대용량 데이터를 위한
고성능 JavaScript 데이터 그리드
List of Services
데이터 바인딩, 편집, 필터링, 정렬 등 다양한 기능을 포함하고 있는 FlexGrid를 활용해 여러분의 웹 애플리케이션을 업그레이드해 보세요.
- 데이터 바인딩, 편집, 필터링, 정렬 등 다양한 기능 포함
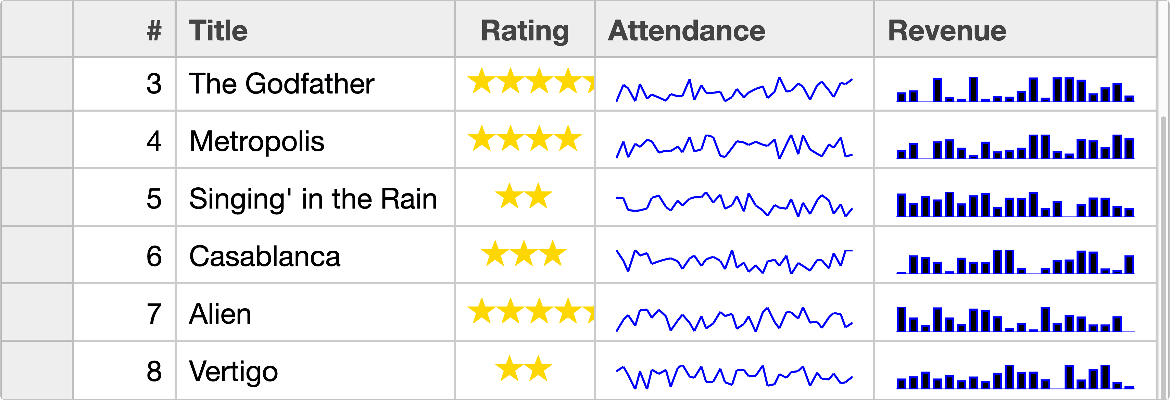
- 스파크 라인, 버튼, 하이퍼 링크, 별점 및 이미지 옵션을 통해 새로운 스타일로 데이터 표현
- 인기 있는 Angular, React, Vue.js 완벽 지원
- 모바일 우선의 친숙한 인터페이스


무엇이든 물어보세요!
MESCIUS의 전문가 그룹에게 Wijmo에 대한 막연한 고민과 궁금증을 들려주세요.
여러분들의 고민을 함께 공감하고 도움을 드리겠습니다.
FlexGrid
JavaScript 데이터 그리드 주요 기능

사용자 정의 셀
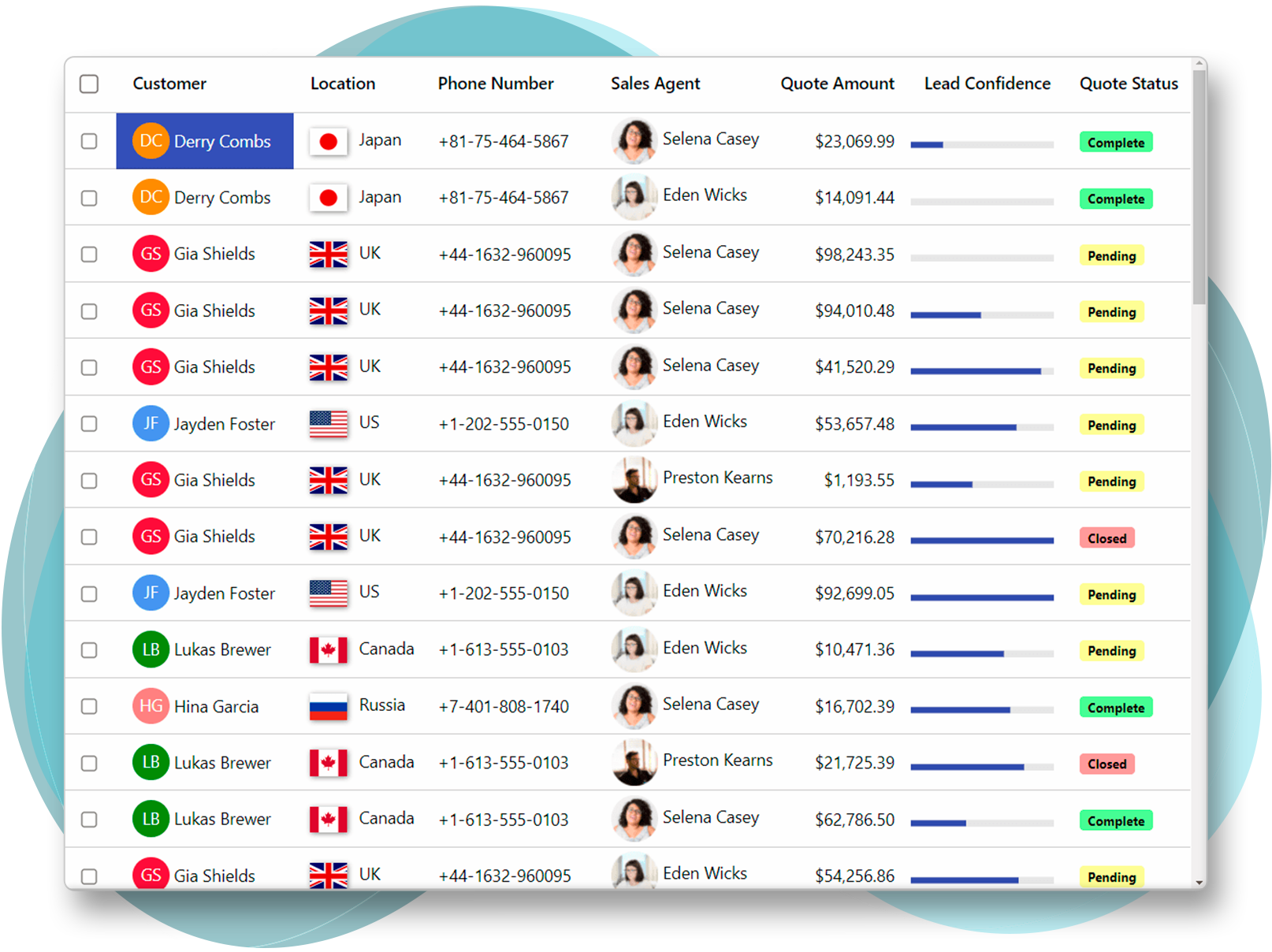
Wijmo의 JavaScript DataGrid인 FlexGrid를 사용하면 스타일 요구 사항에 맞게 DataGrid 내 모든 셀의 모양, 느낌 및 기능을 크게 사용자 정의할 수 있습니다. Wijmo 및 사용자 정의 구성 요소를 모두 셀에 추가하고 조건부로 셀 및 해당 내부 데이터의 스타일을 지정하며 DataGrid 내에서 셀을 동적으로 업데이트할 수 있습니다.

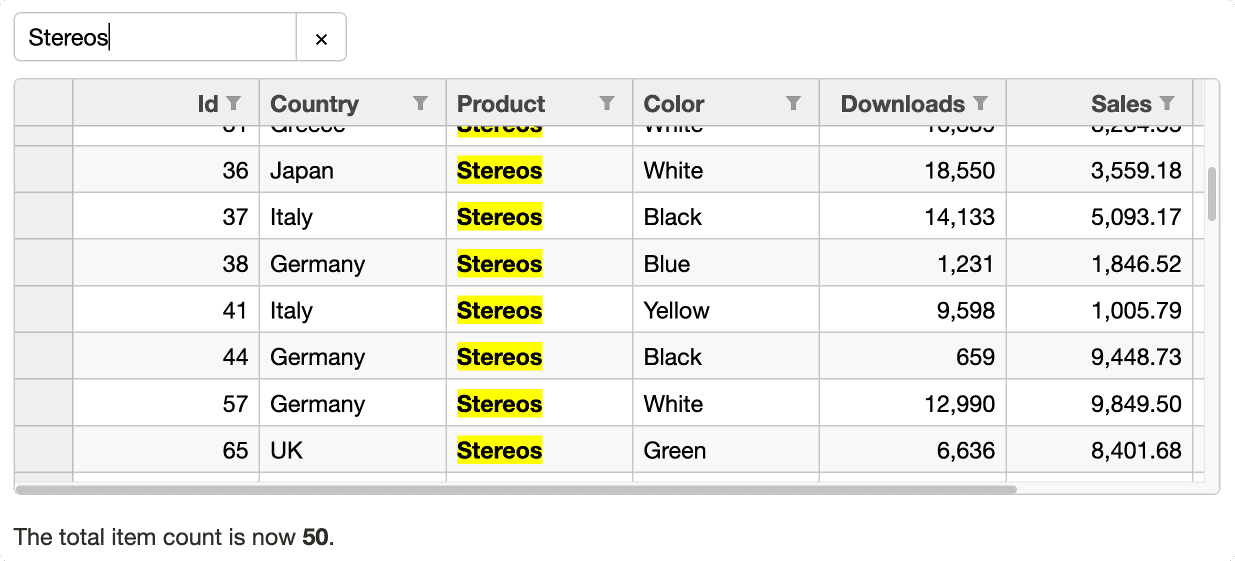
검색
전체 텍스트 검색을 수행할 수 있습니다. 즉, 데이터를 필터링하여 데이터 그리드에서 찾은 일치하는 모든 인스턴스를 표시할 수 있습니다. 스캔한 텍스트와 일치하는 항목을 모두 강조 표시할 수 있습니다.
FlexGrid
JavaScript 데이터 그리드 전체 기능
데이터 & 퍼포먼스
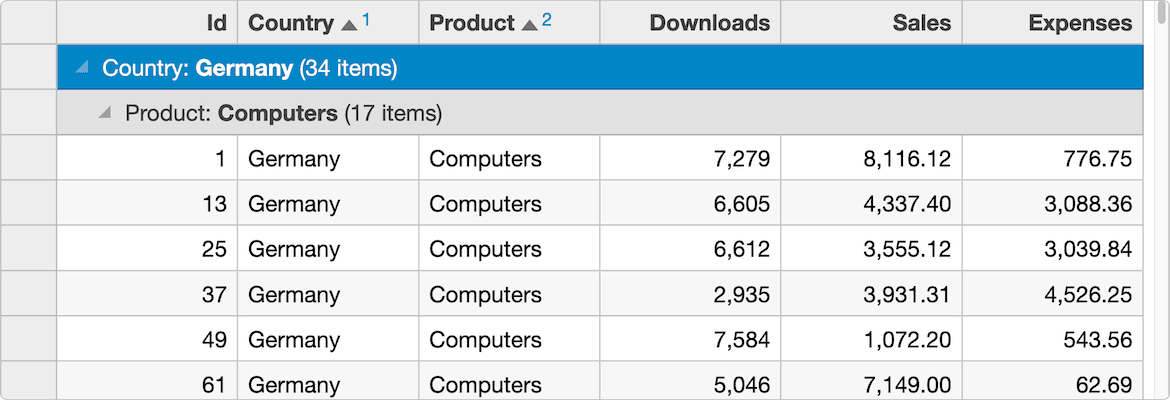
데이터 정리
셀 사용자 정의
데이터 추가 및 편집
접근성 및 지역화
데이터 찾기
데이터 분석
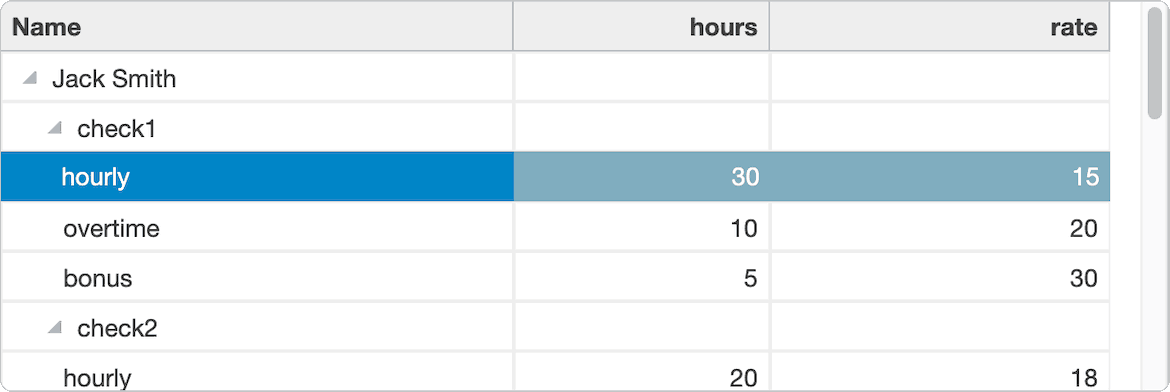
계층적 그리드
가져오기 / 내보내기 / 인쇄

무엇이든 물어보세요!
MESCIUS의 전문가 그룹에게 Wijmo에 대한 막연한 고민과 궁금증을 들려주세요.
여러분들의 고민을 함께 공감하고 도움을 드리겠습니다.
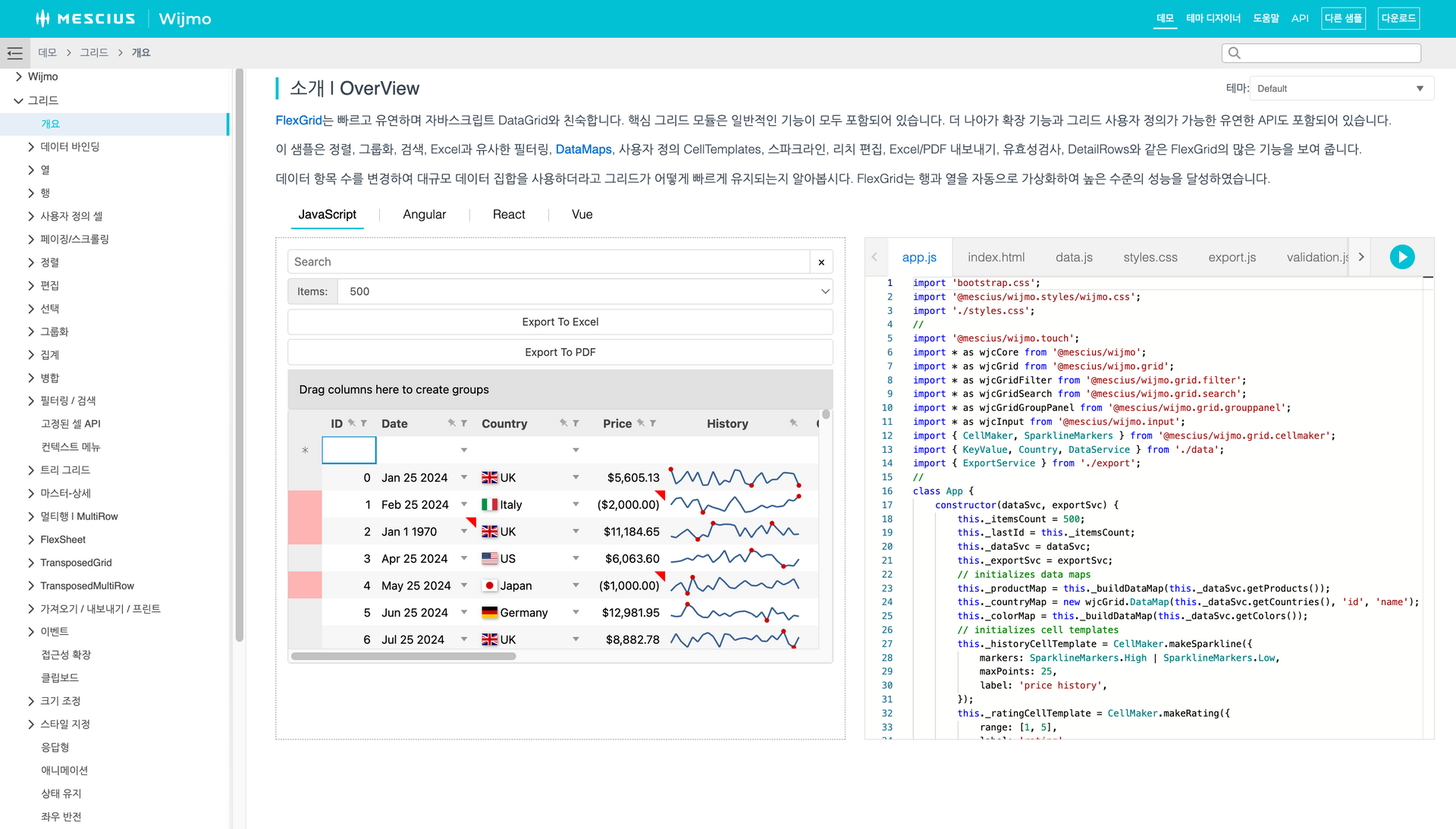
Wijmo 튜토리얼

데모를 확인하실 수 있으며, 튜토리얼을 통해 실제 구현 방법도 학습하실 수 있습니다.
Angular, React, Vue 프레임워크 별 코드를 제공합니다.
Wijmo 컨트롤을 쉽게 커스터마이즈해 보세요!
Wijmo CSS 테마 디자이너를 이용하여 디자인 테마를 쉽게 생성하고 만들어진 CSS를 여러분의 위즈모 컨트롤에 적용해 보세요!
Wijmo 컨트롤 속성 편집기를 통해 Wijmo 컨트롤들의 설정을 쉽게 변경해보세요. 20가지 이상의 컨트롤들의 설정 값을 수정하고 확인해 볼 수 있습니다. 별도의 코딩 작업 없이도, 해당 설정을 다운로드 받아 여러분의 웹에 쉽고 빠르게 바로 적용이 가능합니다.
MESCIUS 개발자 포럼
구매 절차
구매 절차의 각 단계에 대한 자세한 내용을 보시려면 각 버튼을 클릭해주세요.