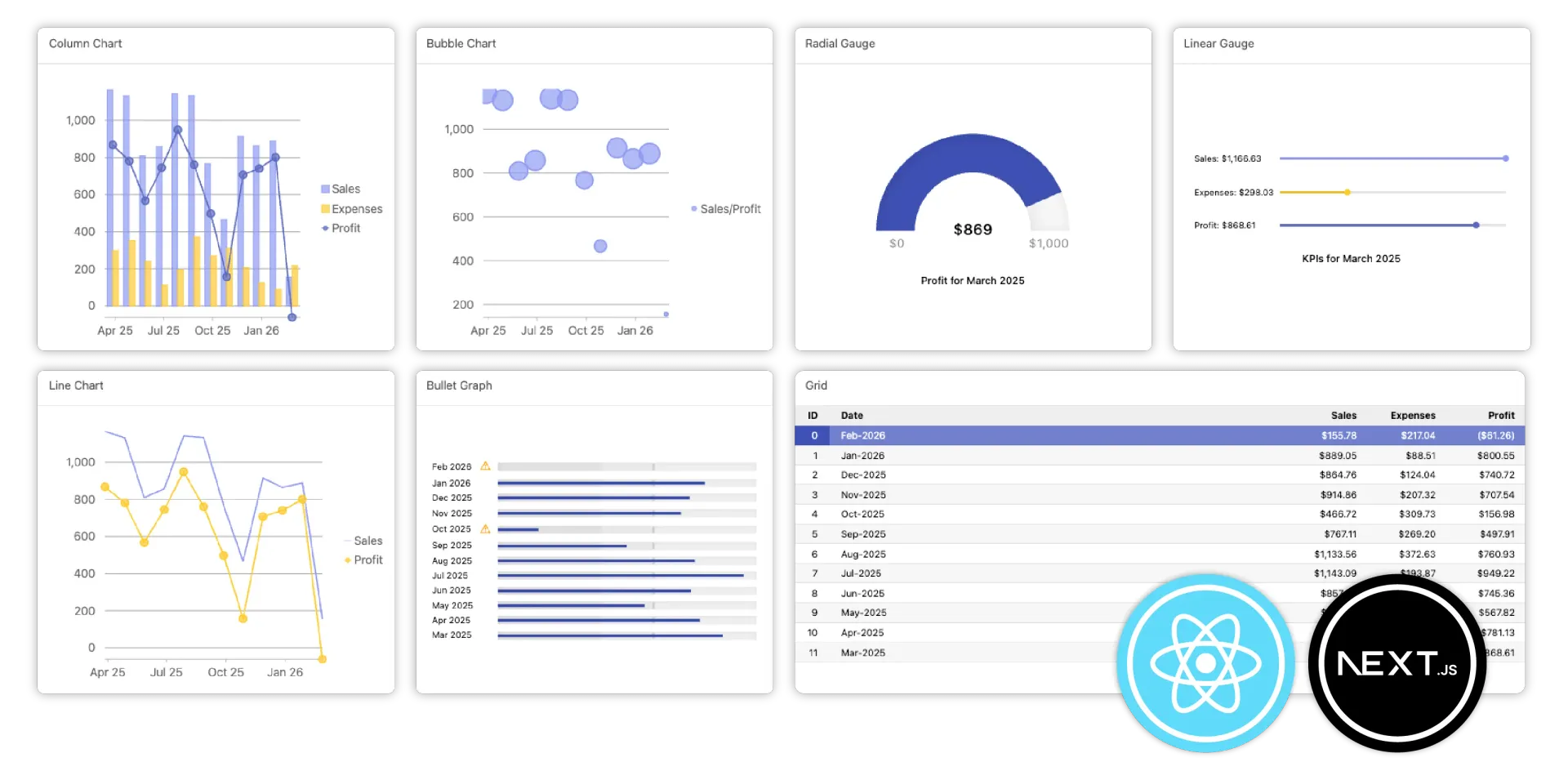
Why Wijmo
왜 Next.js App에서 Wijmo를 선택해야 할까요?
Quick Start
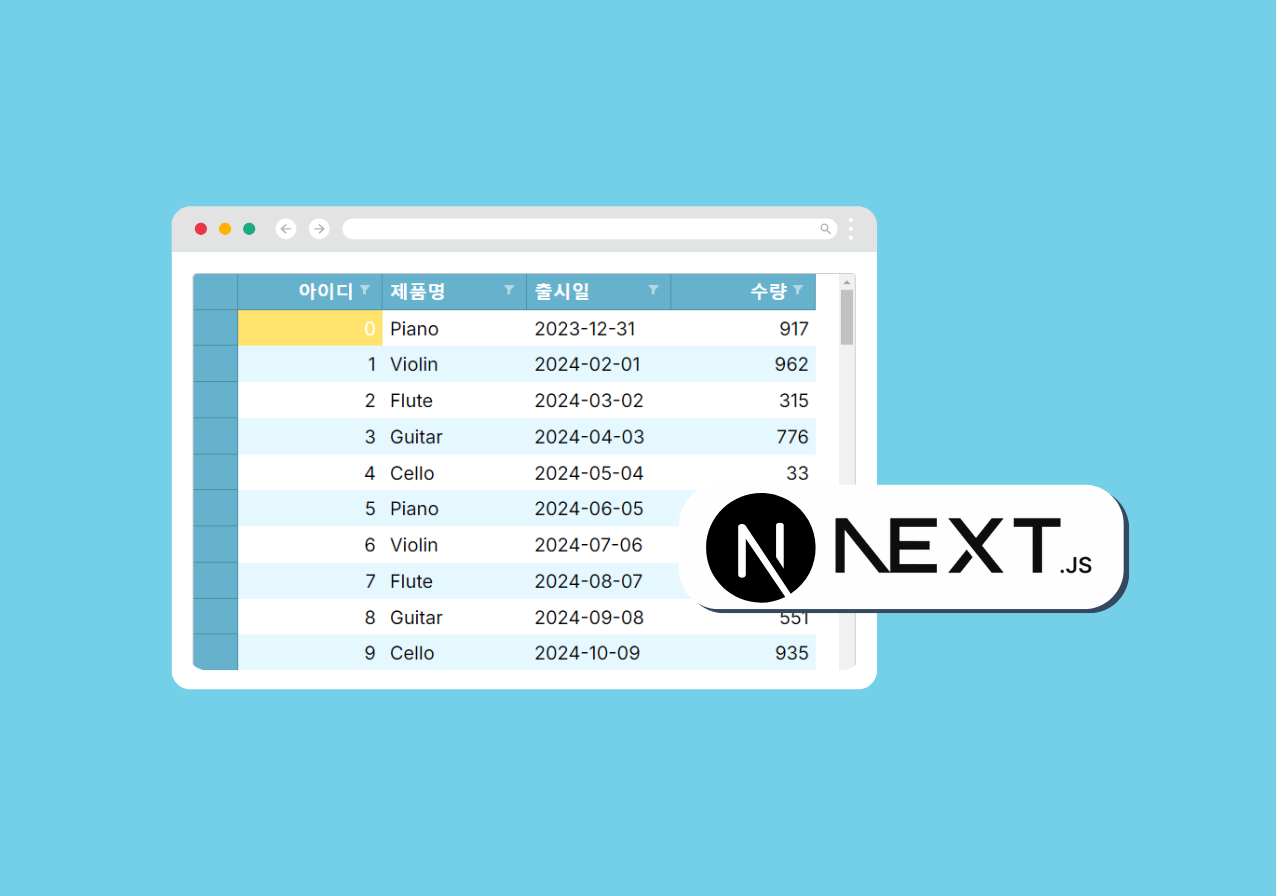
Next.js에서 Wijmo 시작하기 🚀
* 아래 가이드에서는 Next.js 14.2.5를 사용합니다.
1. Next.js 앱 폴더로 이동 후, Wijmo 라이브러리를 설치합니다.
Next.js에서 Wijmo를 사용하는 경우, React 용 Wijmo 컴포넌트를 사용합니다.
npm install @mescius/wijmo.react.all
2. Wijmo 라이브러리를 불러오기 위한 폴더와 파일을 생성합니다.
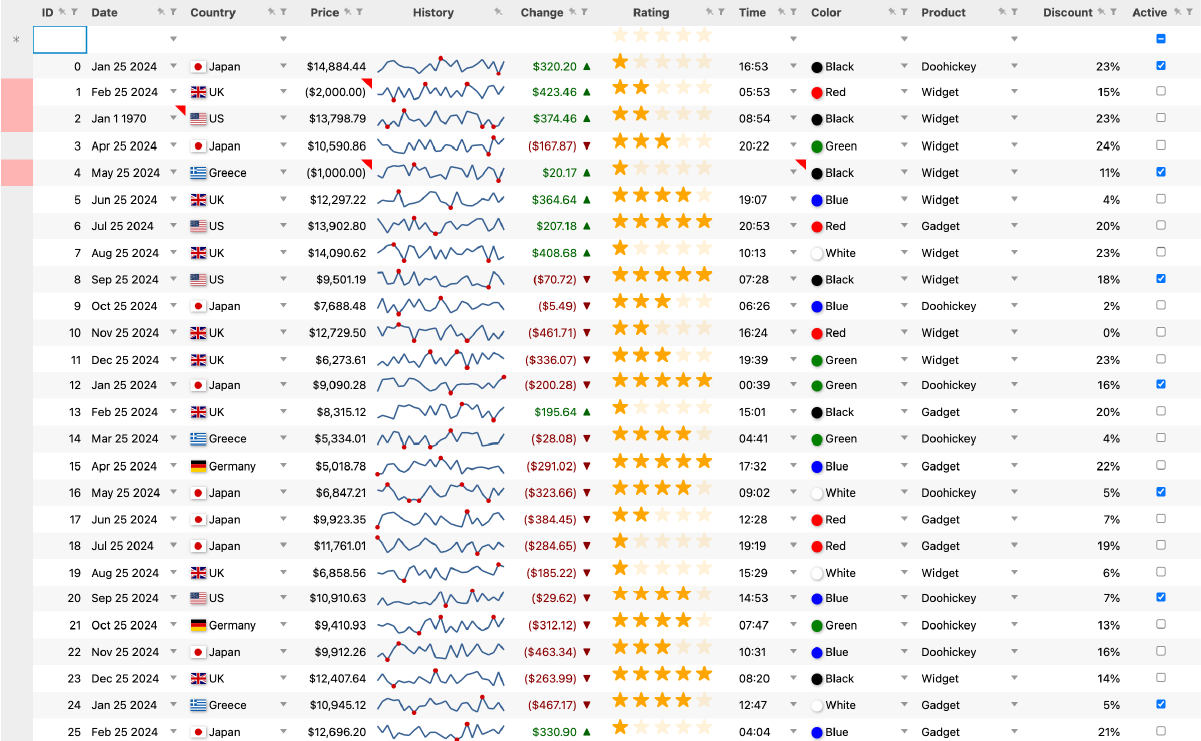
여기서는 Wijmo의 FlexGrid 컨트롤을 설정하는 방법에 대해 설명합니다.
다른 컨트롤을 추가하고 싶은 경우, 아래에서 각 컨트롤 별 상세한 코드 샘플을 확인해 주세요.
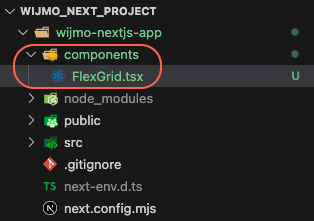
프로젝트의 루트 폴더에 "components" 폴더를 생성한 후, 해당 폴더에 FlexGrid.tsx 파일을 생성합니다.

3. Wijmo는 서버 사이드 렌더링(SSR)을 지원하지 않으므로, 컴포넌트가 클라이언트 측에서만 렌더링되도록 설정합니다.
components/FlexGrid.tsx 파일에 아래와 같이 지시어를 추가합니다.
'use client';
4. Wijmo 스타일 적용을 위한 css 파일을 추가합니다.
components/FlexGrid.tsx
파일에 Wijmo css 파일을 추가합니다.
import '@mescius/wijmo.styles/wijmo.css';
5. 사용할 Wijmo 모듈을 추가합니다.
아래와 같이 Wijmo 모듈을 추가합니다.
각 컨트롤 별 상세한 코드는 아래 샘플에서 확인해 주세요.
import
*
as
{ 네임스페이스 }
from
'@mescius/wijmo.react.{컨트롤명}'
;
6. Wijmo 컨트롤을 초기화하고, 화면에 추가합니다.
Wijmo 컨트롤을 초기화하고 샘플 데이터를 생성한 후, 화면에 Wijmo 컨트롤을 표시할 수 있도록 코드를 작성합니다.
아래 샘플에서 각 컨트롤 별 상세한 코드를 확인해 주세요.
7. Next.js 앱을 실행하여 결과를 확인합니다.
npm run dev
Next.js & React Starter Template
커스터마이징이 가능한 Next.js & React 샘플과 템플릿을 통해서
빠르게 개발을 시작해보세요.
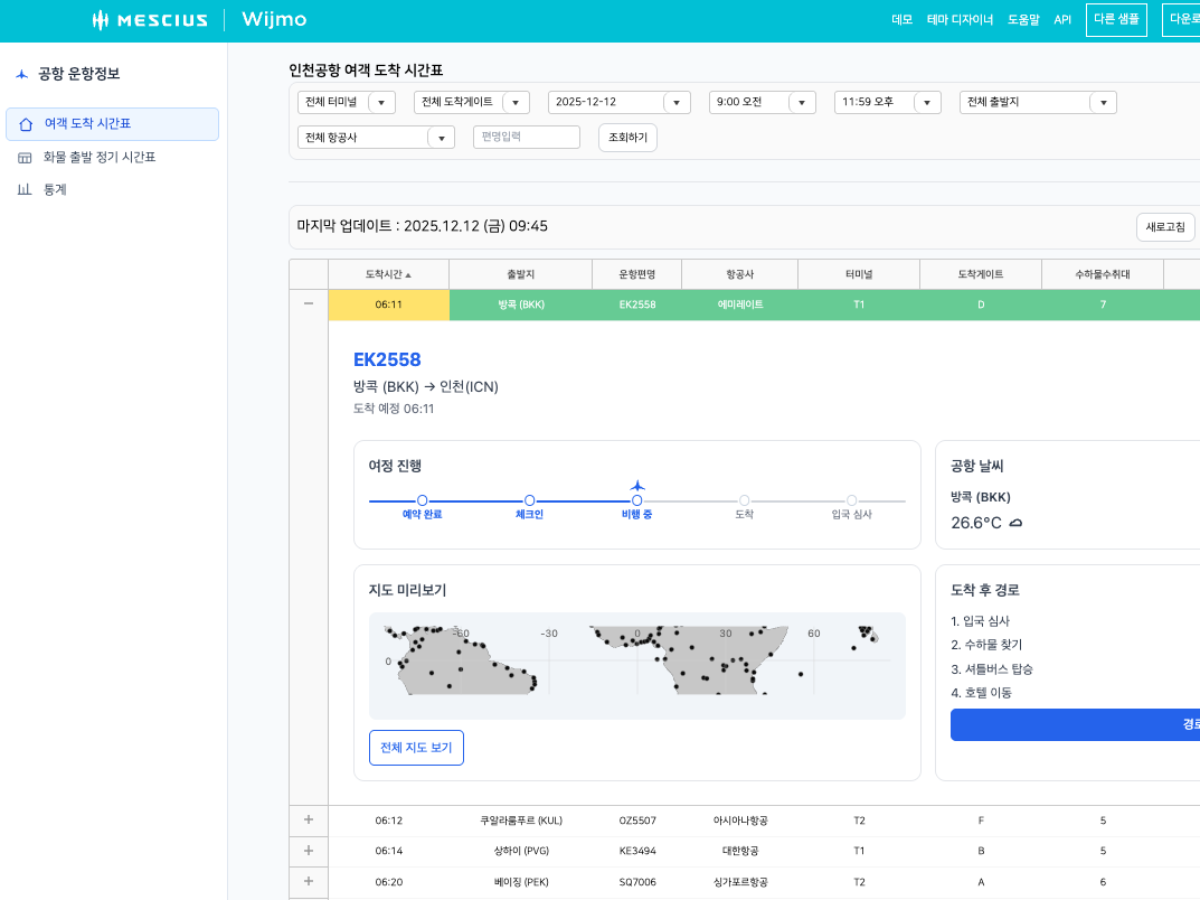
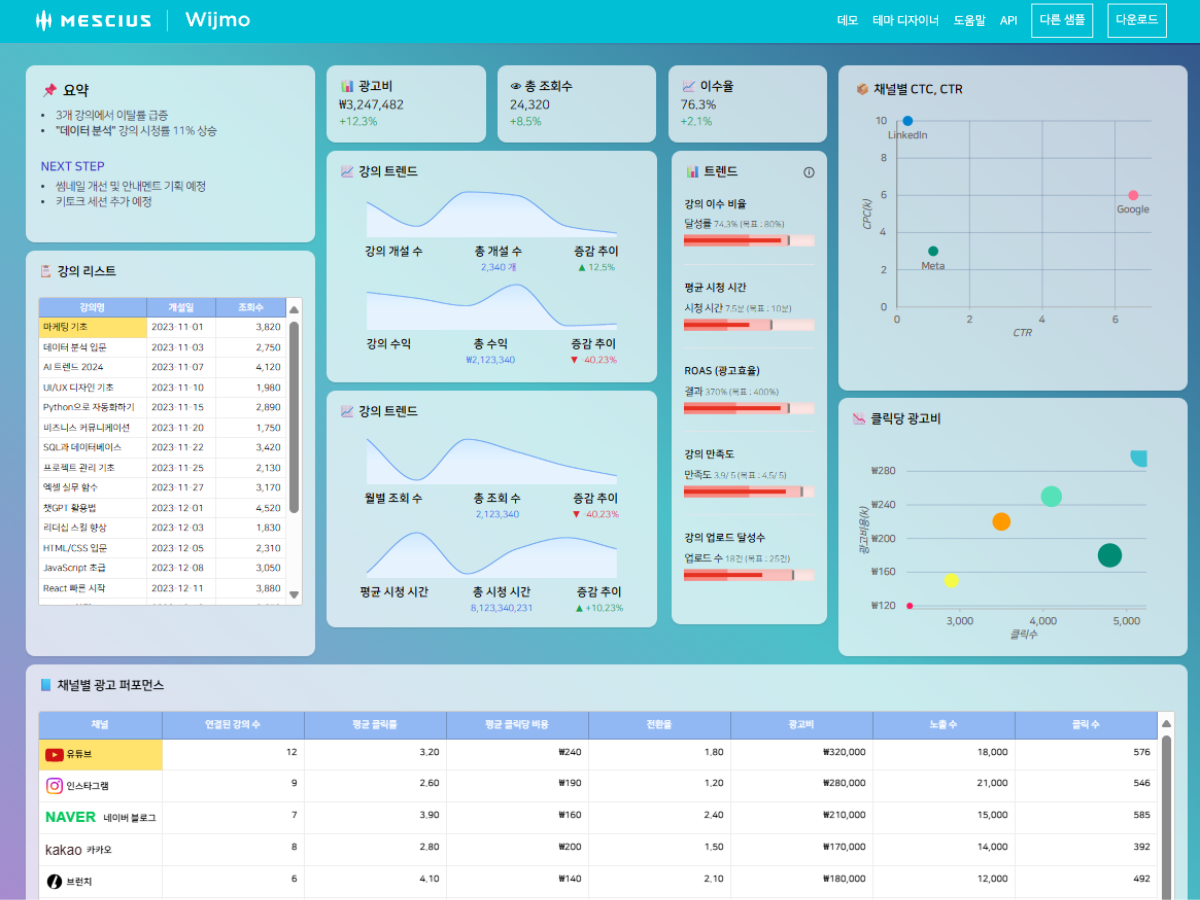
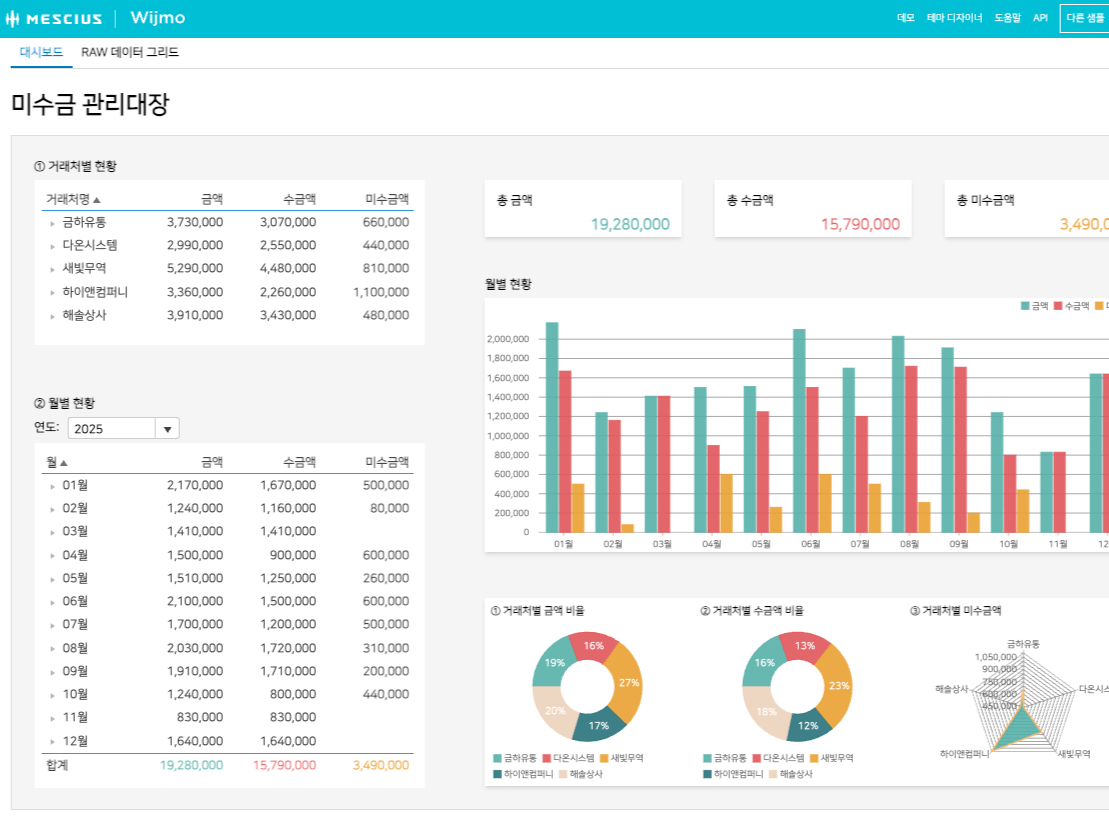
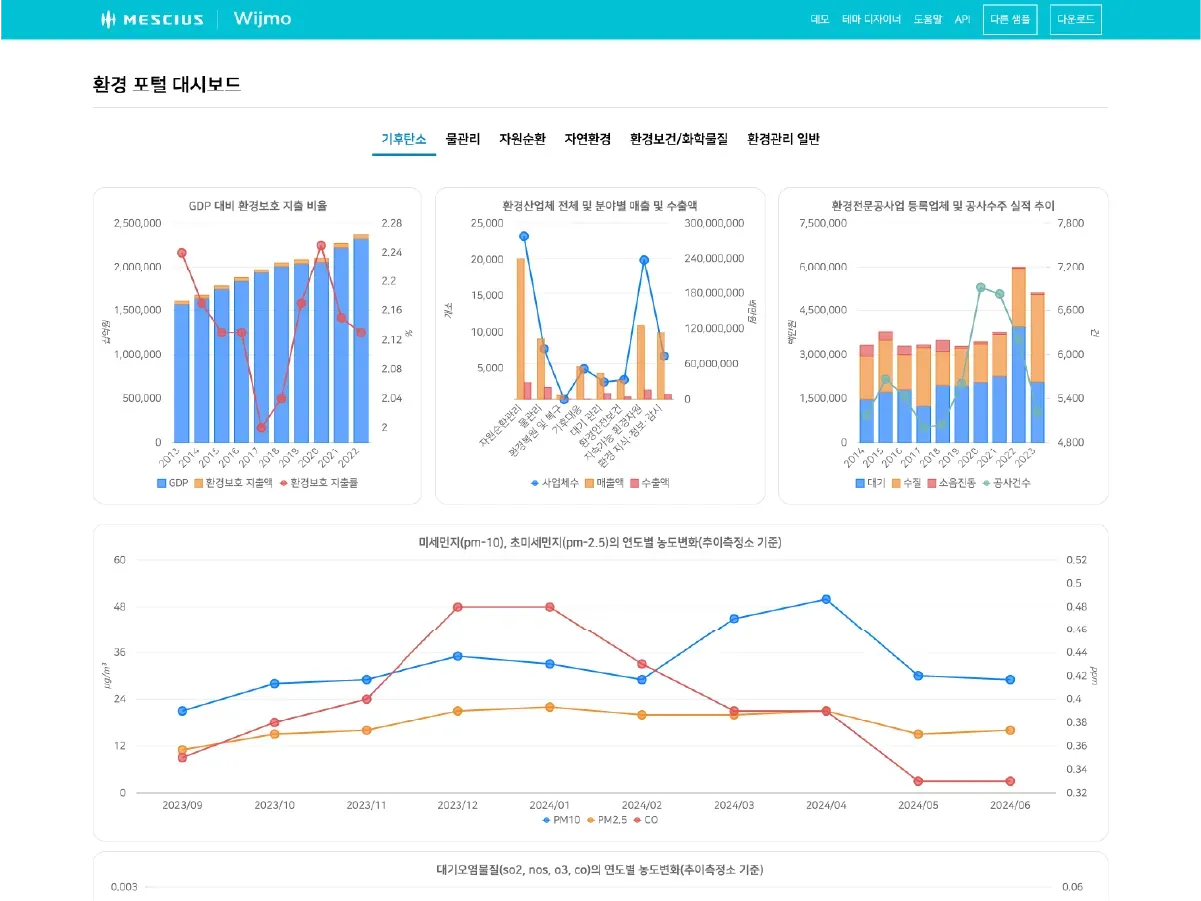
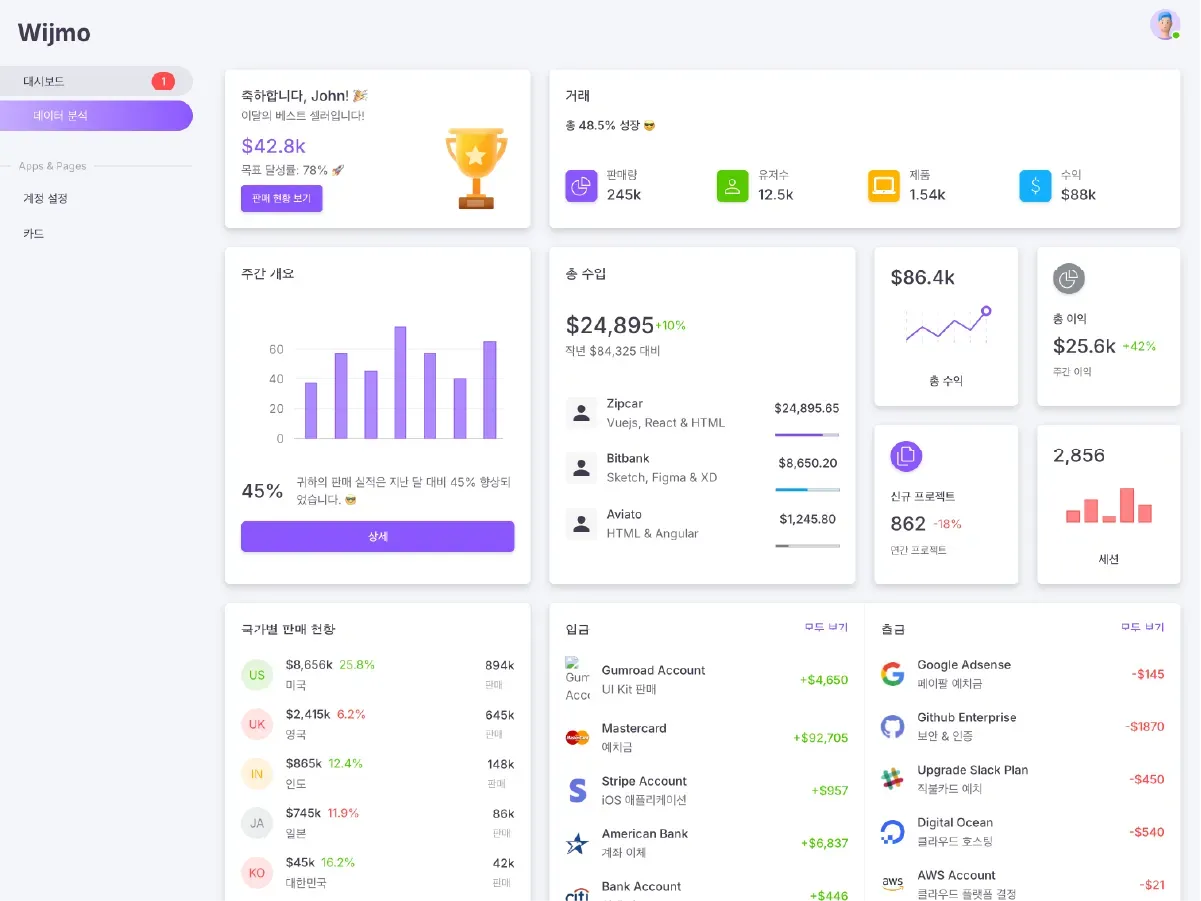
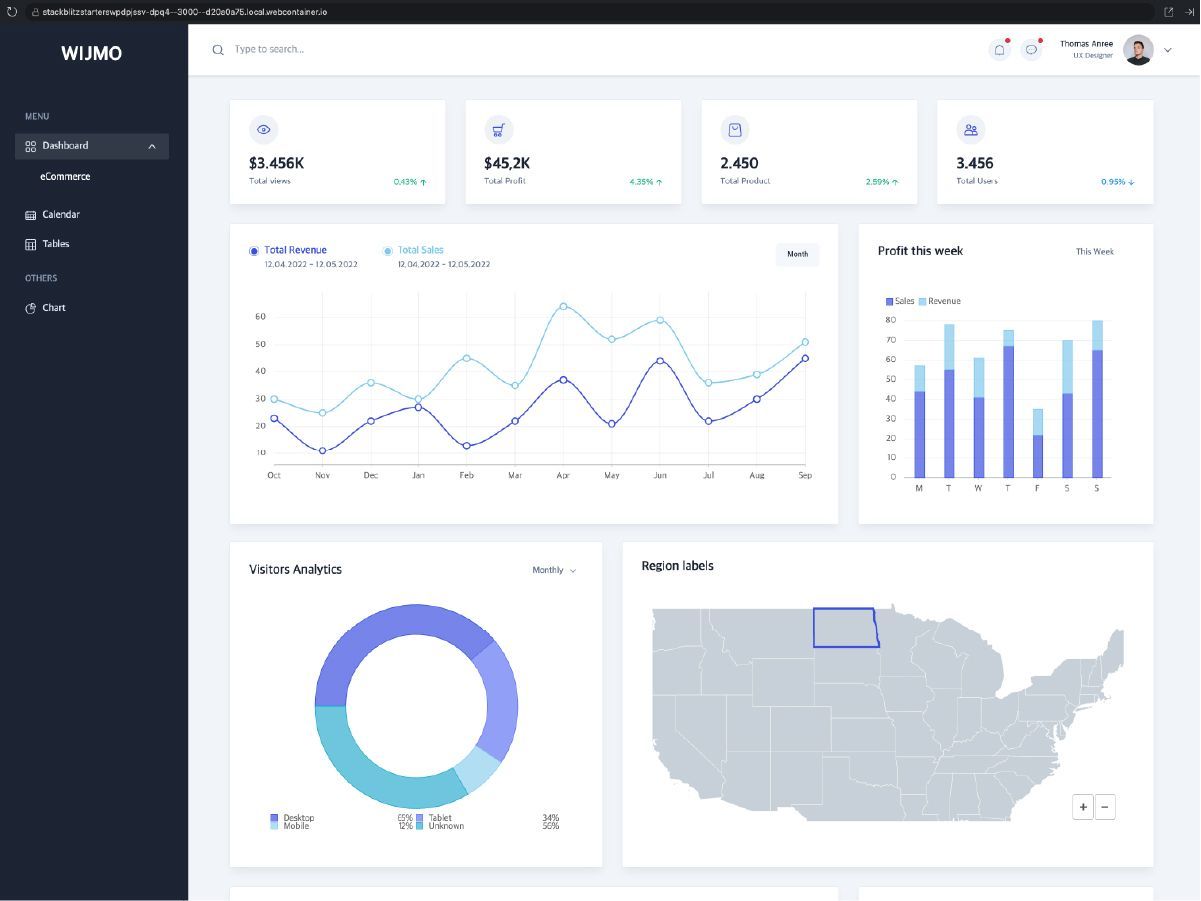
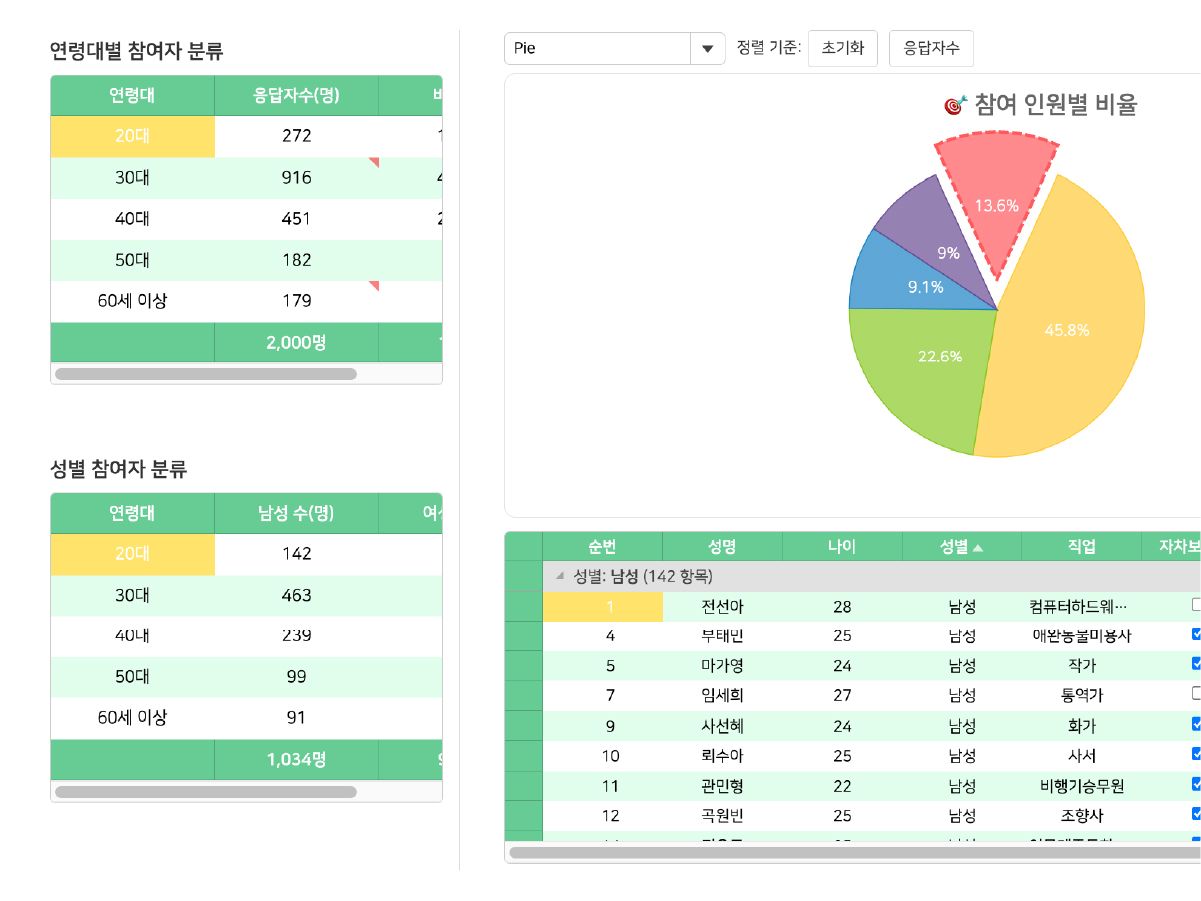
Wijmo를 활용한 다양한 템플릿과 샘플입니다. 실제 데모를 확인하실 수 있으며, 소스 코드를 다운로드하여 직접 커스터마이징하여 사용하실 수 있습니다.
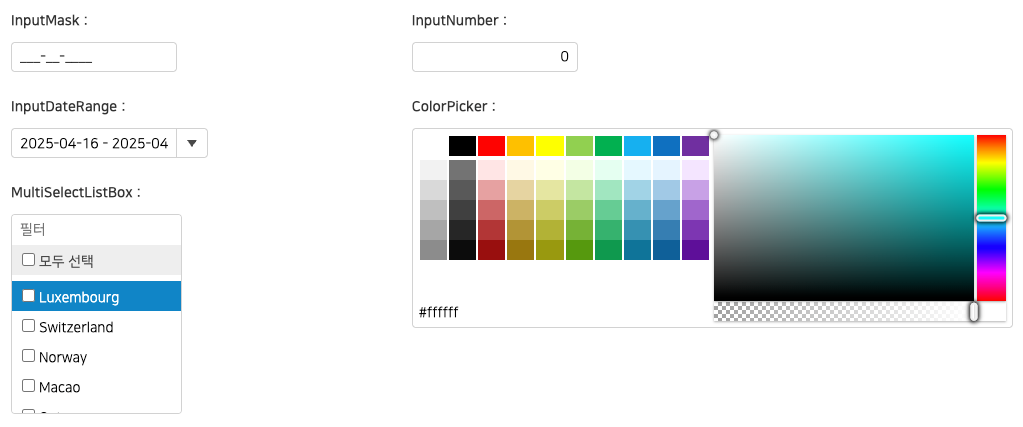
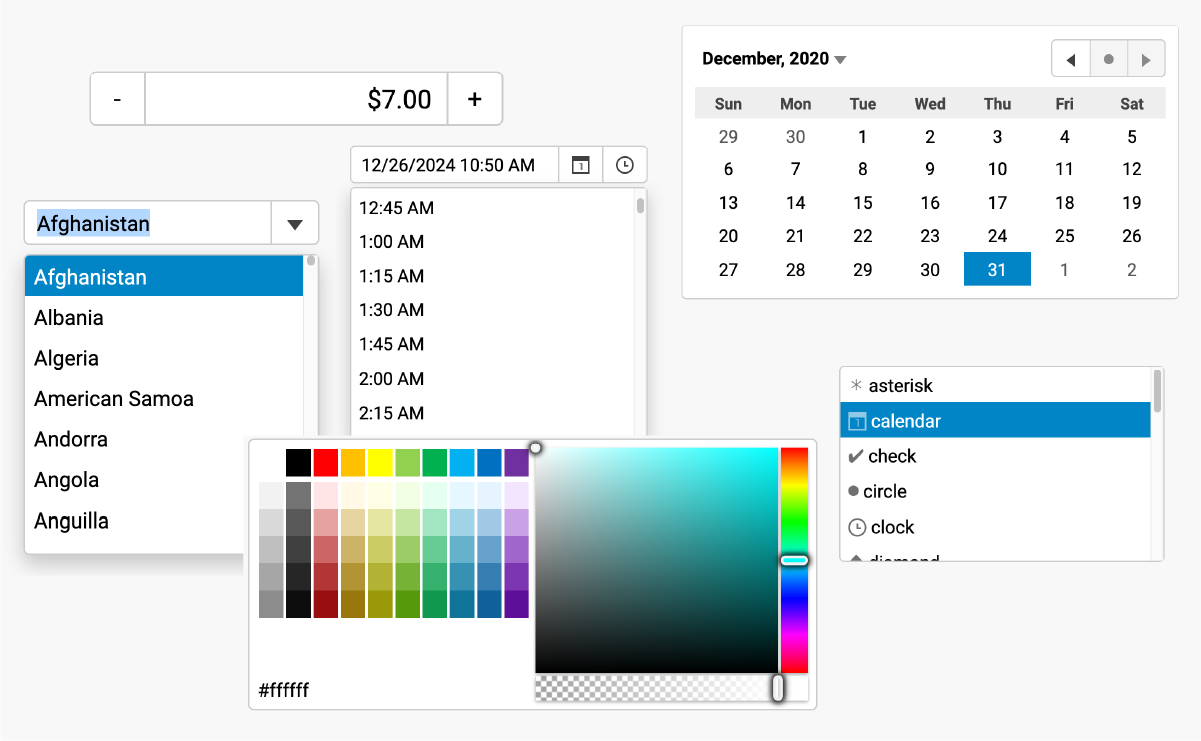
Wijmo의 Next.js & React UI 컨트롤
Next.js & React UI Control Designer
Wijmo 컨트롤을 쉽게 커스터마이즈해 보세요!
Wijmo CSS 테마 디자이너를 이용하여 디자인 테마를 쉽게 생성하고 만들어진 CSS를 여러분의 위즈모 컨트롤에 적용해 보세요!
Wijmo 컨트롤 속성 편집기를 통해 Wijmo 컨트롤들의 설정을 쉽게 변경해보세요. 20가지 이상의 컨트롤들의 설정 값을 수정하고 확인해 볼 수 있습니다. 별도의 코딩 작업 없이도, 해당 설정을 다운로드 받아 여러분의 웹에 쉽고 빠르게 바로 적용이 가능합니다.