Wijmo 빠른 시작
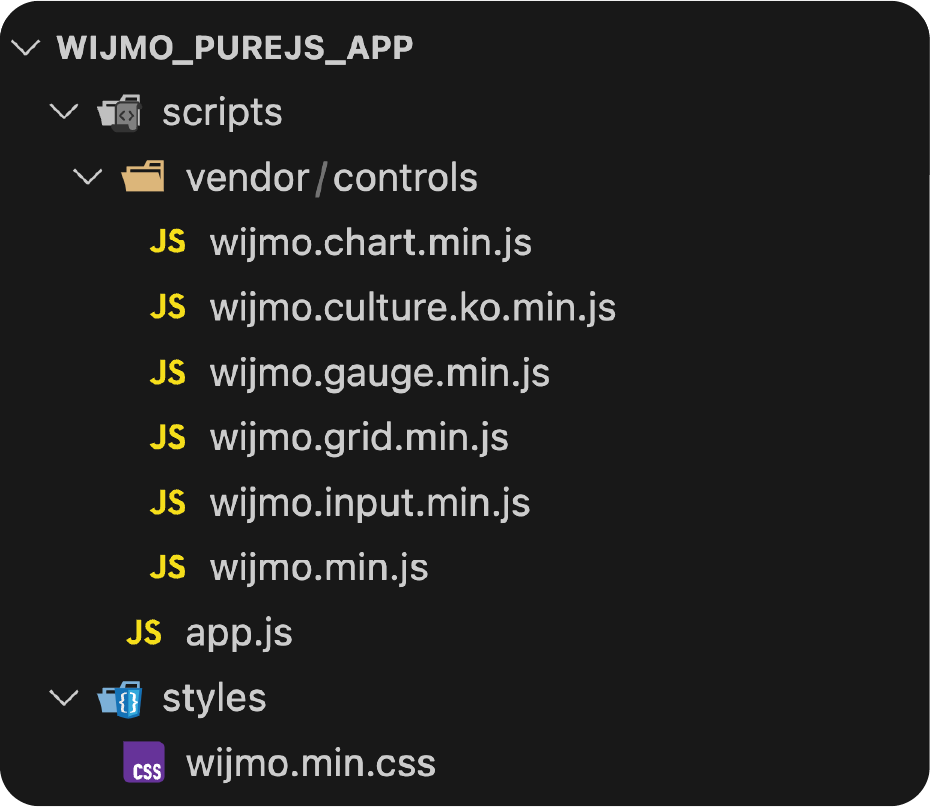
JavaScript UI 컨트롤 시작하기
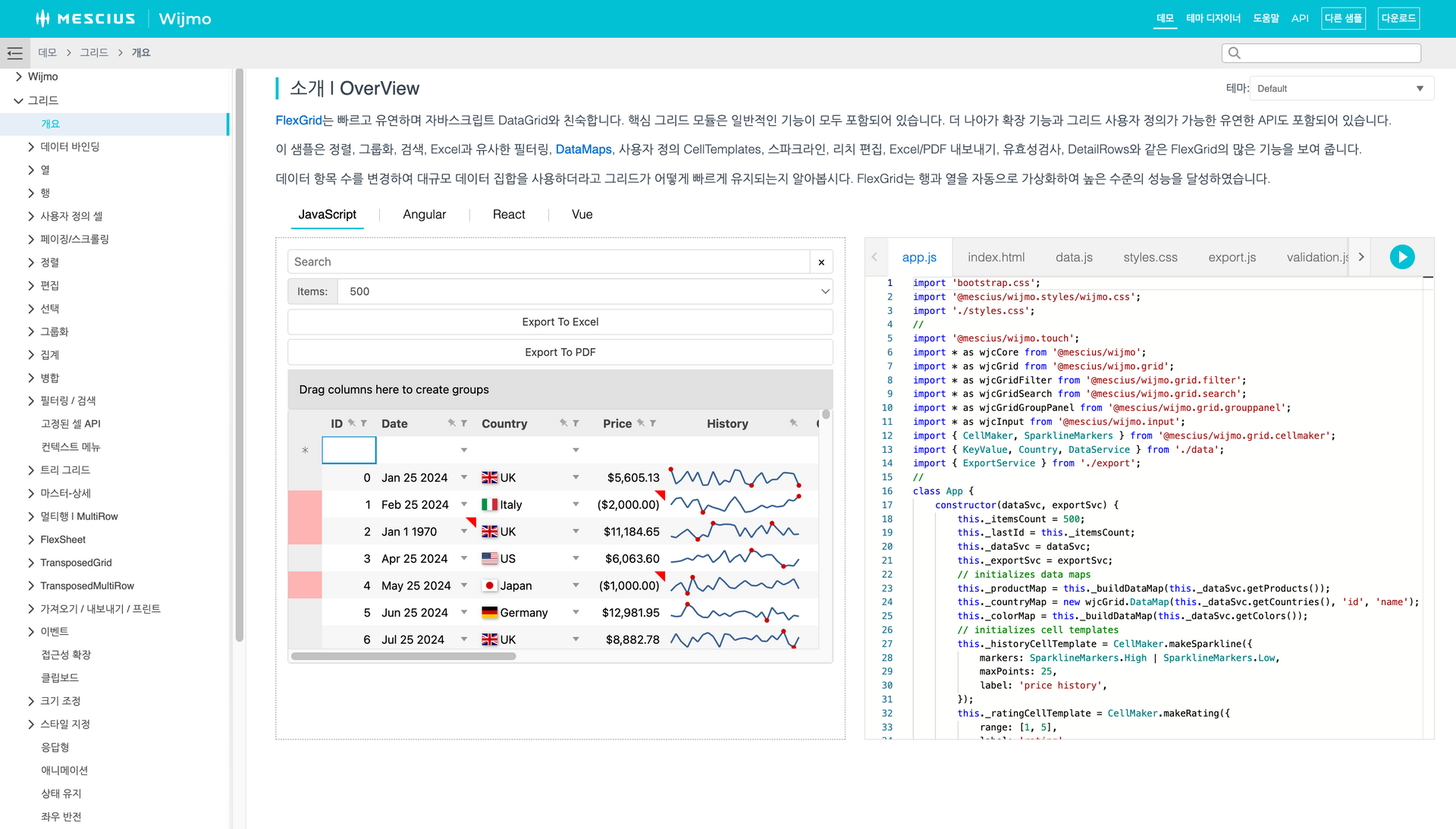
전체 코드 샘플
왜 Wijmo를 사용해야 할까요?
최신 Front-End 개발 기술을 모두 반영한 유일하고 완벽한 JavaScript 컨트롤인 Wijmo를 통해
웹부터 모바일에 이르기까지 성능에 타협하지 않는 완벽한 웹 솔루션을 개발할 수 있습니다.
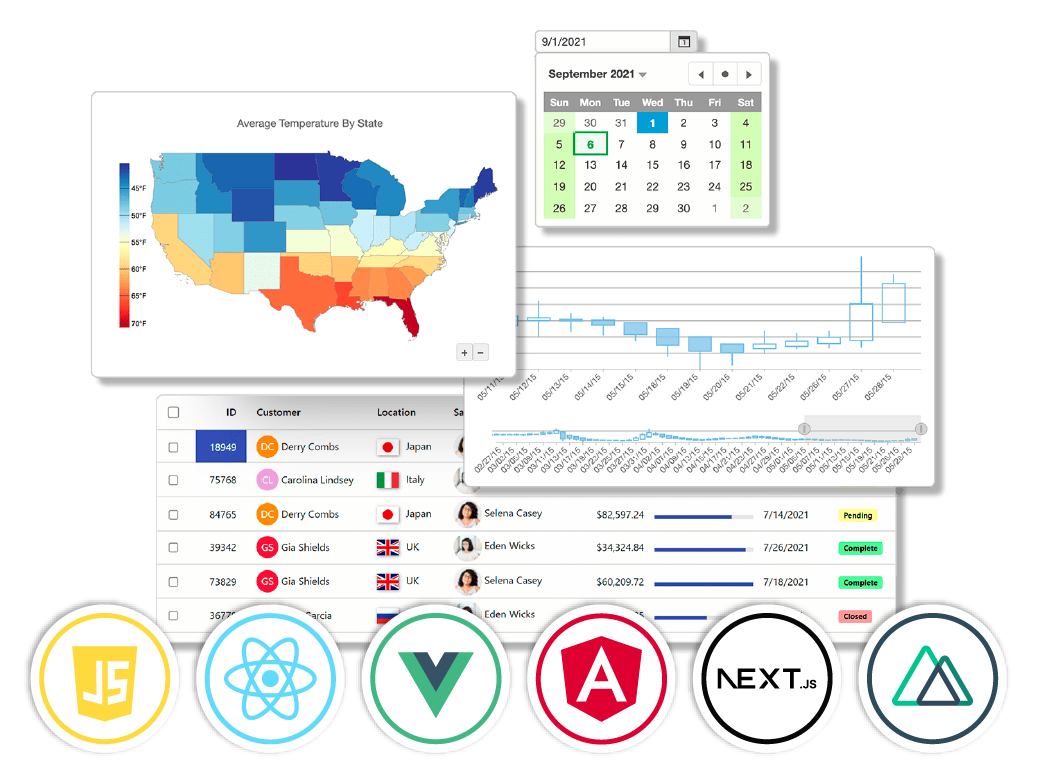
JavaScript 프레임워크 지원
Wijmo는 특정 프레임워크에 구애받지 않도록 구축되어 React, Vue, Angular, Next.js, Nuxt 등 인기 있는 JavaScript 프레임워크를 완벽히 지원합니다.

무엇이든 물어보세요!
MESCIUS의 전문가 그룹에게 Wijmo에 대한 막연한 고민과 궁금증을 들려주세요.
여러분들의 고민을 함께 공감하고 도움을 드리겠습니다.
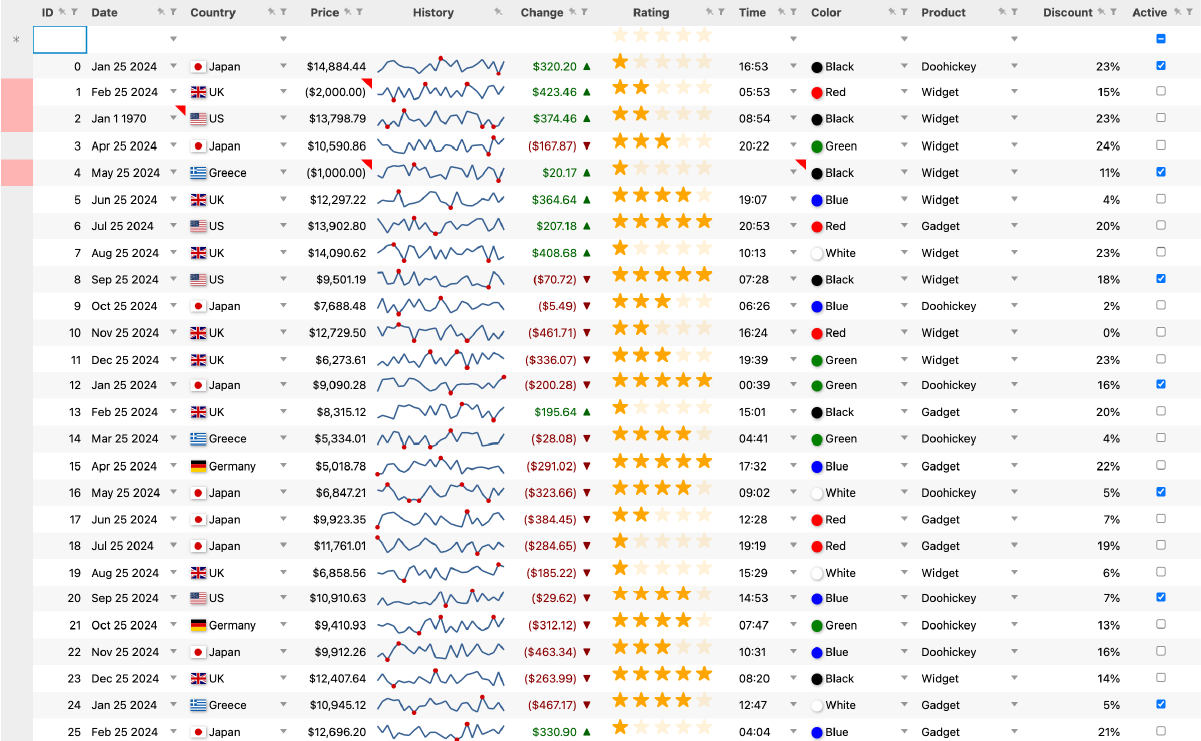
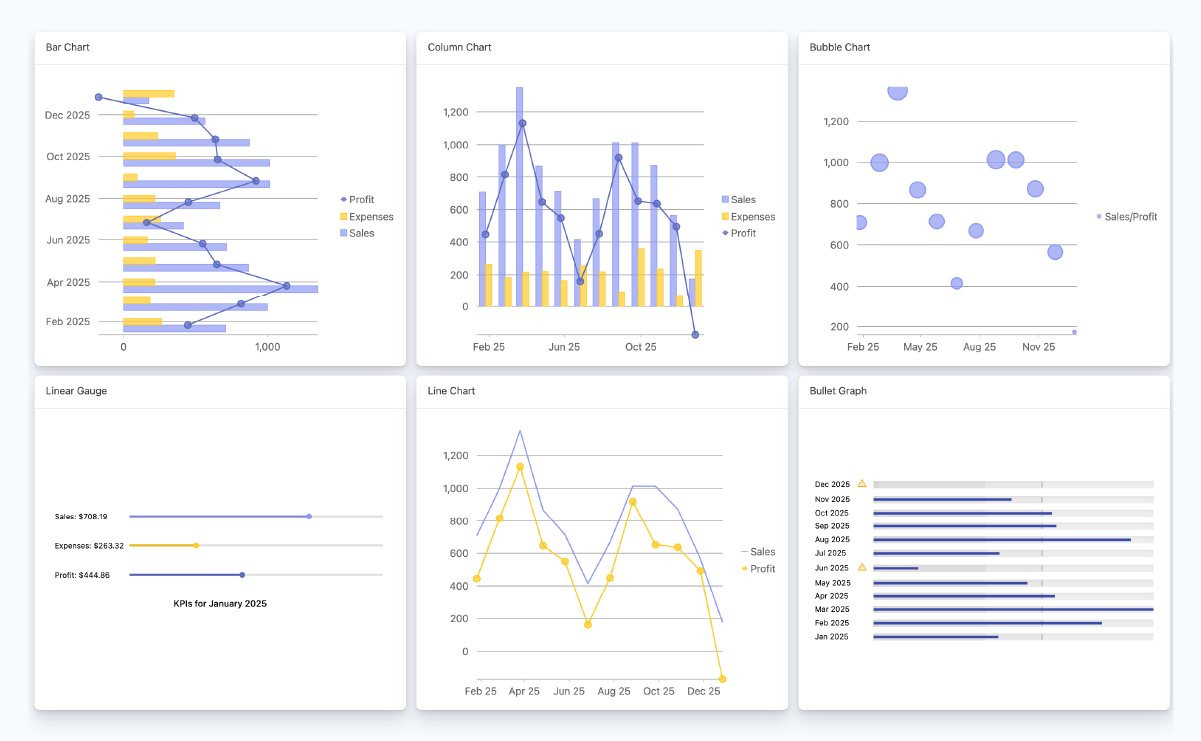
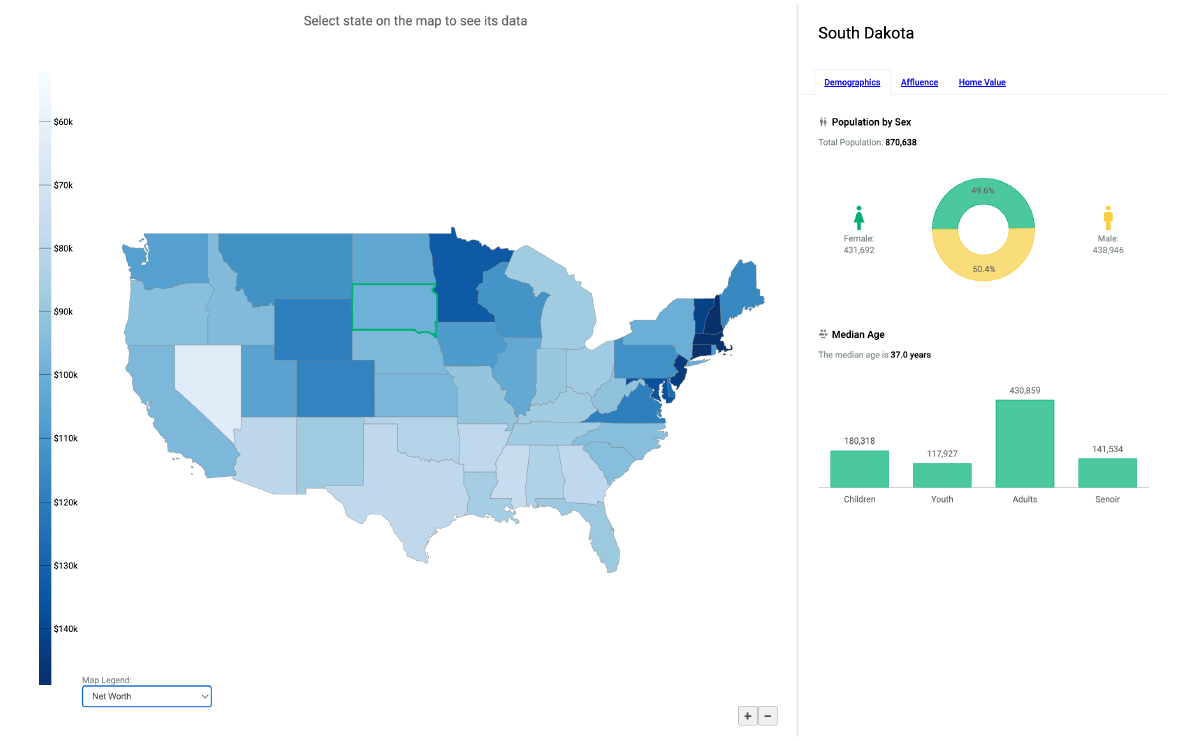
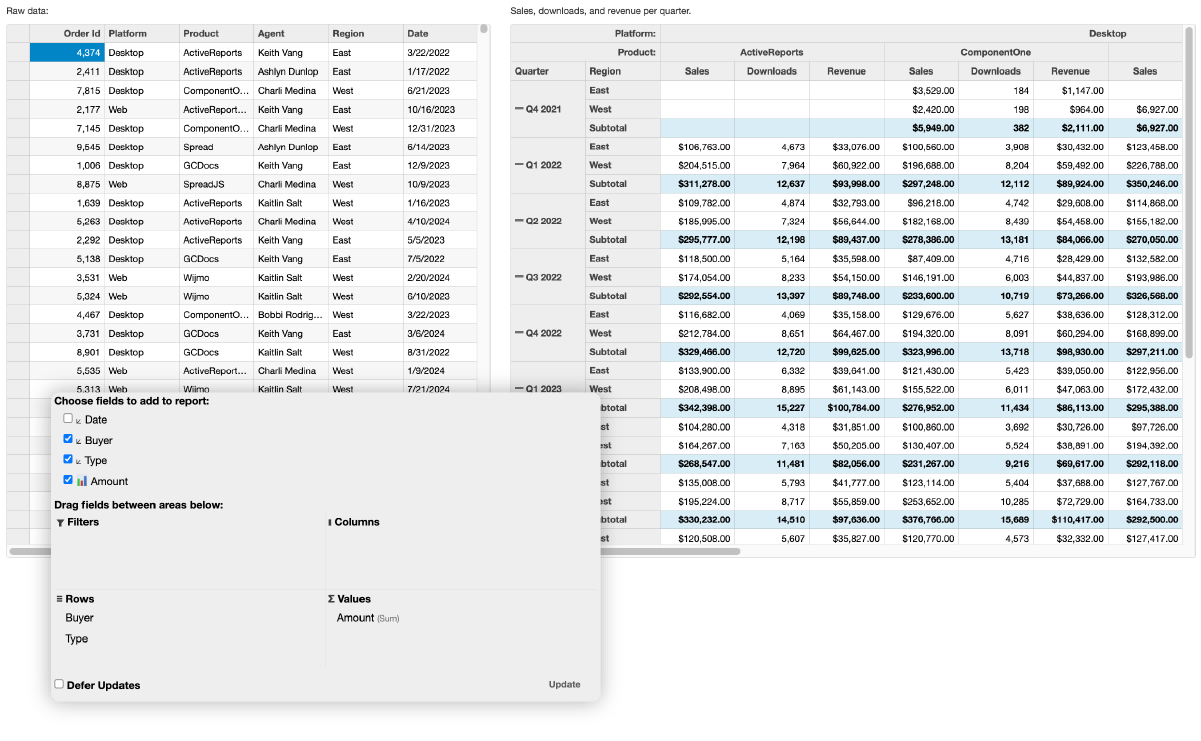
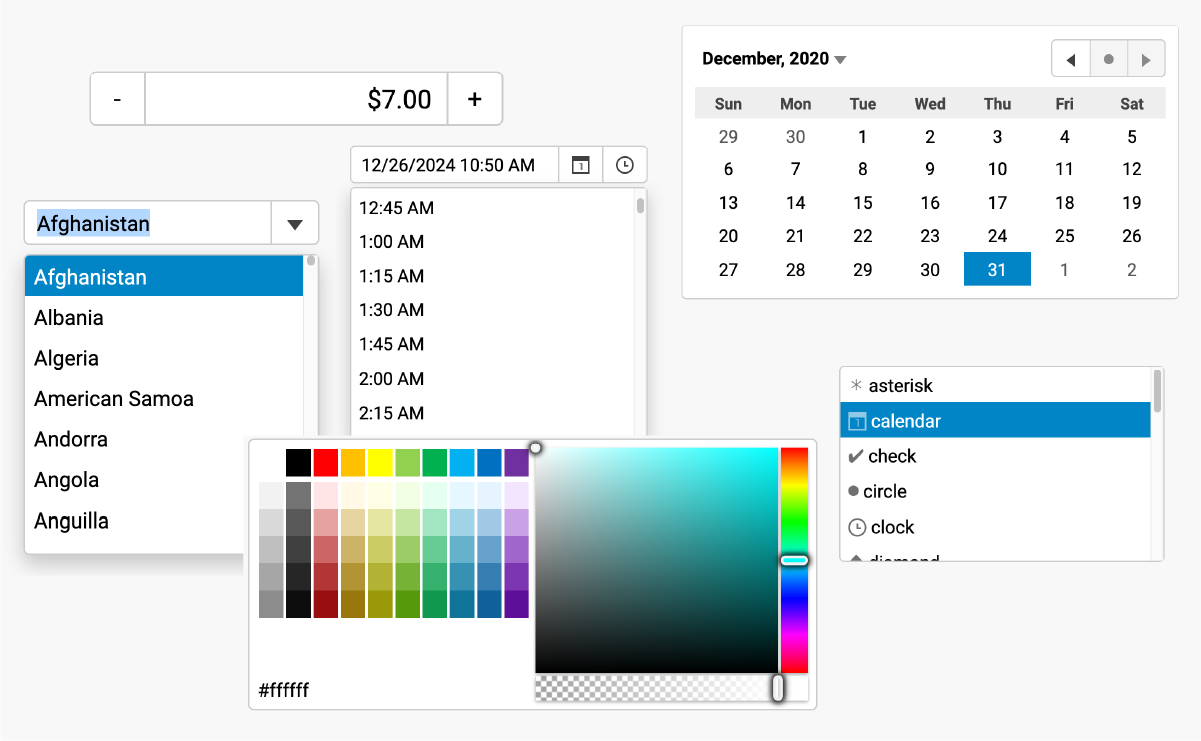
Wijmo의 JavaScript/HTML5 UI 컨트롤
Wijmo 컨트롤을 쉽게 커스터마이즈해 보세요!
Wijmo CSS 테마 디자이너를 이용하여 디자인 테마를 쉽게 생성하고 만들어진 CSS를 여러분의 위즈모 컨트롤에 적용해 보세요!
Wijmo 컨트롤 속성 편집기를 통해 Wijmo 컨트롤들의 설정을 쉽게 변경해보세요. 20가지 이상의 컨트롤들의 설정 값을 수정하고 확인해 볼 수 있습니다. 별도의 코딩 작업 없이도, 해당 설정을 다운로드 받아 여러분의 웹에 쉽고 빠르게 바로 적용이 가능합니다.
Wijmo 튜토리얼

데모를 확인하실 수 있으며, 튜토리얼을 통해 실제 구현 방법도 학습하실 수 있습니다.
Angular, React, Vue 프레임워크 별 코드를 제공합니다.

무엇이든 물어보세요!
MESCIUS의 전문가 그룹에게 Wijmo에 대한 막연한 고민과 궁금증을 들려주세요.
여러분들의 고민을 함께 공감하고 도움을 드리겠습니다.
Wijmo 템플릿 & 샘플

Wijmo를 활용한 다양한 템플릿과 샘플을 제공합니다.
데모를 확인하고, 소스 코드를 다운로드하여 직접 커스터마이징하여 사용해보실 수 있습니다.
템플릿 & 샘플을 확인해 보신 후, 여러분의 웹 애플리케이션에 적용해 보세요!
MESCIUS 개발자 포럼
Wijmo 블로그
List of Services
-
Vue에서 스마트 데이터 테이블 빌드하기List Item 1
Vue에서 스마트 데이터 테이블을 구현하고 사용하는 방법을 설명합니다.
-
Next.js에서 Wijmo DataGrid 사용하기List Item 2
Next.js의 유연성과 SEO 최적화 기능에 Wijmo의 DataGrid를 결합하여 복잡한 데이터를 효율적으로 처리하고, 사용자 경험을 극대화하는 웹 애플리케이션을 개발하는 법에 대해 설명합니다.
-
Linked MultiSelectListBox 구현하기List Item 3
Wijmo의 MultiSelectListBox 컨트롤을 응용하여 사용자 친화적인 Linked MultiSelectListBox를 구현하는 방법에 대해 설명합니다.
구매 절차
구매 절차의 각 단계에 대한 자세한 내용을 보시려면 각 버튼을 클릭해주세요.