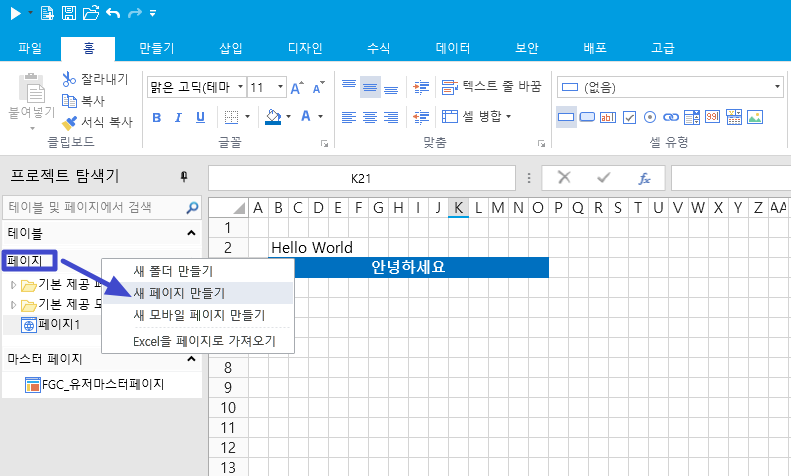
1. 좌측 "프로젝트 탐색기" > "페이지" 색션에서 마우스 오른쪽 버튼을 클릭합니다.
2. 컨텍스트 메뉴에서 "새 페이지 만들기" 클릭합니다.

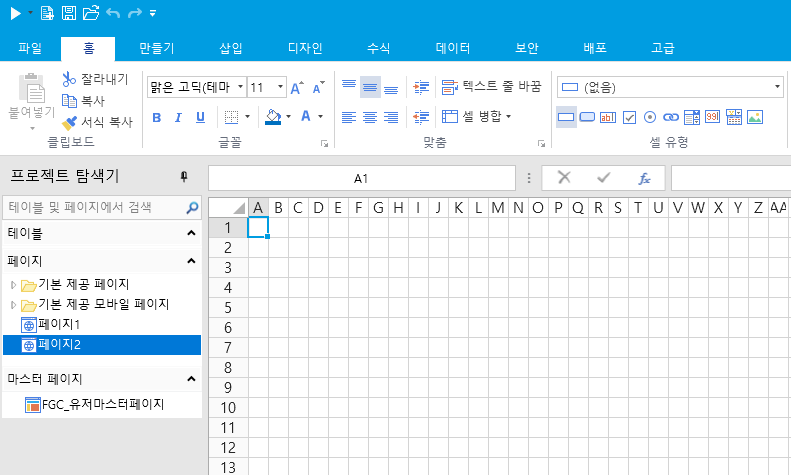
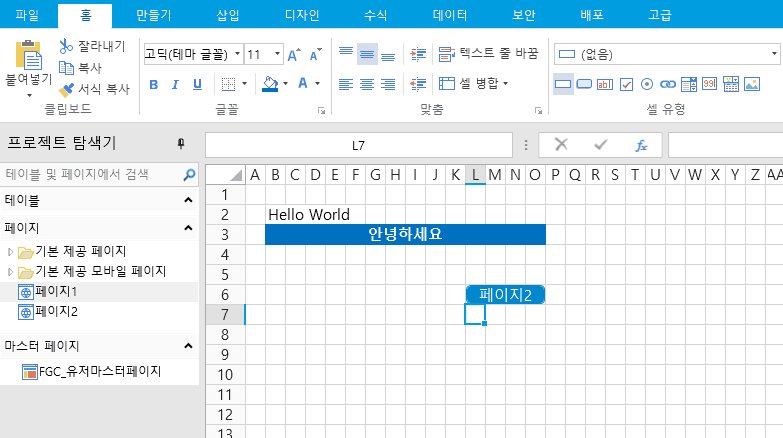
3. 이제, 새롭게 추가된 페이지, "페이지2"라는 엑셀 시트를 보실 수 있을 것입니다.

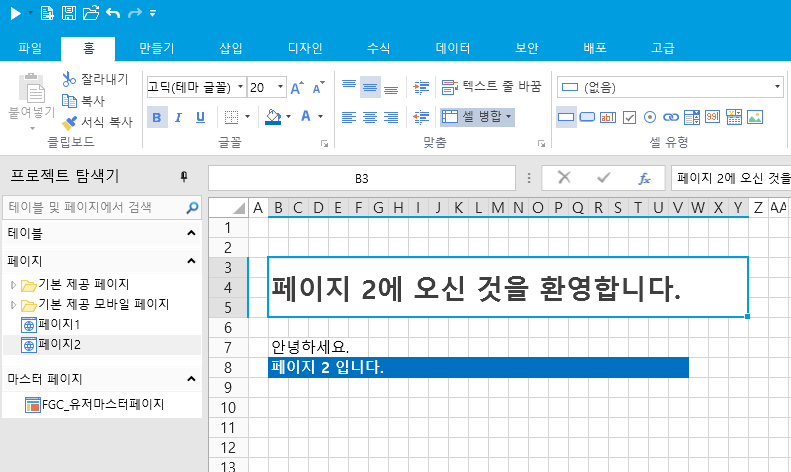
해당 시트에서 Excel에서 하시는 것처럼, 아래와 같이 자유롭게 셀을 병합하고 텍스트를 입력하여 페이지를 꾸며 보세요.
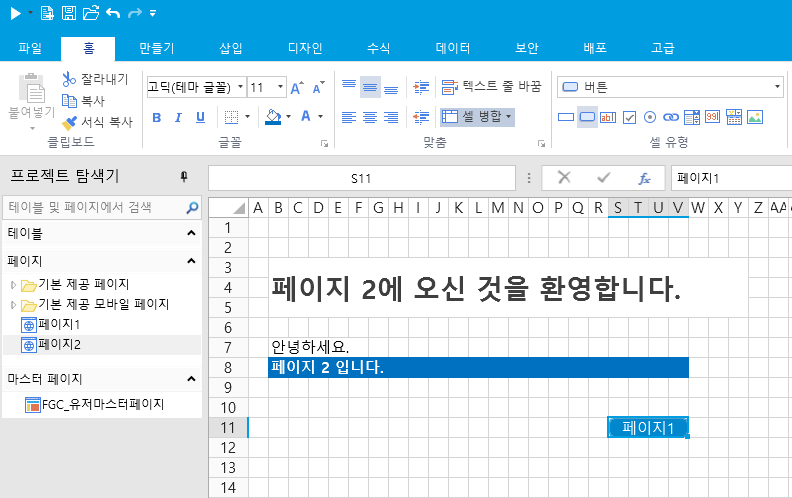
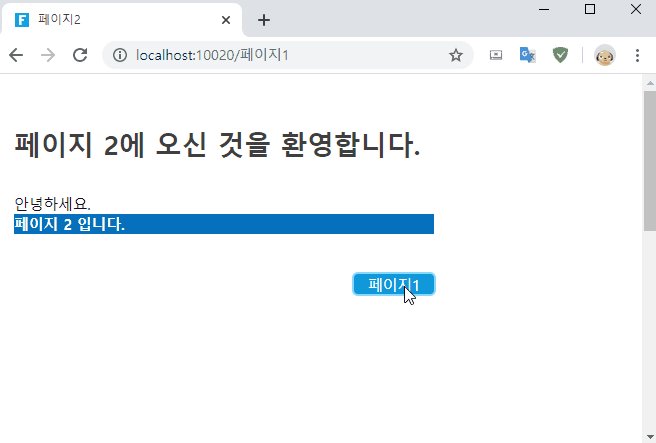
- "B3:Y5"까지 "셀 병합" 후, "페이지 2에 오신 것을 환영합니다."를 입력합니다.
- "B7"에 "안녕하세요"를 입력합니다.
- "B8"에 "페이지 2 입니다."를 입력합니다.
- "B8:V8"까지 선택 후, "셀 색상"을 설정합니다.

메인 INDEX 페이지 설정하기
페이지 이동 버튼을 만들기 전에, 먼저 메인 홈(Index) 페이지, 즉 홈페이지의 입구 페이지 세팅을 설정해보도록 하겠습니다.
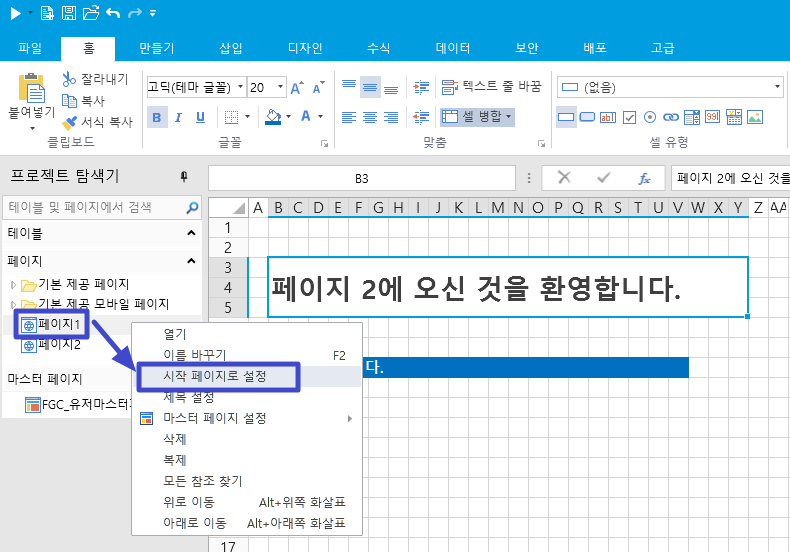
1. "프로젝트 탐색기" > "페이지" > "페이지1" 선택 후, 마우스 오른쪽 버튼을 클릭합니다.
2. 컨텍스트 메뉴에서 "시작 페이지로 설정" 클릭

실행 버튼을 누르면 무조건 페이지 1로 우선 접근을 하게 됩니다.
페이지 이동 버튼 추가하기
이제 "페이지1"에서 "페이지2"로 이동하는 버튼과, 다시 "페이지2"에서 "페이지1"으로 이동하는 버튼을 만들어 봅시다.
- 좌측 "프로젝트 탐색기" > "페이지" 섹션 > "페이지1"을 더블 클릭하여 시트를 엽니다.
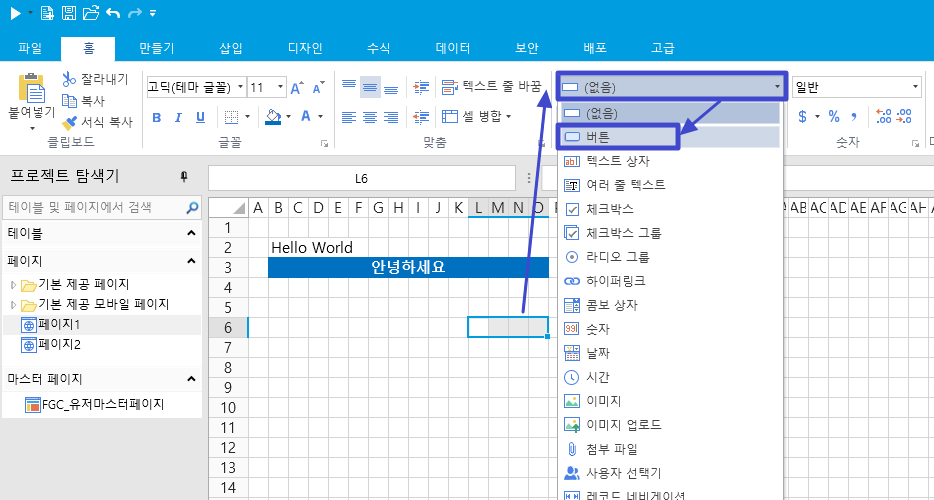
- 셀 "L6:O6"를 선택 후, 상단 메뉴에 "셀 유형" 선택 상자를 클릭합니다.
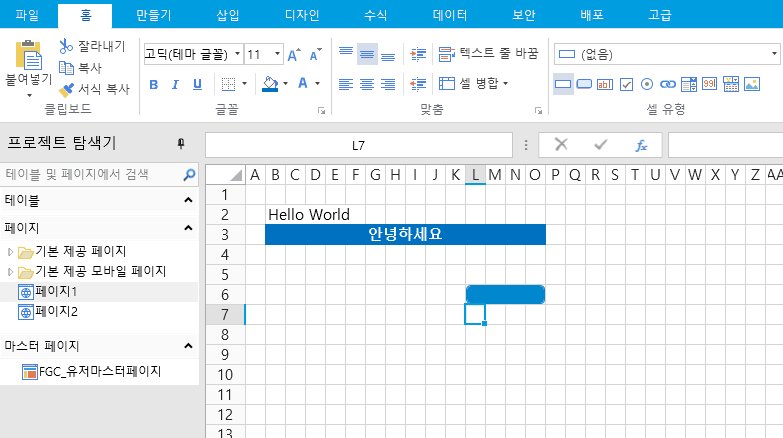
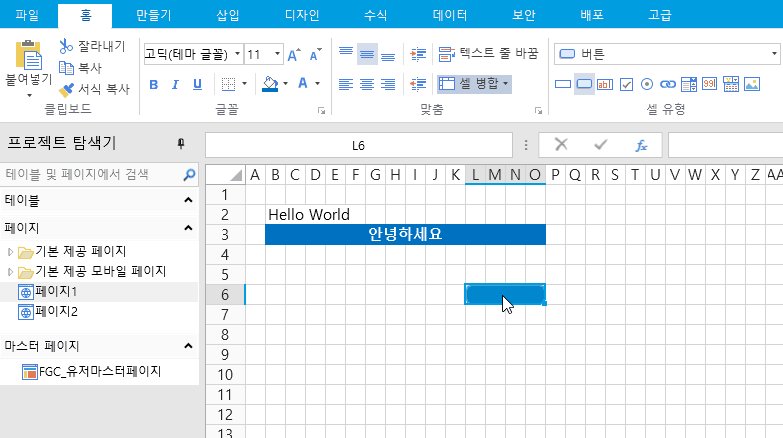
- 여러 셀 유형 중에 "버튼"을 선택합니다.

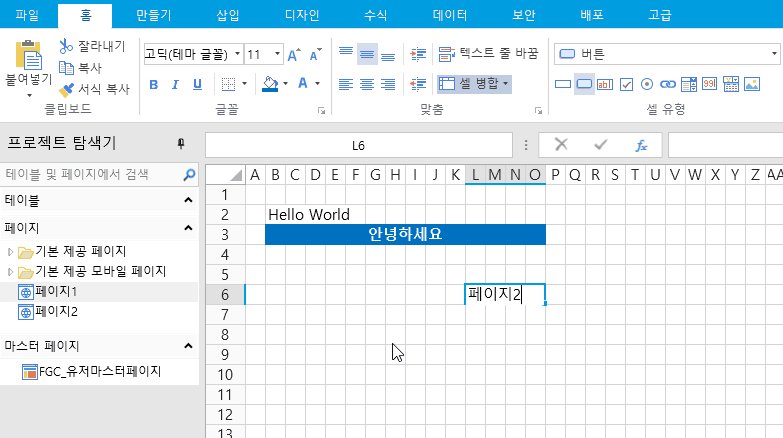
버튼을 선택하고, 원하시는 버튼명을 입력해 주세요.
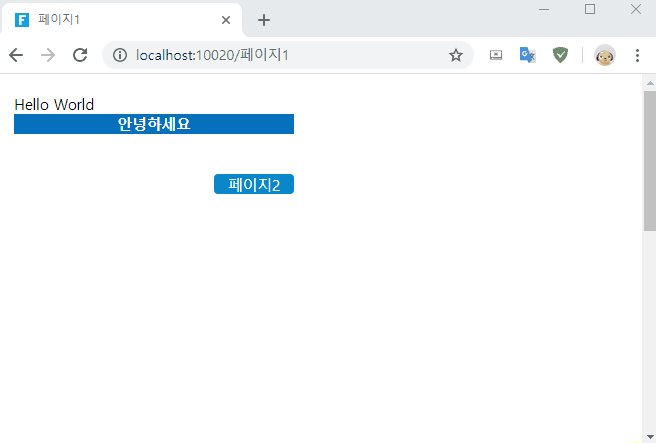
저희는 "페이지2"라고 버튼명을 입력하겠습니다.

"페이지2"에도 동일한 과정으로 버튼을 생성해줍니다.

버튼에 페이지 이동 명령 추가하기
버튼을 눌렀을 때, 원하는 페이지로 이동할 수 있도록 만들어 줍니다. 간단하게 클릭 몇 번 만으로 동작을 구현할 수 있습니다.
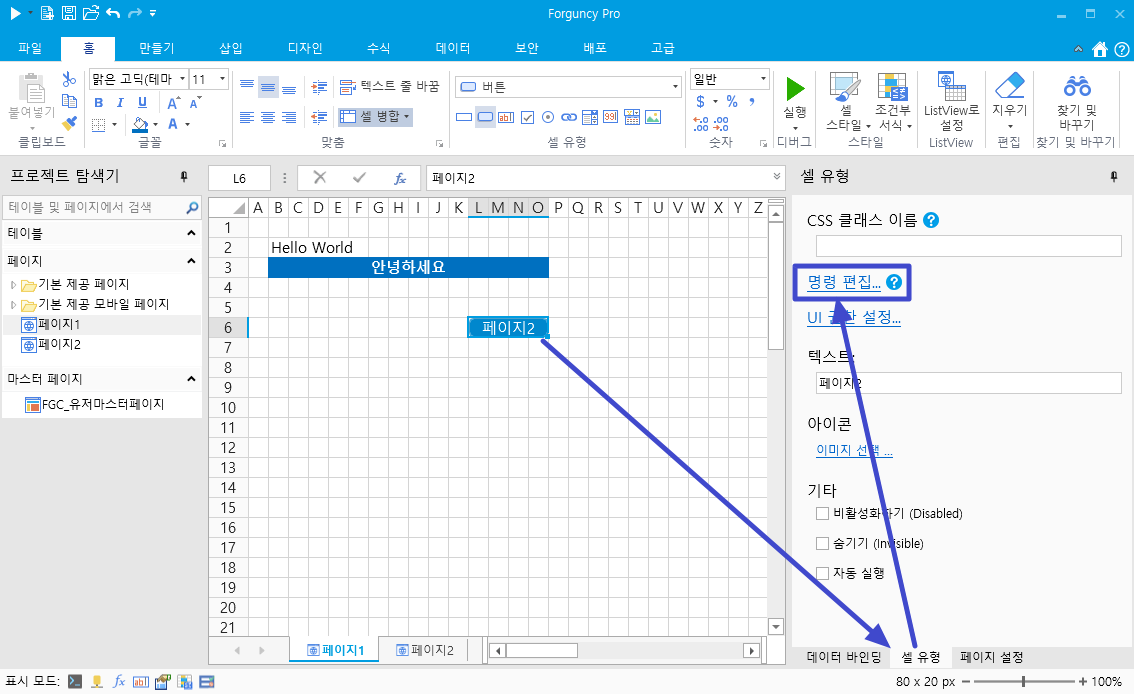
1. 먼저, "페이지1"에서 생성한 버튼을 선택합니다.
2. 우측에 나타나는 "셀 유형" 탭을 선택 후, "명령 편집"을 클릭합니다.

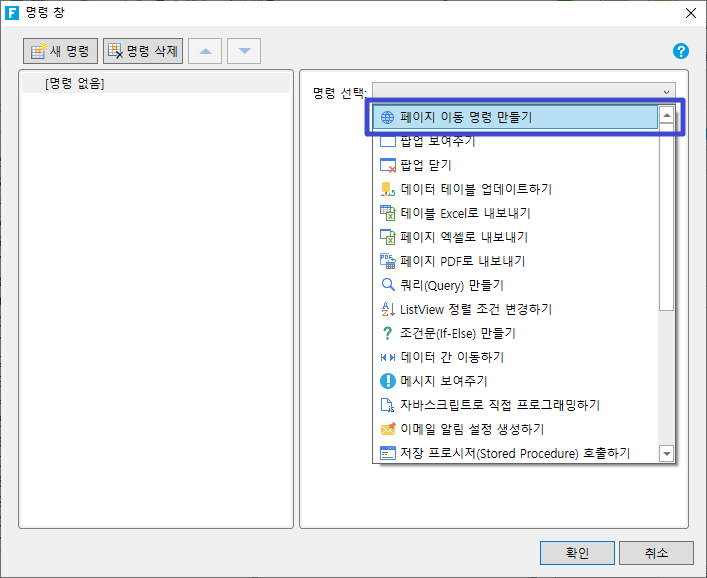
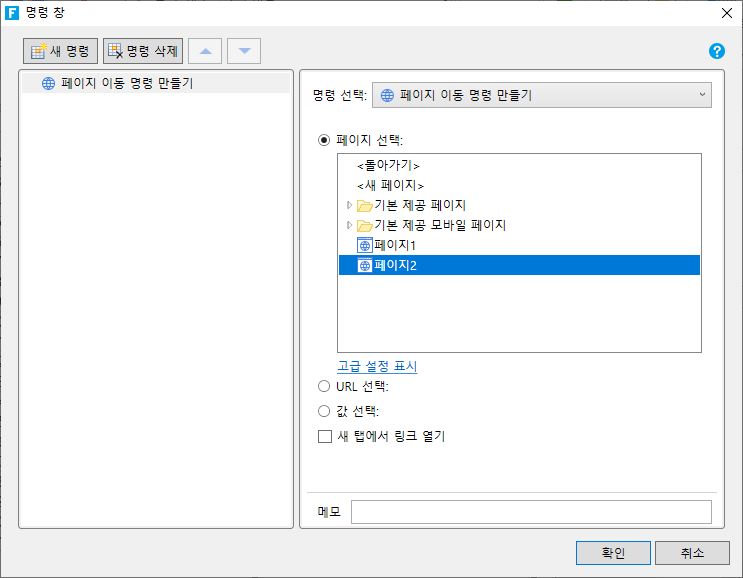
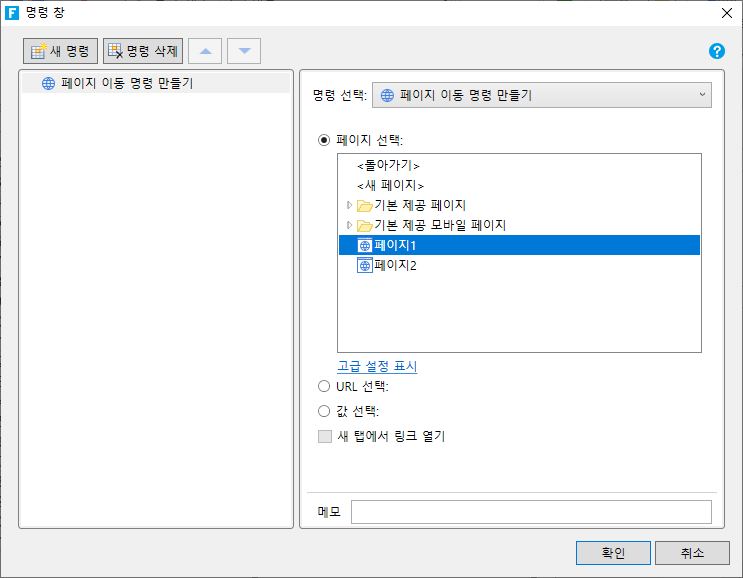
3. "명령 편집" 창에서, "명령 선택"의 메뉴를 열어, "페이지 이동 명령 만들기"를 선택합니다.

4. 이동하고자 하는 "페이지2"를 선택하고 "확인"을 눌러 명령 편집을 완료합니다.

4. "페이지2"에서도 동일한 과정으로 페이지1으로 가는 버튼에 명령을 만들어 줍니다.

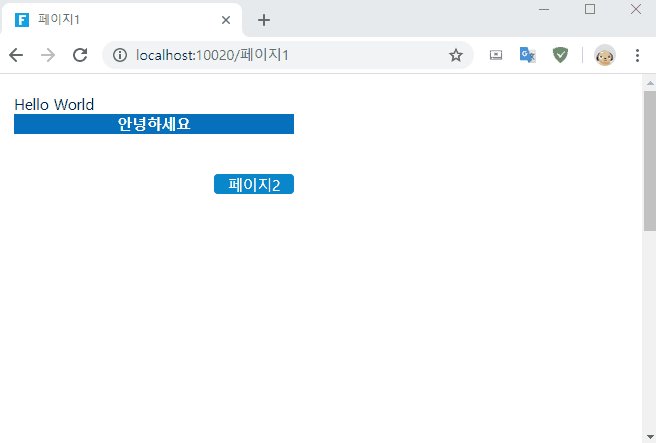
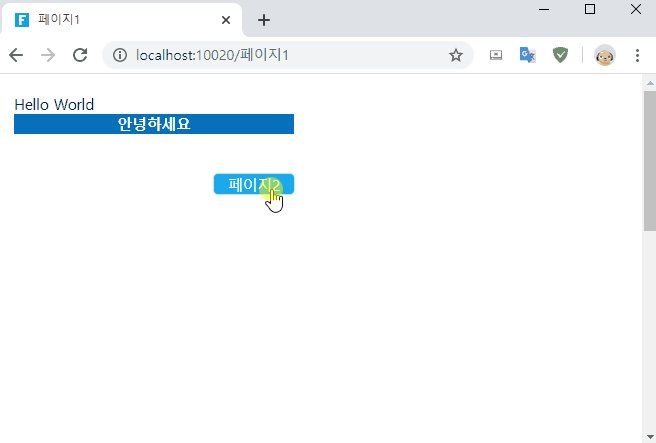
6. 버튼을 통해, 페이지로 이동할 수 있게 모든 작업을 마쳤습니다.
7. 상단 메뉴에서 "실행"을 눌러 정상적으로 동작하는지 확인해 봅니다.

Forguncy 사용 중 기술 문의 또는 구매에 대한 상담이 필요하실 경우, 언제든지 연락 부탁드립니다.
- 기술 문의 : 메시어스 개발자 포럼
- 구매 문의 : sales-kor@grapecity.com
- 전화번호 : 1670-0583





