강력한 JavaScript 입력 컴포넌트
List of Services
Wijmo의 다양한 입력 컴포넌트는 모든 애플리케이션의 요구 사항을 충족합니다.
- 마우스 또는 터치를 사용하여 빠르고 효율적으로 데이터 생성 및 입력
- 데이터 유형별 특화 및 최적화
- Angular, React, Vue 지원

Wijmo의 입력 컴포넌트는 마우스 또는 터치를 사용하여, 쉽고 효율적으로 데이터를 입력할 수 있도록 설계되었습니다. 각 데이터 유형에 대해 전문화되고 최적화된 Wijmo의 다양한 입력 컴포넌트는 모든 애플리케이션 요구을 충족합니다.
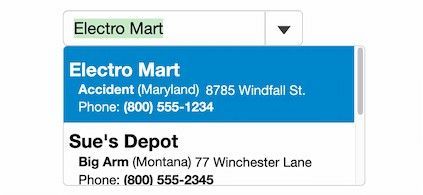
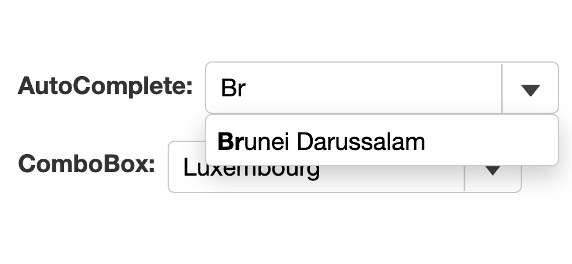
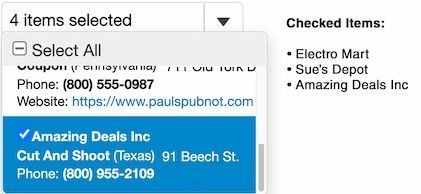
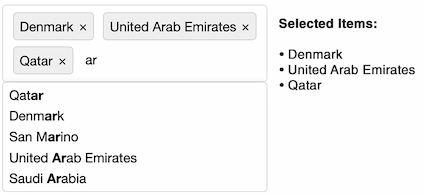
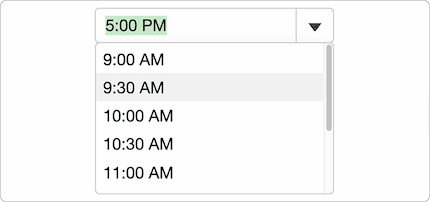
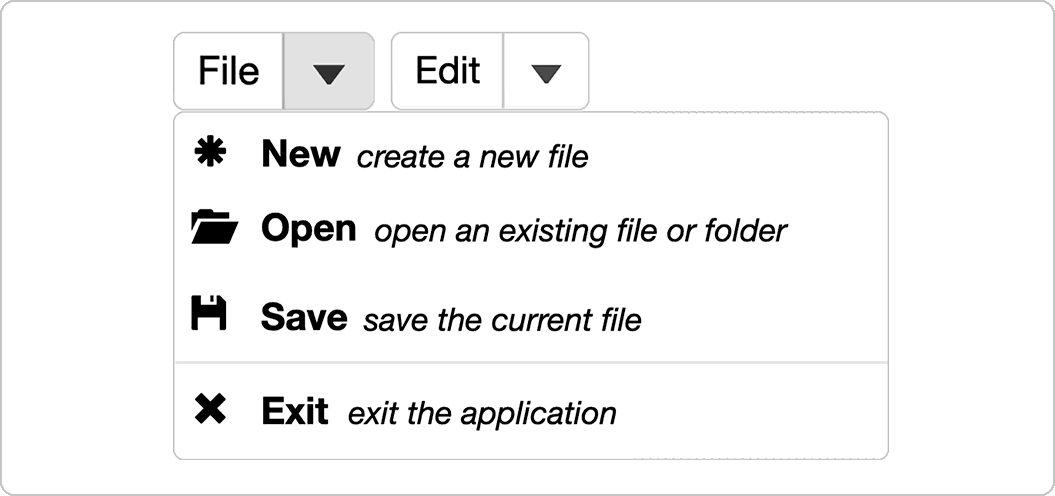
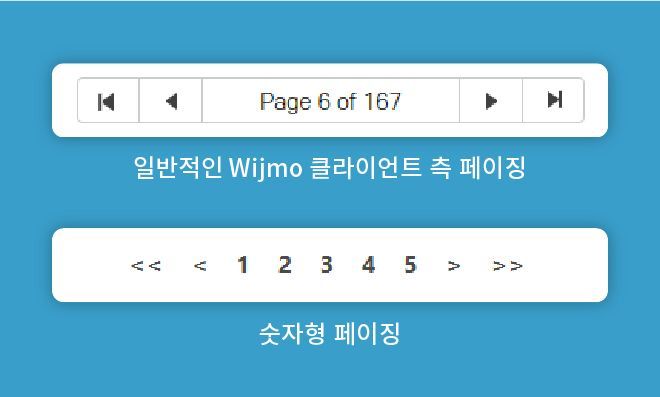
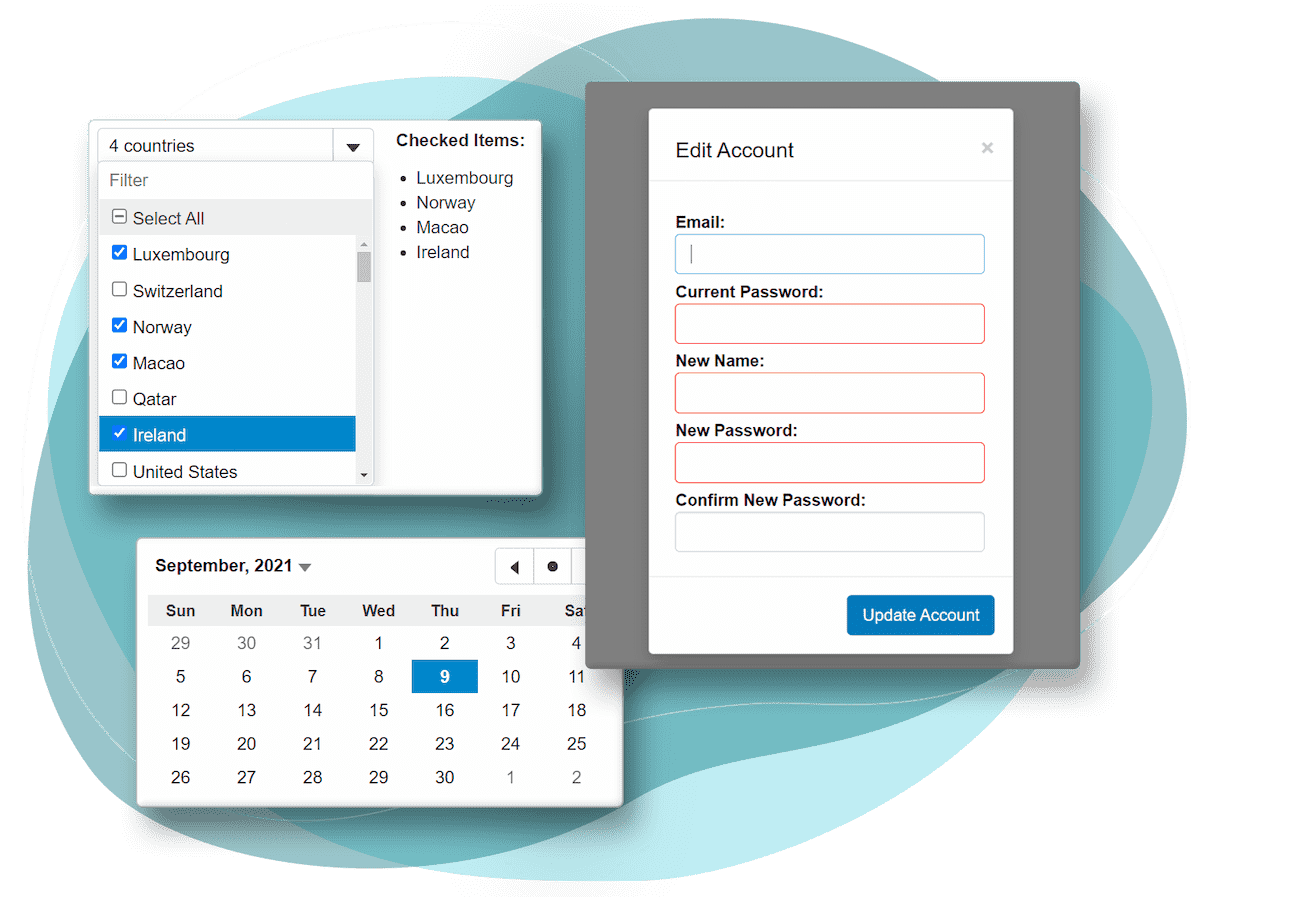
JavaScript 드롭다운 입력 컨트롤
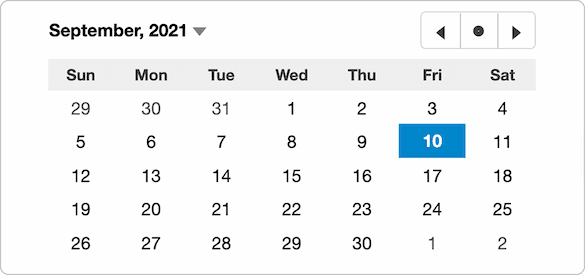
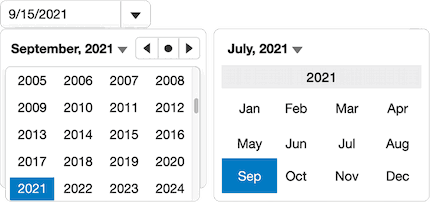
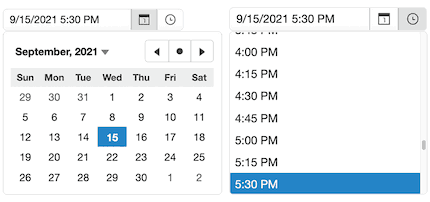
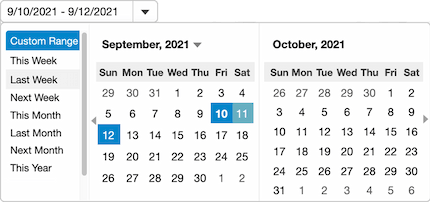
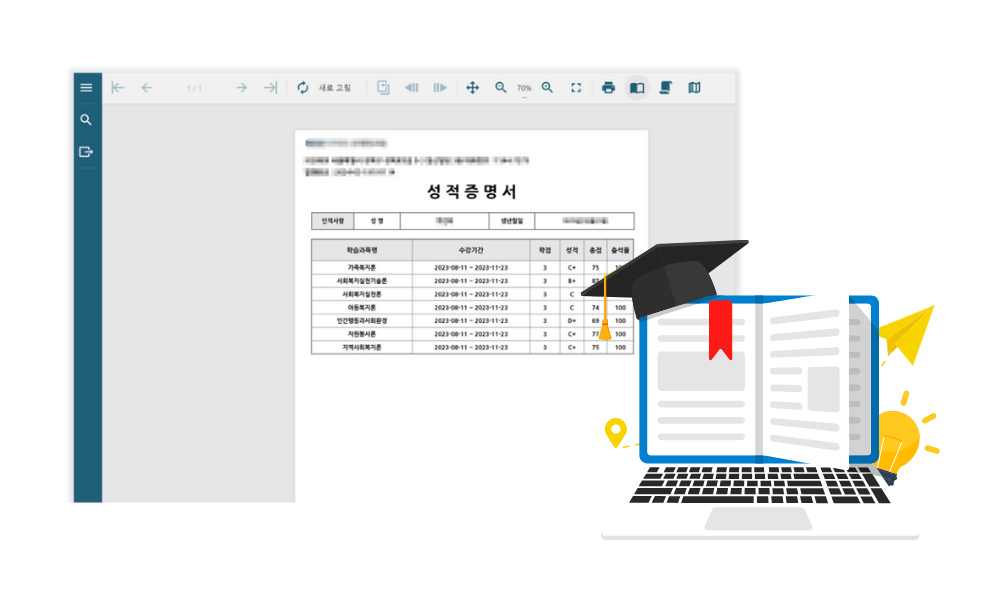
JavaScript 날짜, 시간 입력 컨트롤
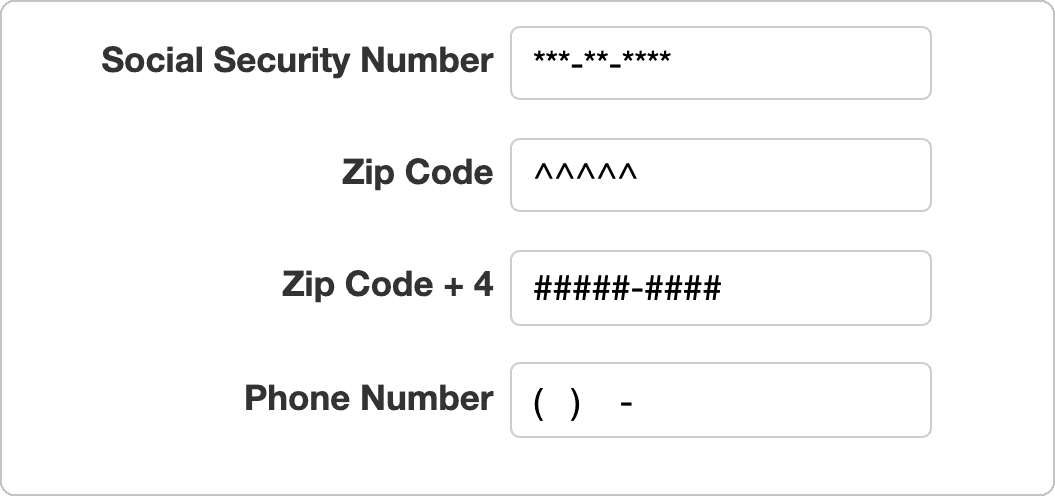
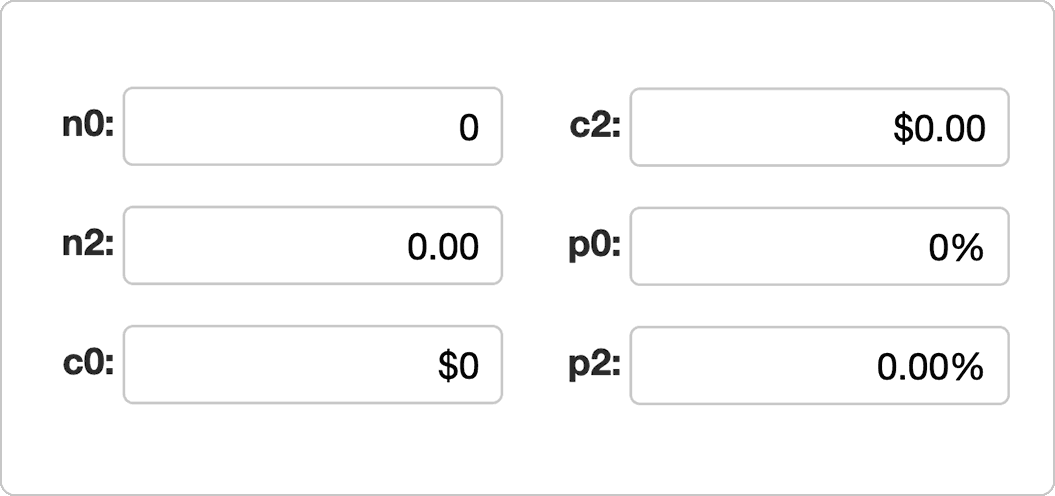
JavaScript 숫자 입력 컨트롤

InputNumber 컨트롤은 사용자가 숫자를 입력하고 편집할 수 있는 입력 컨트롤입니다. 숫자 형식 지정, 컨트롤의 값 증가/감소를 위한 단계 값 설정, 입력할 수 있는 값의 최소 및 최대 범위 설정이 가능합니다.

무엇이든 물어보세요!
MESCIUS의 전문가 그룹에게 Wijmo에 대한 막연한 고민과 궁금증을 들려주세요.
여러분들의 고민을 함께 공감하고 도움을 드리겠습니다.

무엇이든 물어보세요!
MESCIUS의 전문가 그룹에게 Wijmo에 대한 막연한 고민과 궁금증을 들려주세요.
여러분들의 고민을 함께 공감하고 도움을 드리겠습니다.
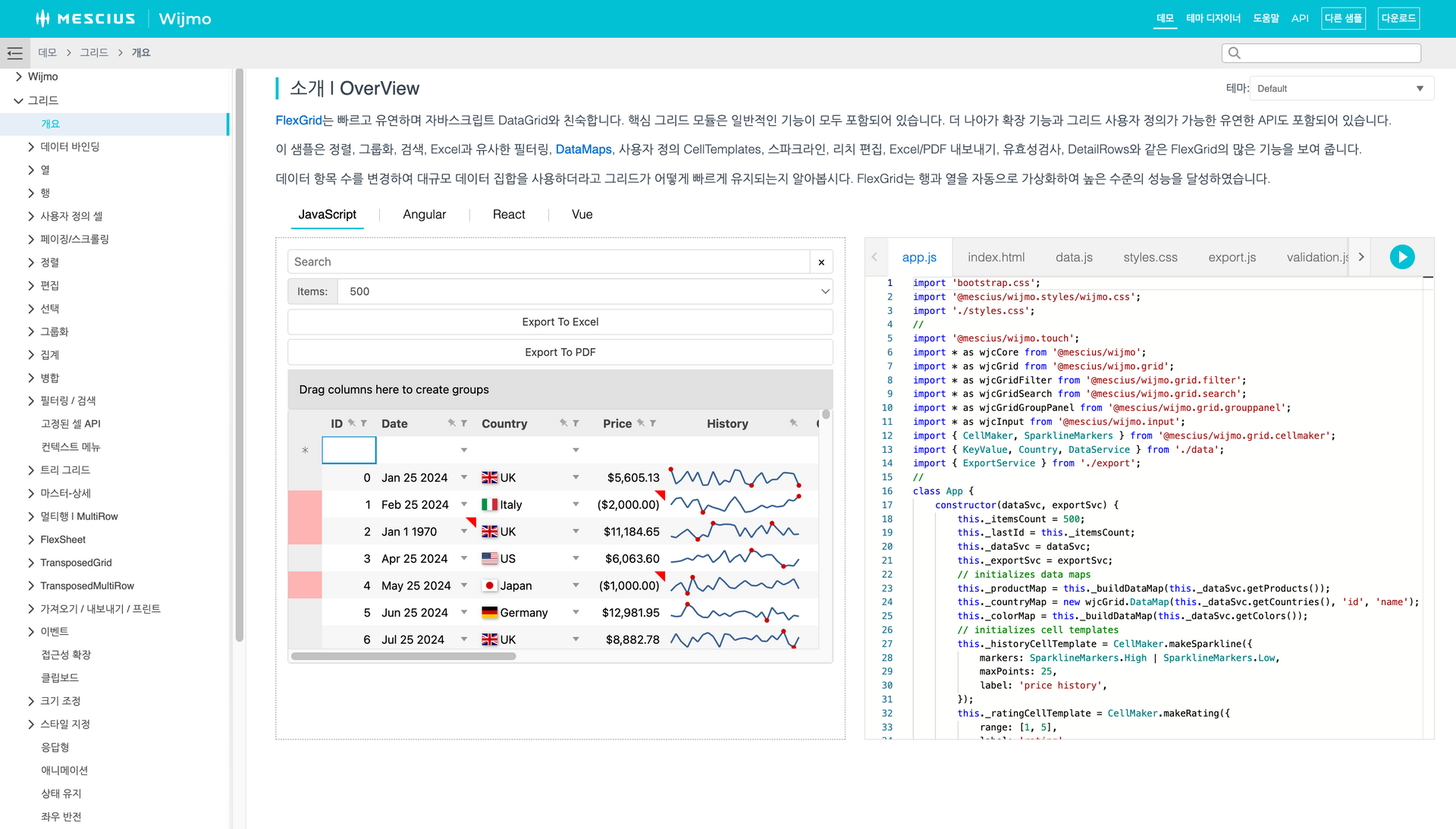
Wijmo 튜토리얼

데모를 확인하실 수 있으며, 튜토리얼을 통해 실제 구현 방법도 학습하실 수 있습니다.
Angular, React, Vue 프레임워크 별 코드를 제공합니다.
Wijmo 컨트롤을 쉽게 커스터마이즈해 보세요!
Wijmo CSS 테마 디자이너를 이용하여 디자인 테마를 쉽게 생성하고 만들어진 CSS를 여러분의 위즈모 컨트롤에 적용해 보세요!
Wijmo 컨트롤 속성 편집기를 통해 Wijmo 컨트롤들의 설정을 쉽게 변경해보세요. 20가지 이상의 컨트롤들의 설정 값을 수정하고 확인해 볼 수 있습니다. 별도의 코딩 작업 없이도, 해당 설정을 다운로드 받아 여러분의 웹에 쉽고 빠르게 바로 적용이 가능합니다.
MESCIUS 개발자 포럼
구매 절차
구매 절차의 각 단계에 대한 자세한 내용을 보시려면 각 버튼을 클릭해주세요.