Why Wijmo
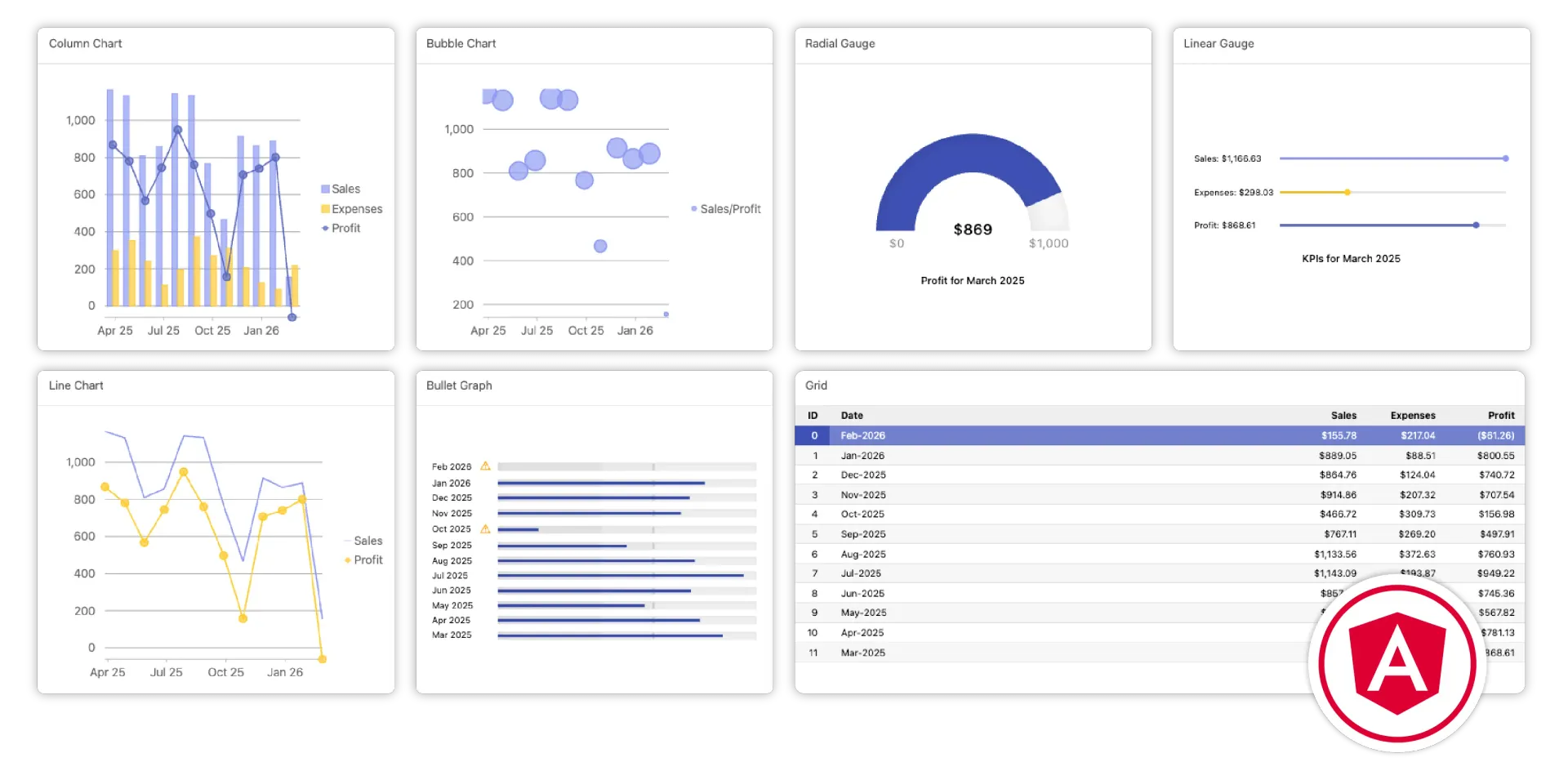
왜 Angular App에서 Wijmo를 선택해야 할까요?
Quick Start
Angular에서 Wijmo 시작하기 🚀
1. Angular 앱 폴더로 이동 후, Wijmo 라이브러리를 설치합니다.
npm install @mescius/wijmo.angular2.all
2. Wijmo 컨트롤을 렌더링할 마크업을 구현합니다.
작업을 진행할 Angular 앱의 app.component.html 파일에 접근하여, 마크업을 구현합니다.
아래 코드는 Wijmo의 FlexGrid 컨트롤을 렌더링하는 코드입니다.
다른 컨트롤을 추가하고 싶은 경우, 아래에서 각 컨트롤 별 상세한 코드 샘플을 확인해 주세요.
<wj-flex-grid #flex [itemsSource]="data" style="height: 500px;" (initialized)="init()">
<wj-flex-grid-column [header]="'Country'" [binding]="'country'"></wj-flex-grid-column>
<wj-flex-grid-column [header]="'Sales'" [binding]="'sales'" format="n2"></wj-flex-grid-column>
<wj-flex-grid-column [header]="'Expenses'" [binding]="'expenses'" format="n2"></wj-flex-grid-column>
</wj-flex-grid>
3. Wijmo 스타일 적용을 위한 css 파일을 추가합니다.
src/style.css 파일에 접근하여, Wijmo css 파일을 추가합니다.
import '@mescius/wijmo.styles/wijmo.css';
4. 사용할 Wijmo 모듈을 추가하고, 바인딩할 데이터를 정의합니다.
작업을 진행할 Angular 앱 main.ts 파일에 접근하여 Wijmo 모듈을 추가하고, Wijmo 컨트롤에 바인딩할 데이터를 정의합니다.
5. Angular 앱을 실행하여 결과를 확인합니다.
npm start
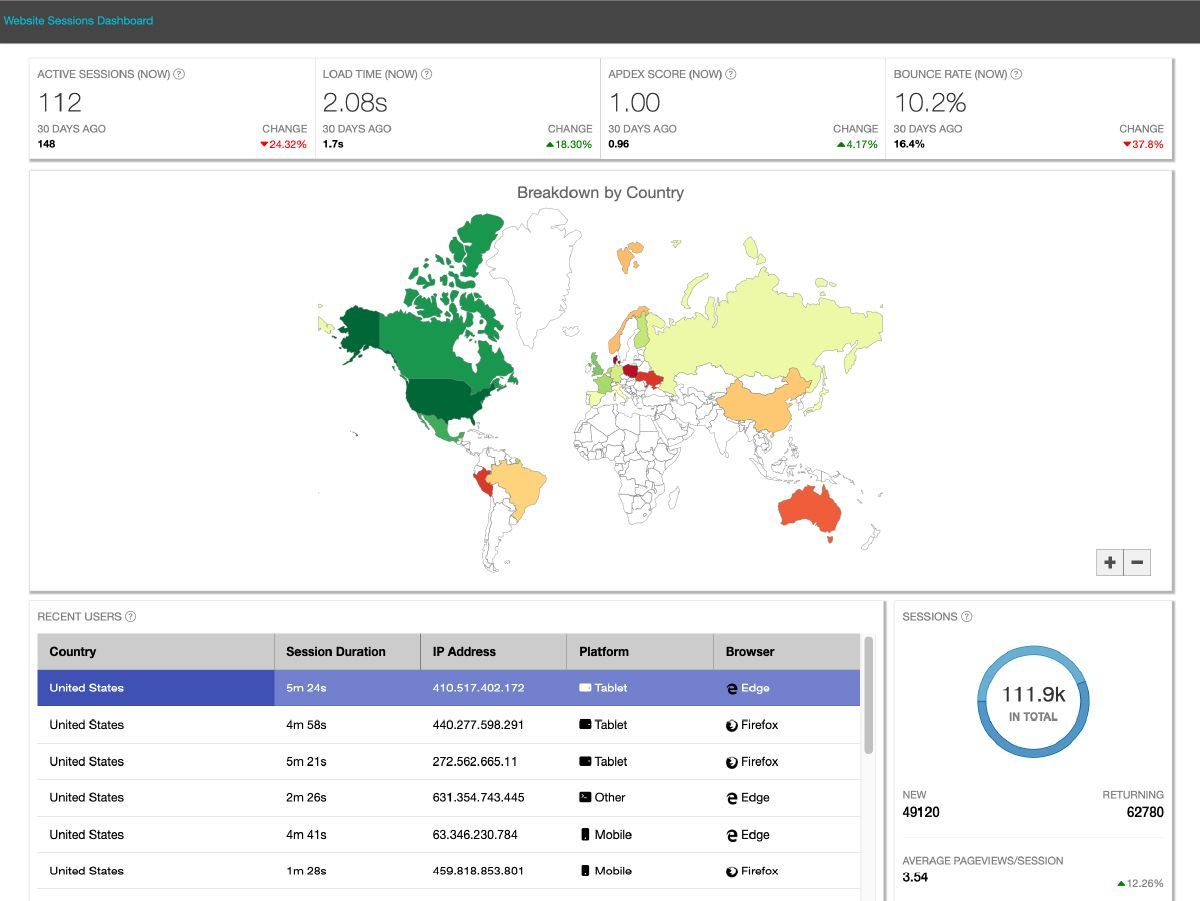
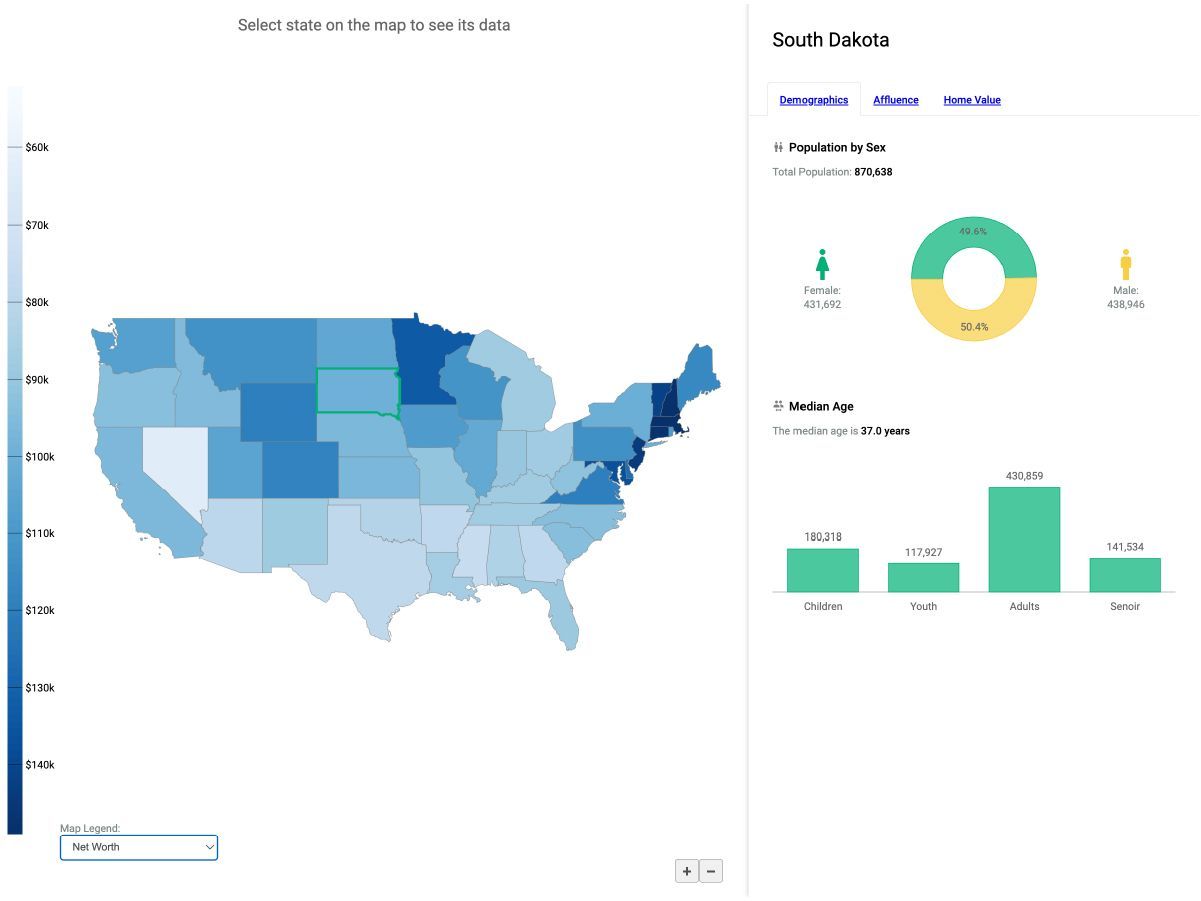
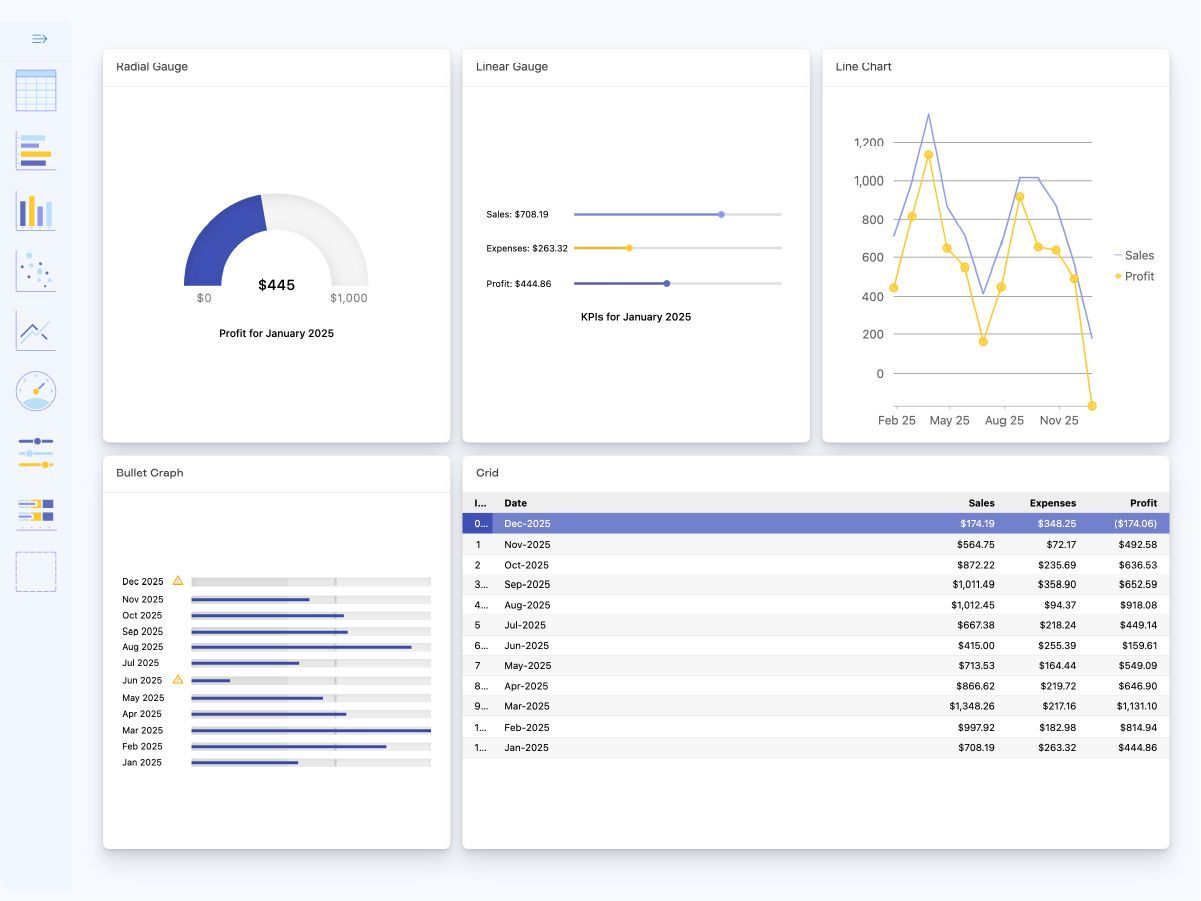
Angular Starter Template
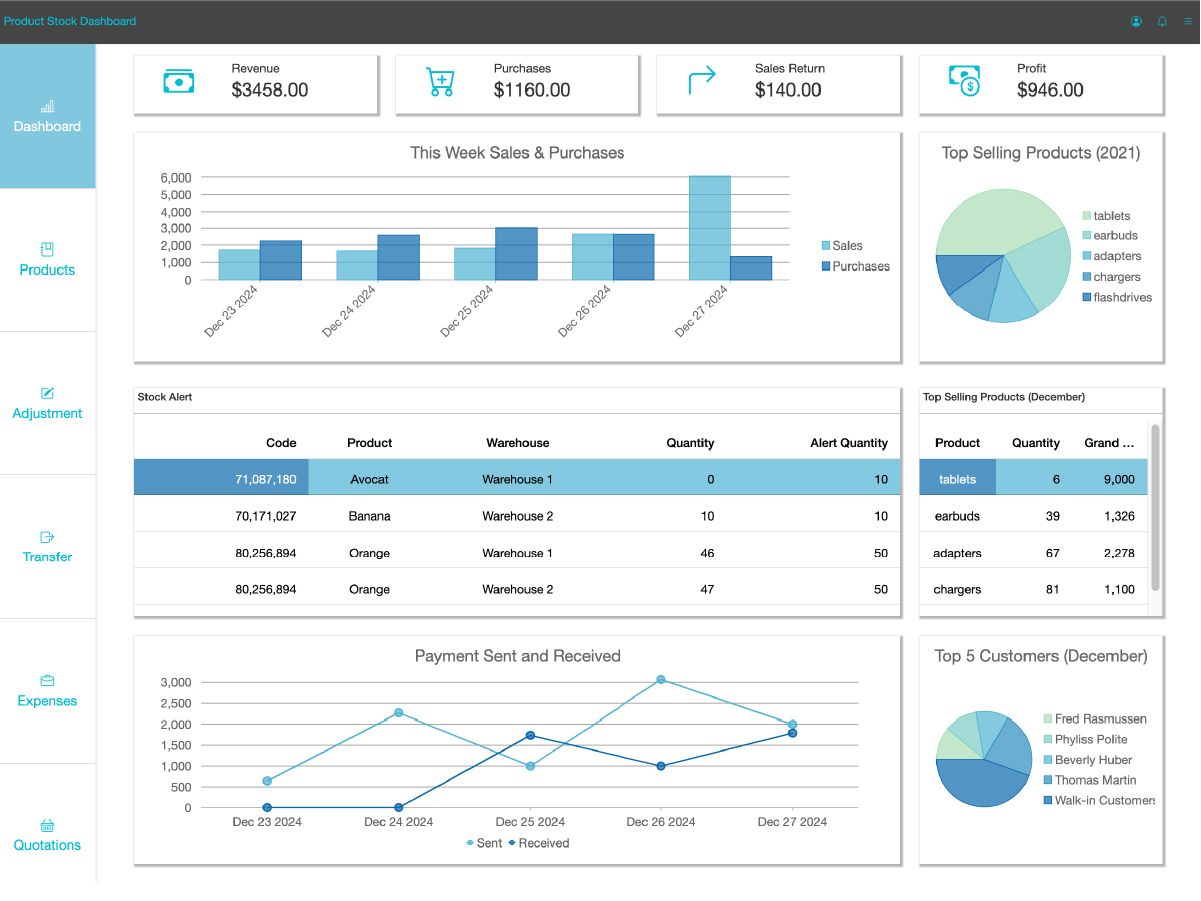
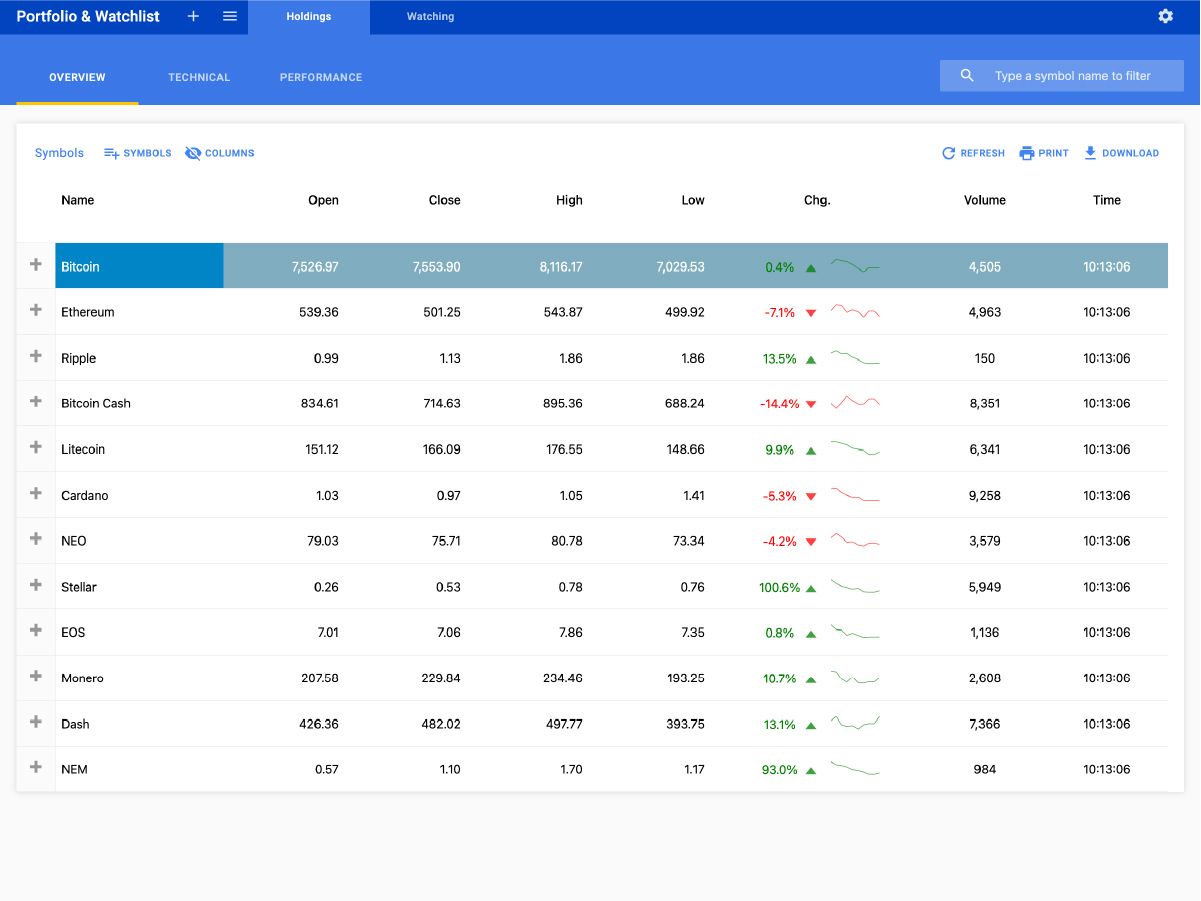
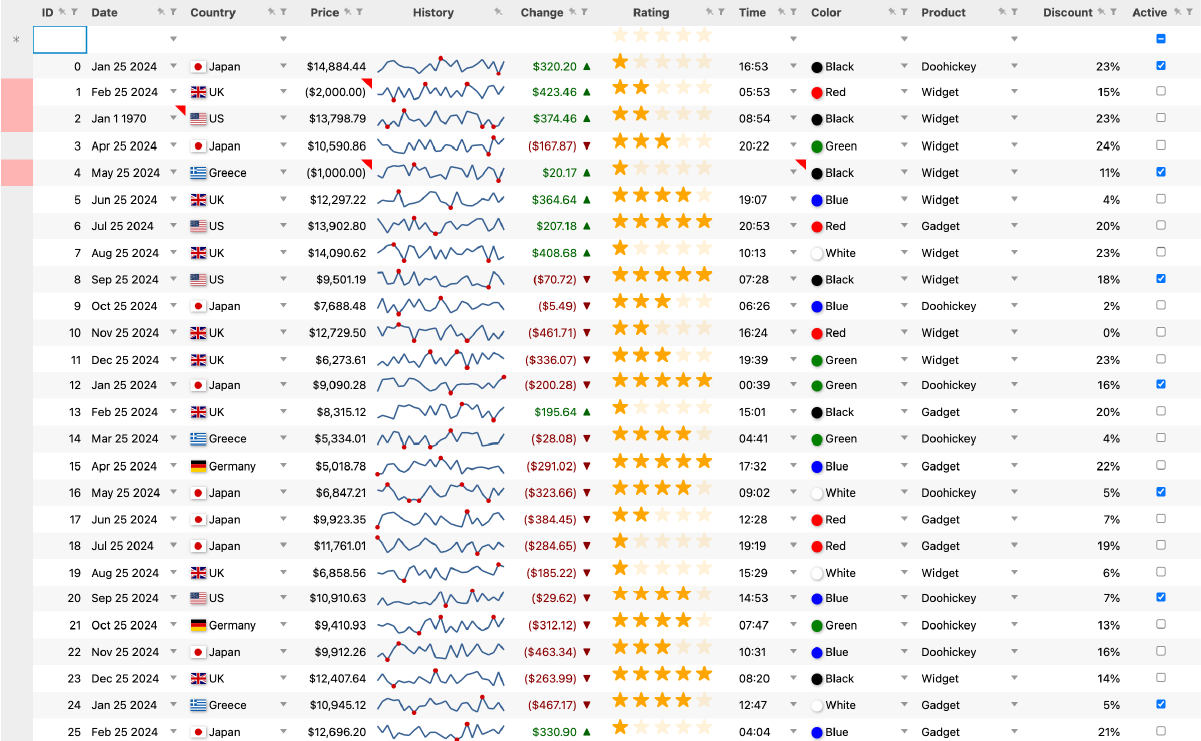
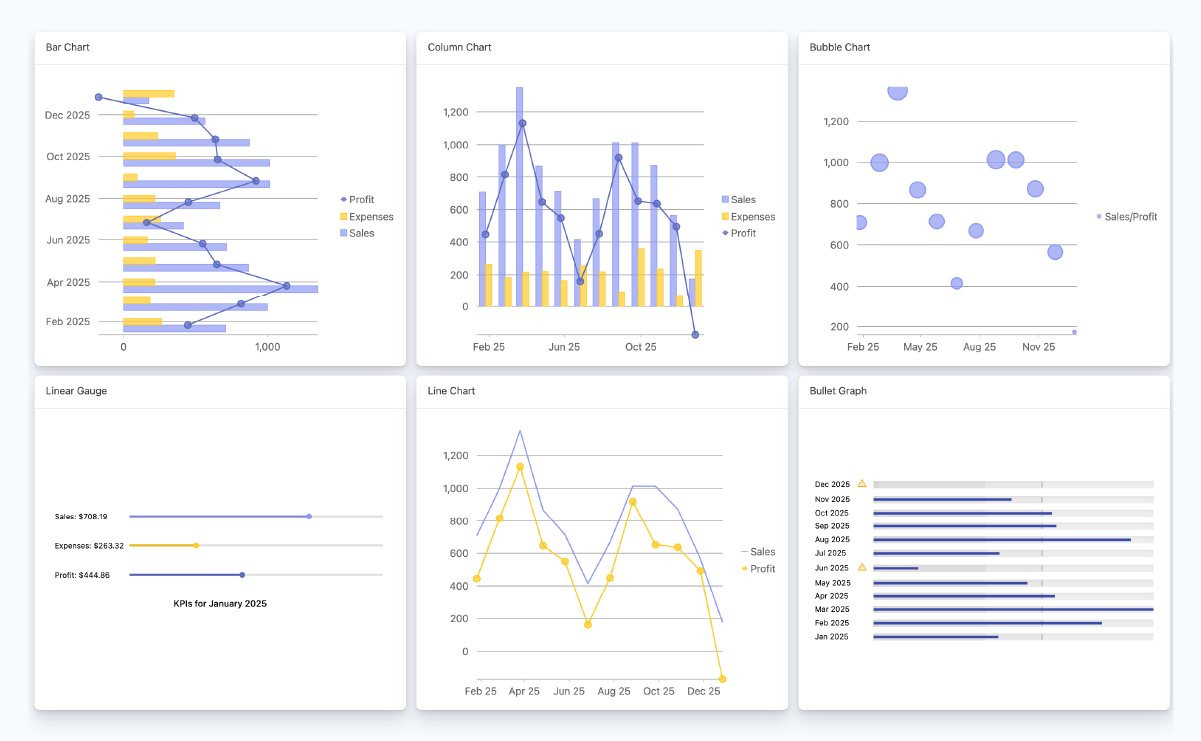
커스터마이징이 가능한 Angular 샘플 & 템플릿을 통해서
빠르게 개발을 시작해보세요.
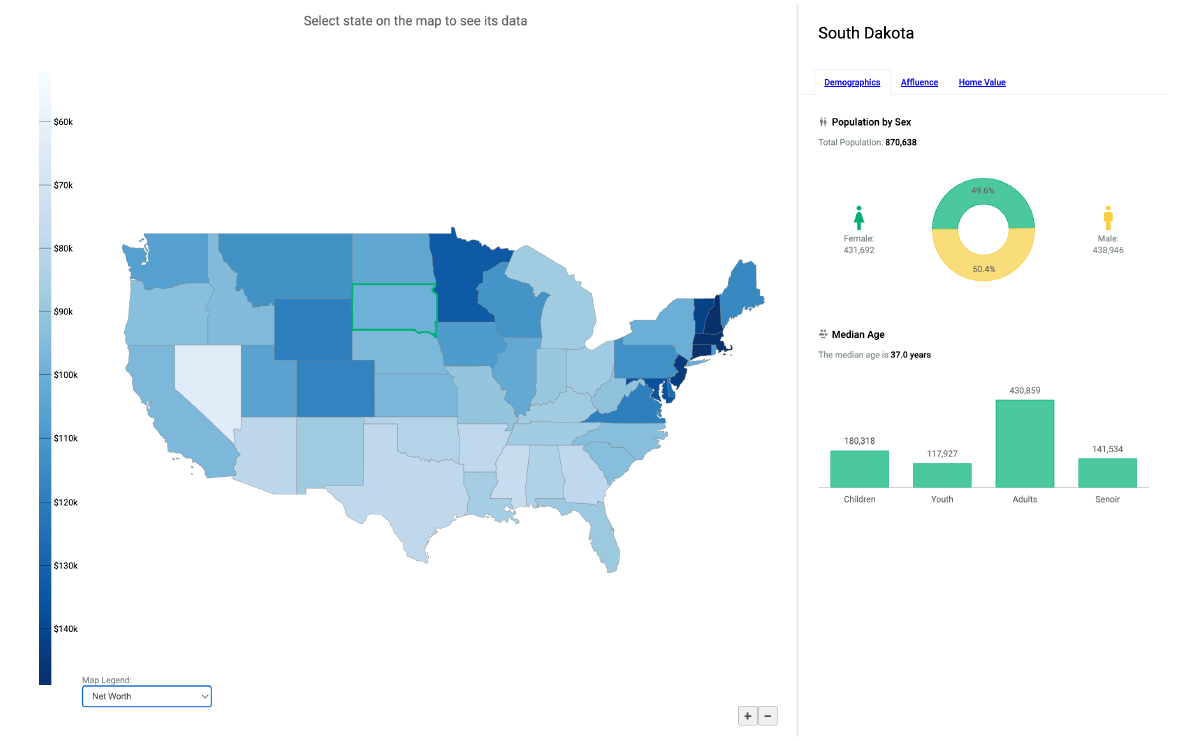
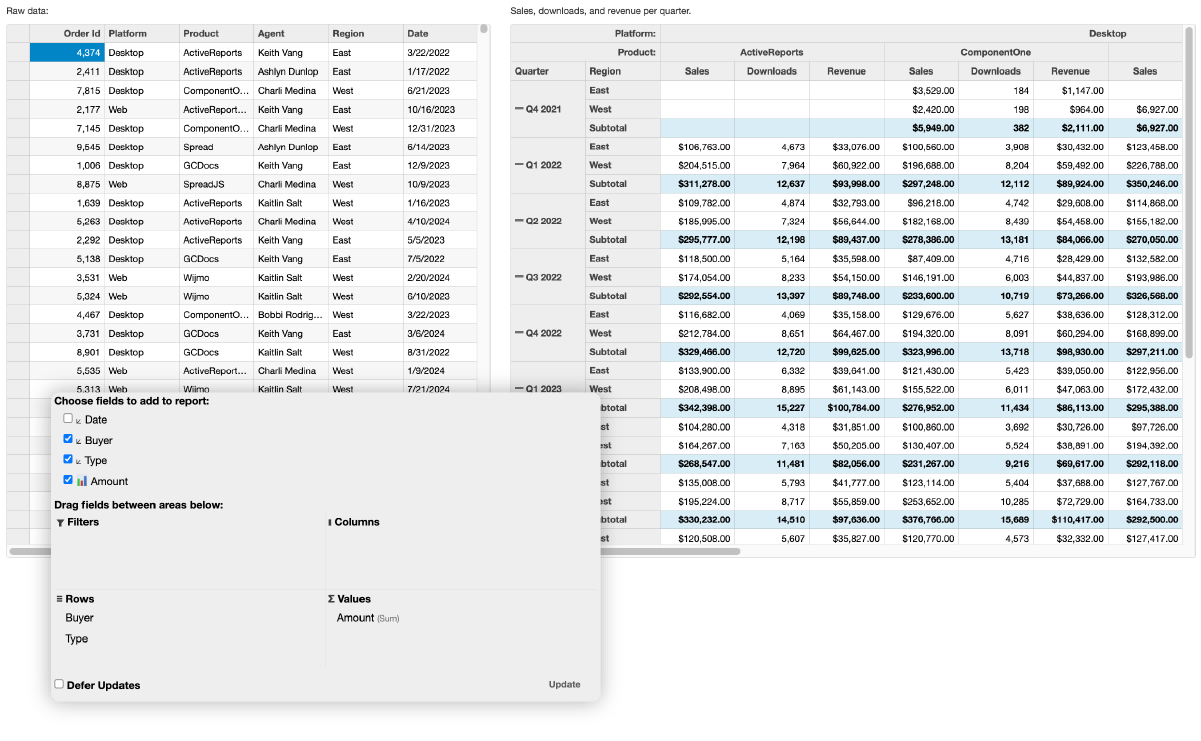
Wijmo를 활용한 다양한 템플릿과 샘플입니다. 실제 데모를 확인하실 수 있으며, 소스 코드를 다운로드하여 직접 커스터마이징하여 사용하실 수 있습니다.
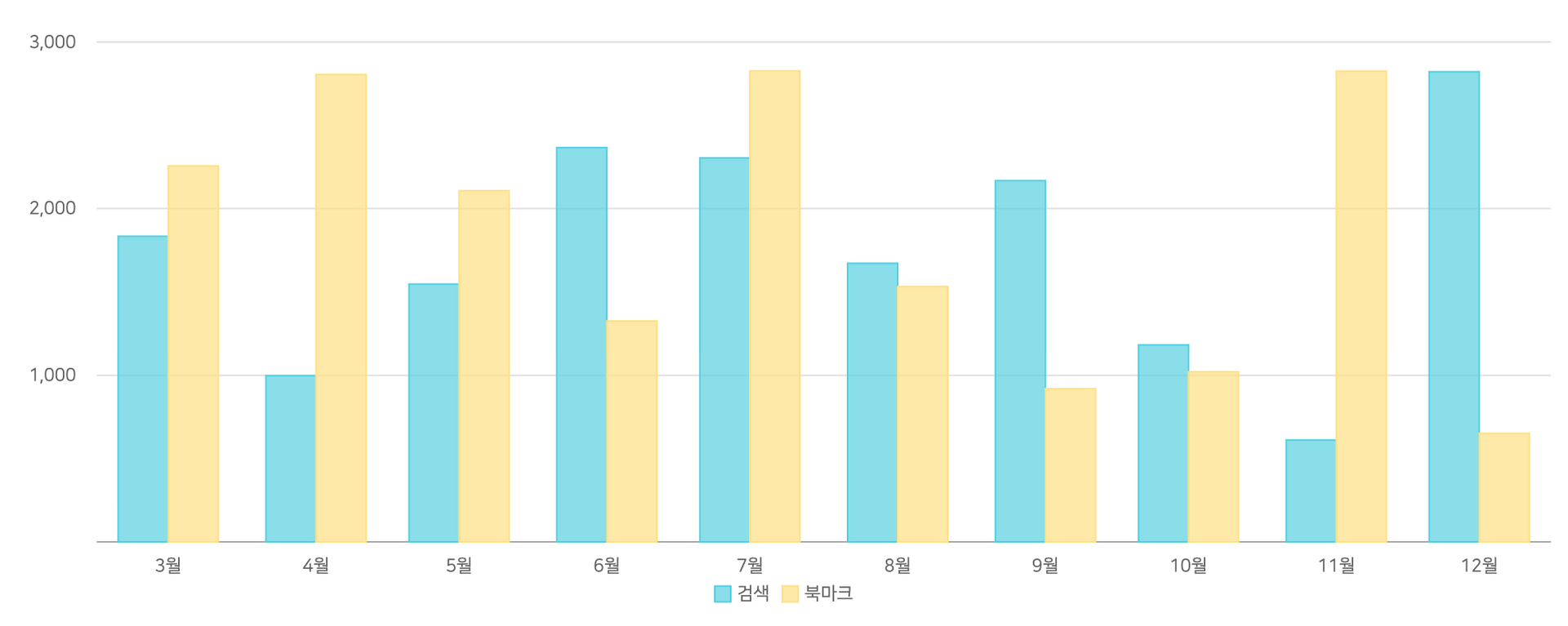
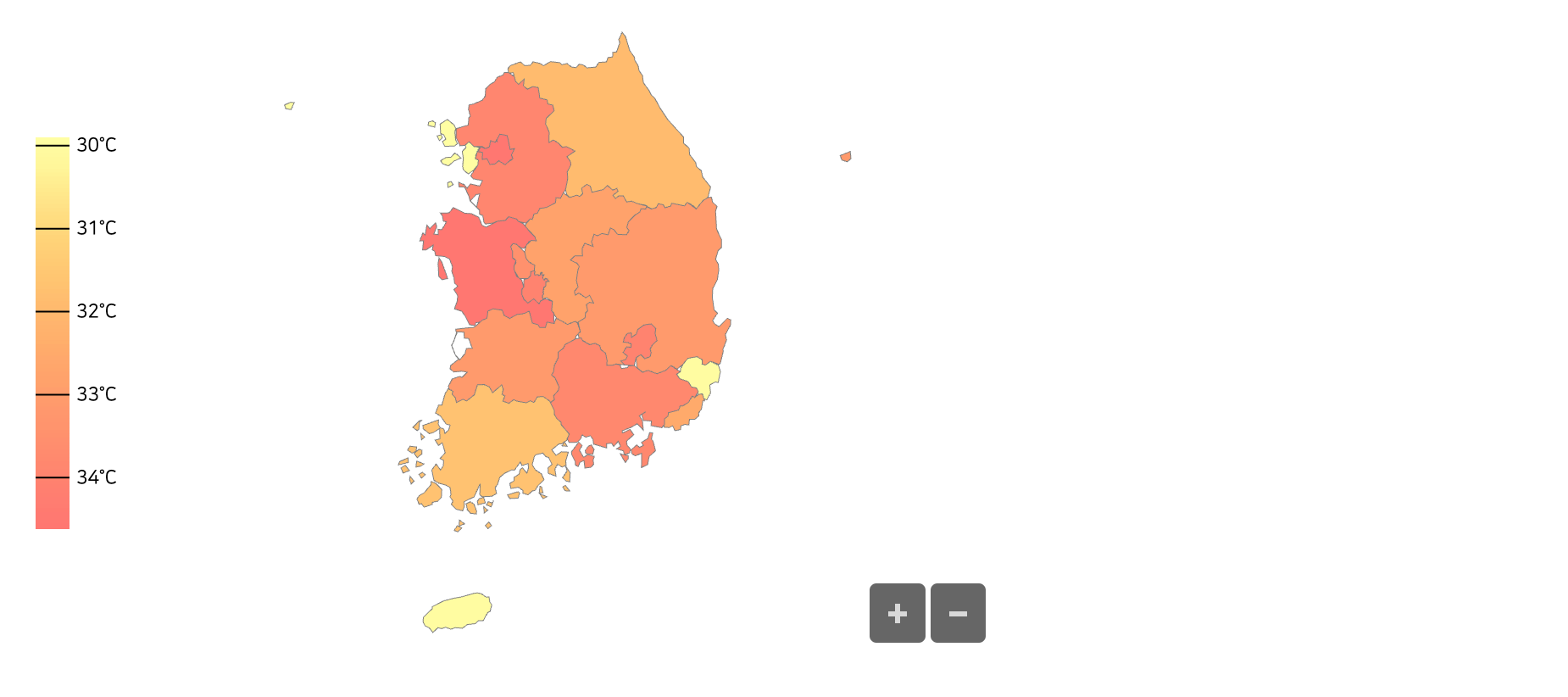
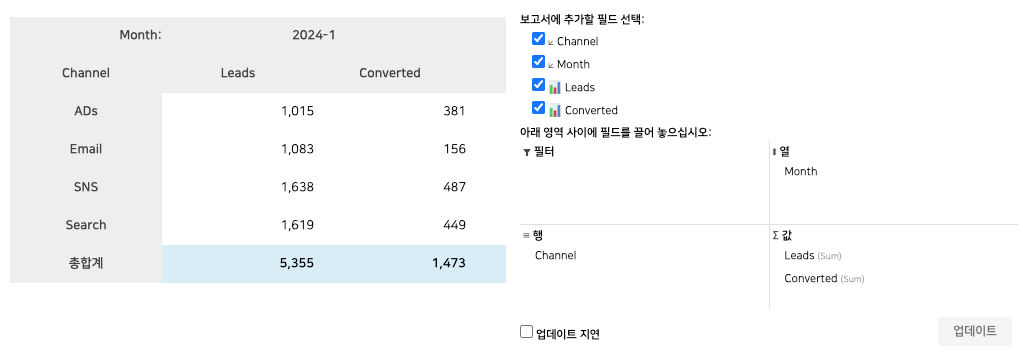
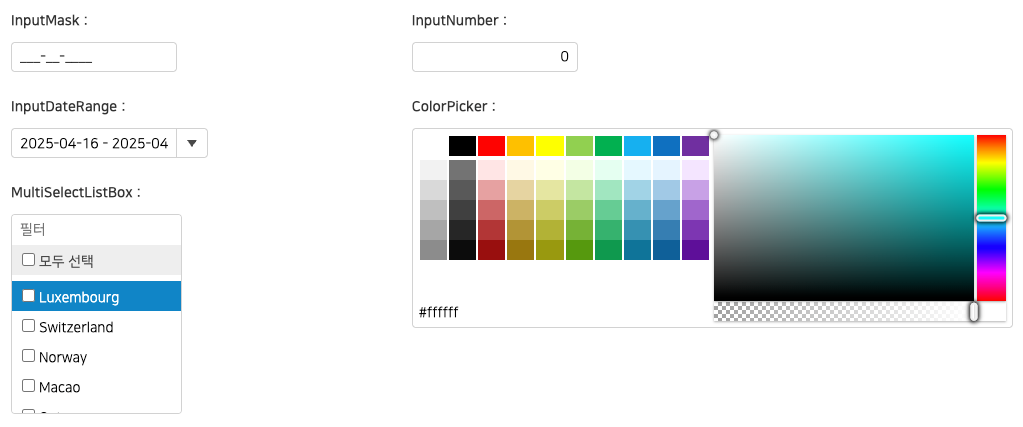
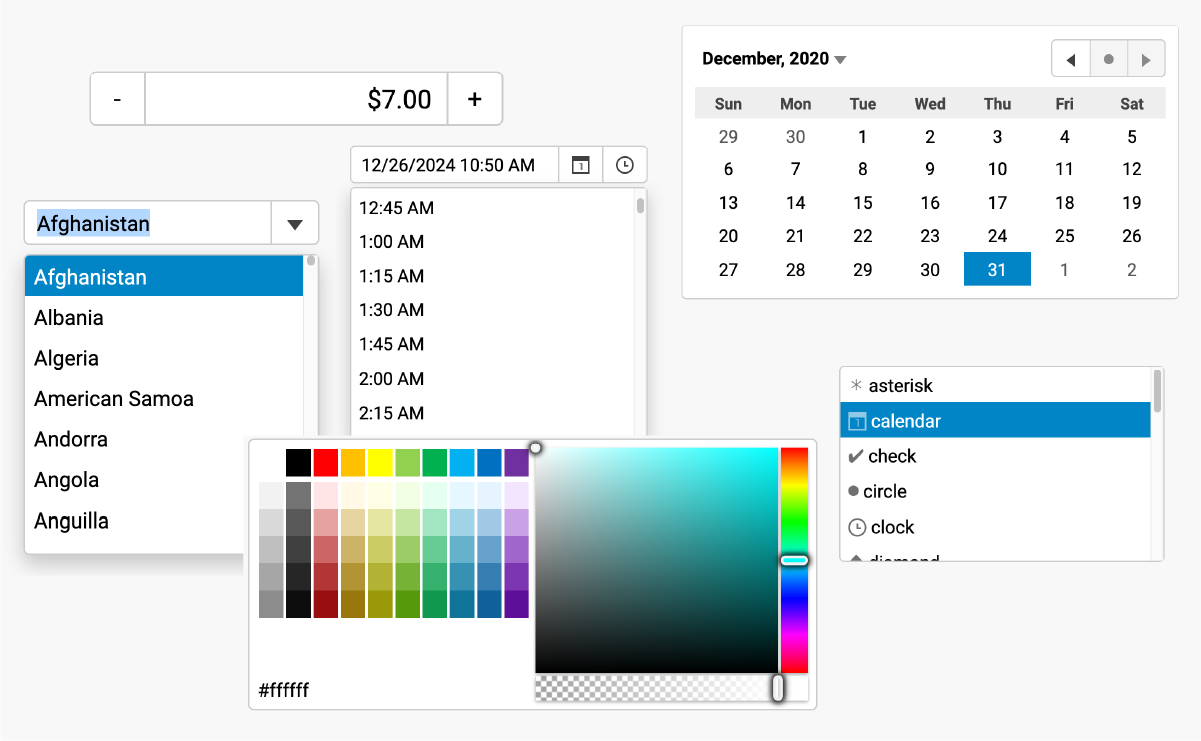
Wijmo의 Angular UI 컨트롤
Angular UI Control Designer
Wijmo 컨트롤을 쉽게 커스터마이즈해 보세요!
Wijmo CSS 테마 디자이너를 이용하여 디자인 테마를 쉽게 생성하고 만들어진 CSS를 여러분의 위즈모 컨트롤에 적용해 보세요!
Wijmo 컨트롤 속성 편집기를 통해 Wijmo 컨트롤들의 설정을 쉽게 변경해보세요. 20가지 이상의 컨트롤들의 설정 값을 수정하고 확인해 볼 수 있습니다. 별도의 코딩 작업 없이도, 해당 설정을 다운로드 받아 여러분의 웹에 쉽고 빠르게 바로 적용이 가능합니다.