JavaScript UI 컴포넌트 온라인 튜토리얼
Wijmo 튜토리얼 & 템플릿
지금 바로 Wijmo의 다양한 기능을 확인하고 구현하는 방법을 학습해 보세요.
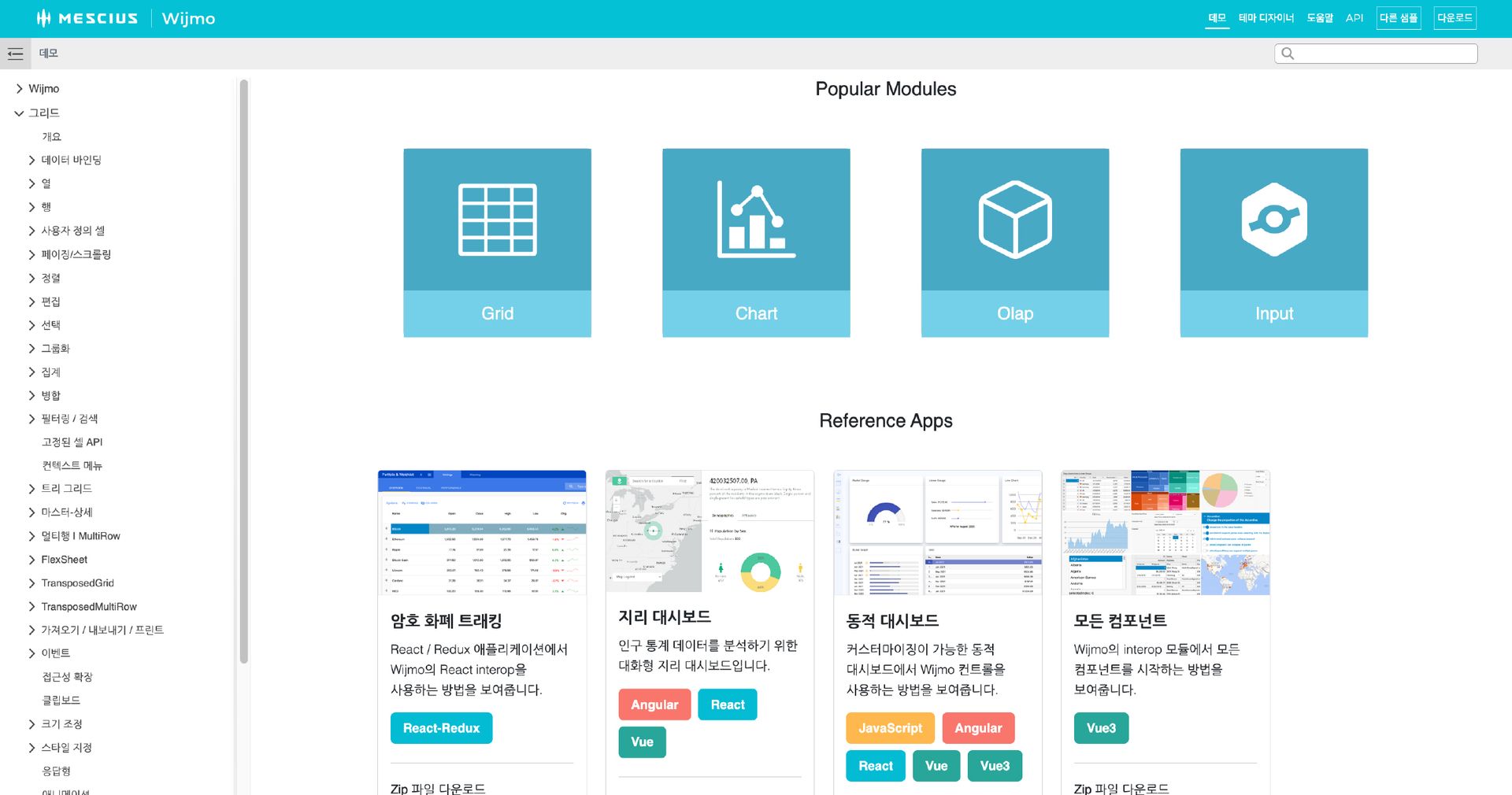
Wijmo 빠르게 시작하기
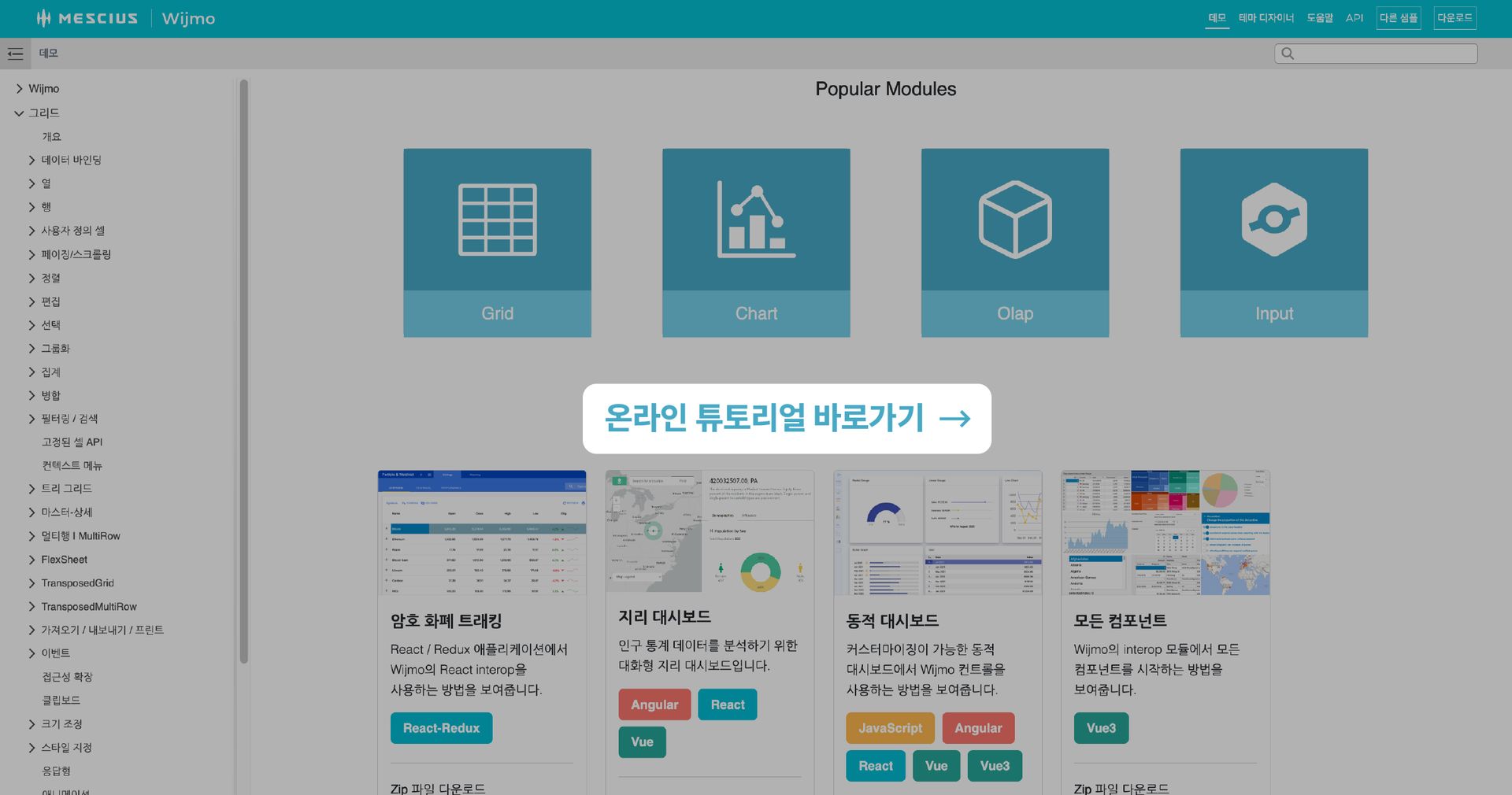
JavaScript 프레임워크 별 시작 가이드 📖
다양한 프레임워크에서 Wijmo를 시작하는 방법에 대해 알아보세요.

무엇이든 물어보세요!
MESCIUS의 전문가 그룹에게 Wijmo에 대한 막연한 고민과 궁금증을 들려주세요.
여러분들의 고민을 함께 공감하고 도움을 드리겠습니다.
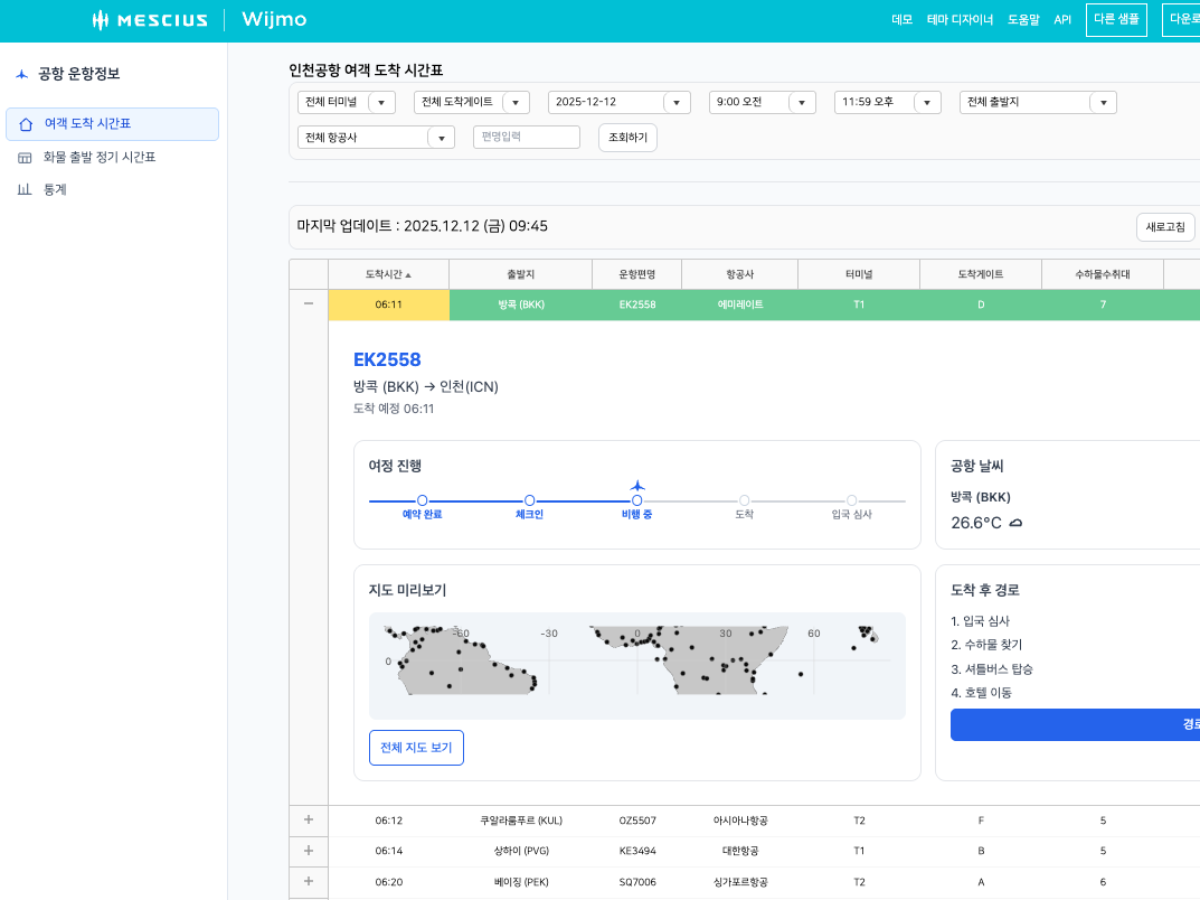
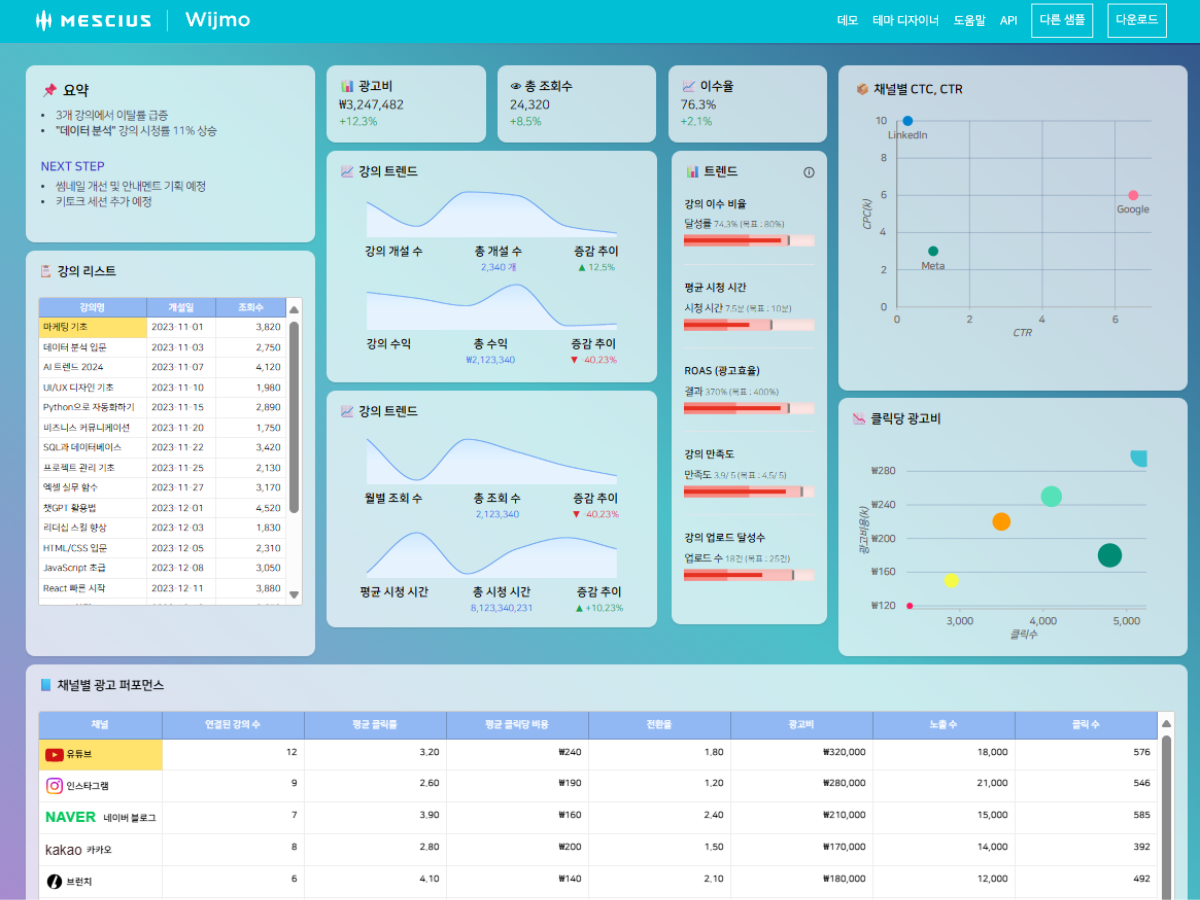
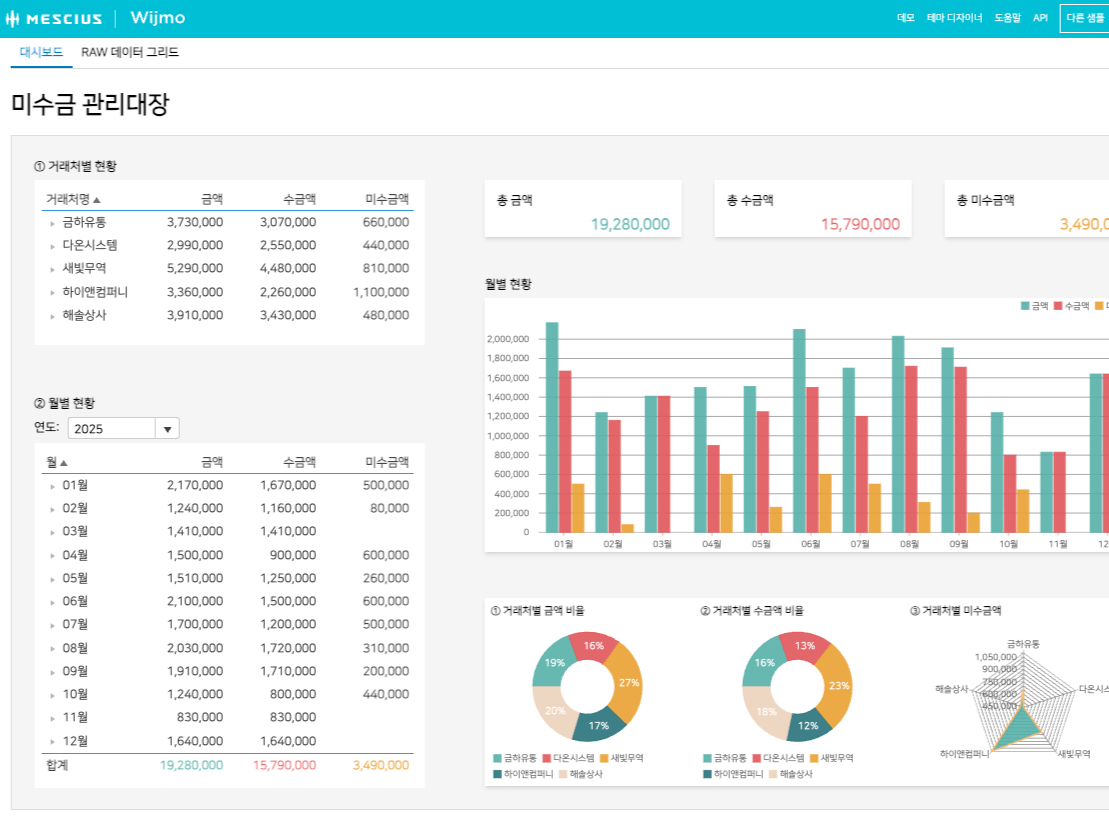
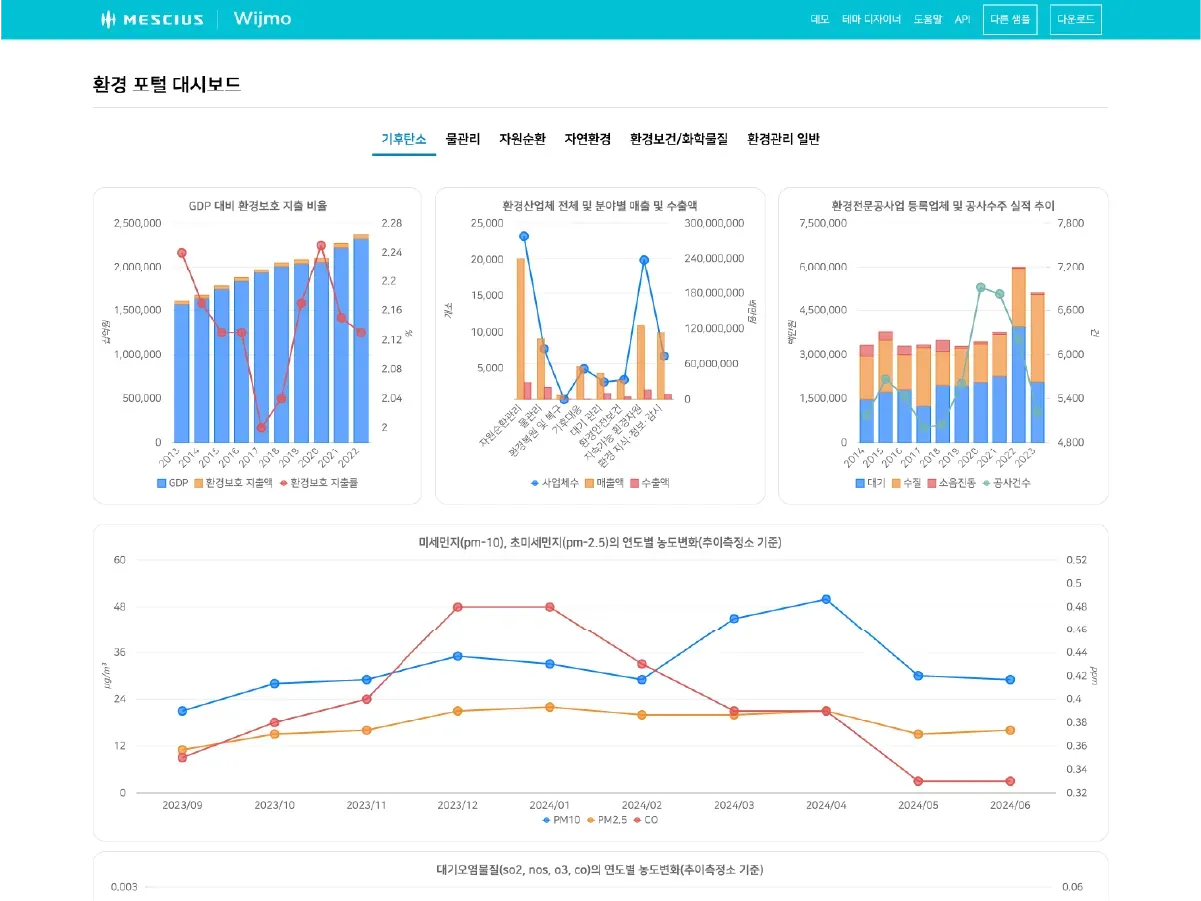
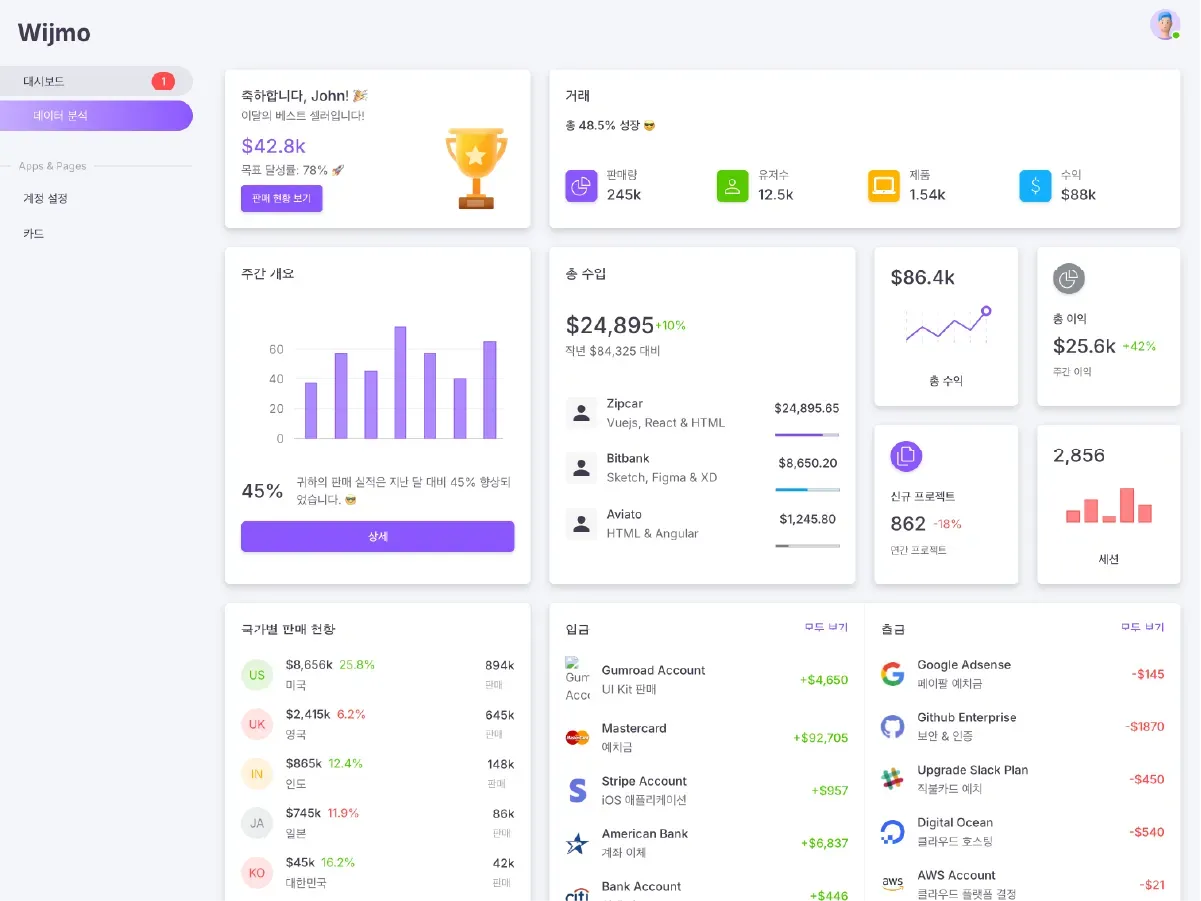
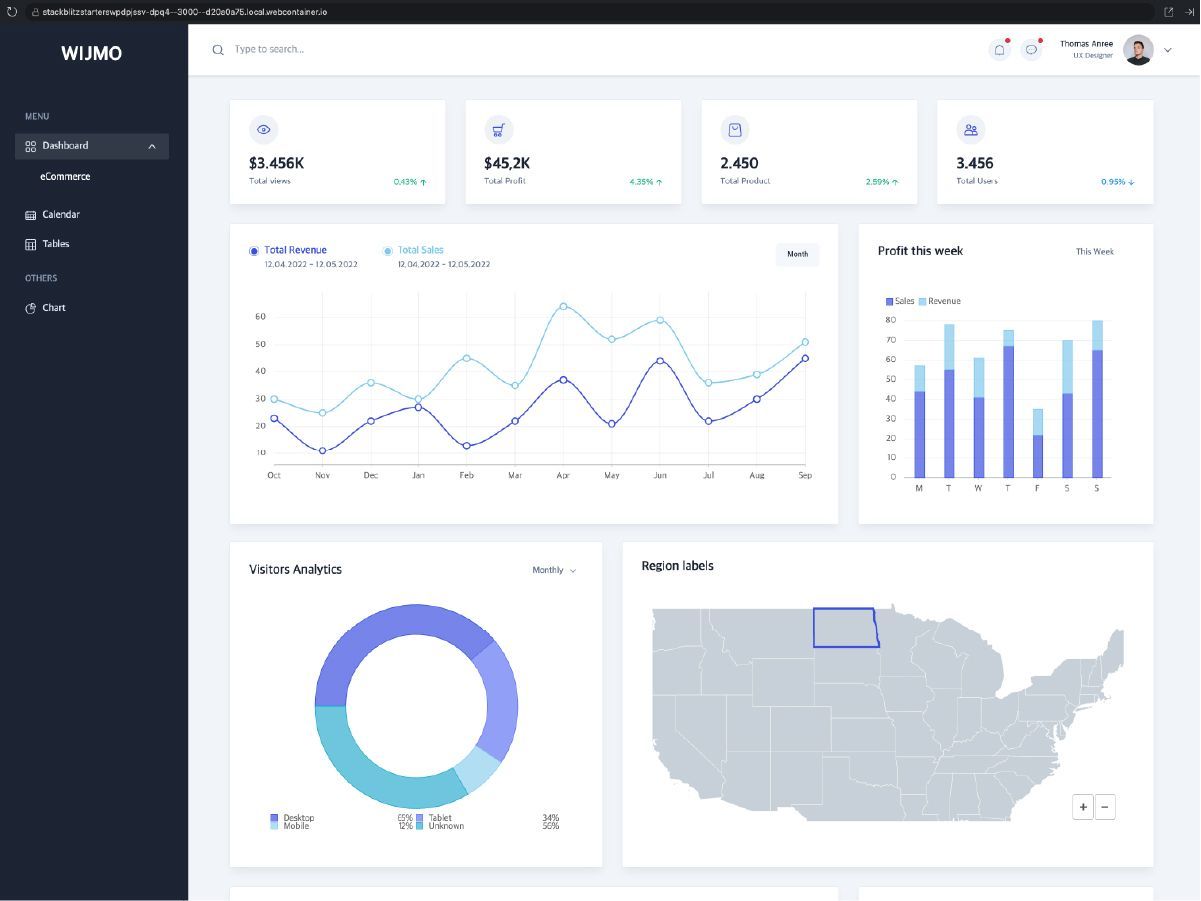
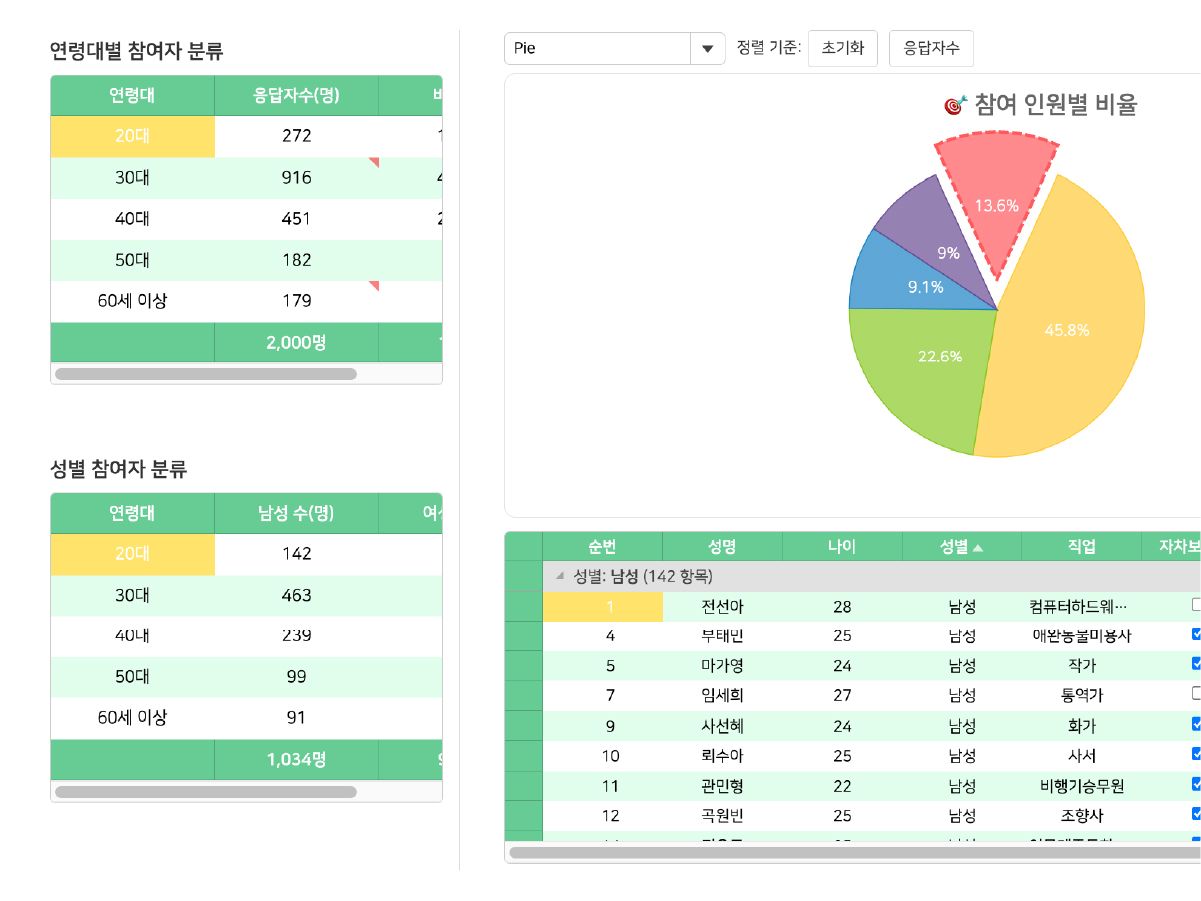
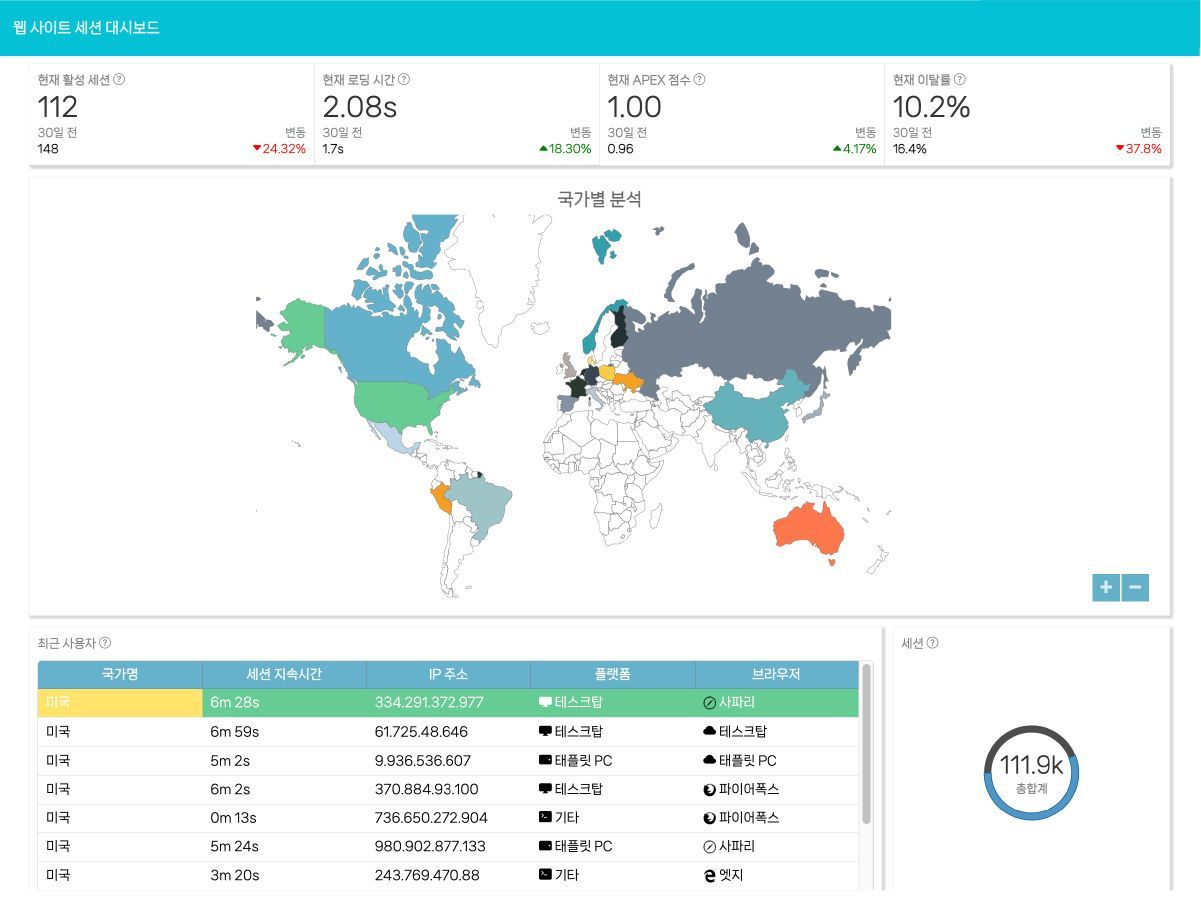
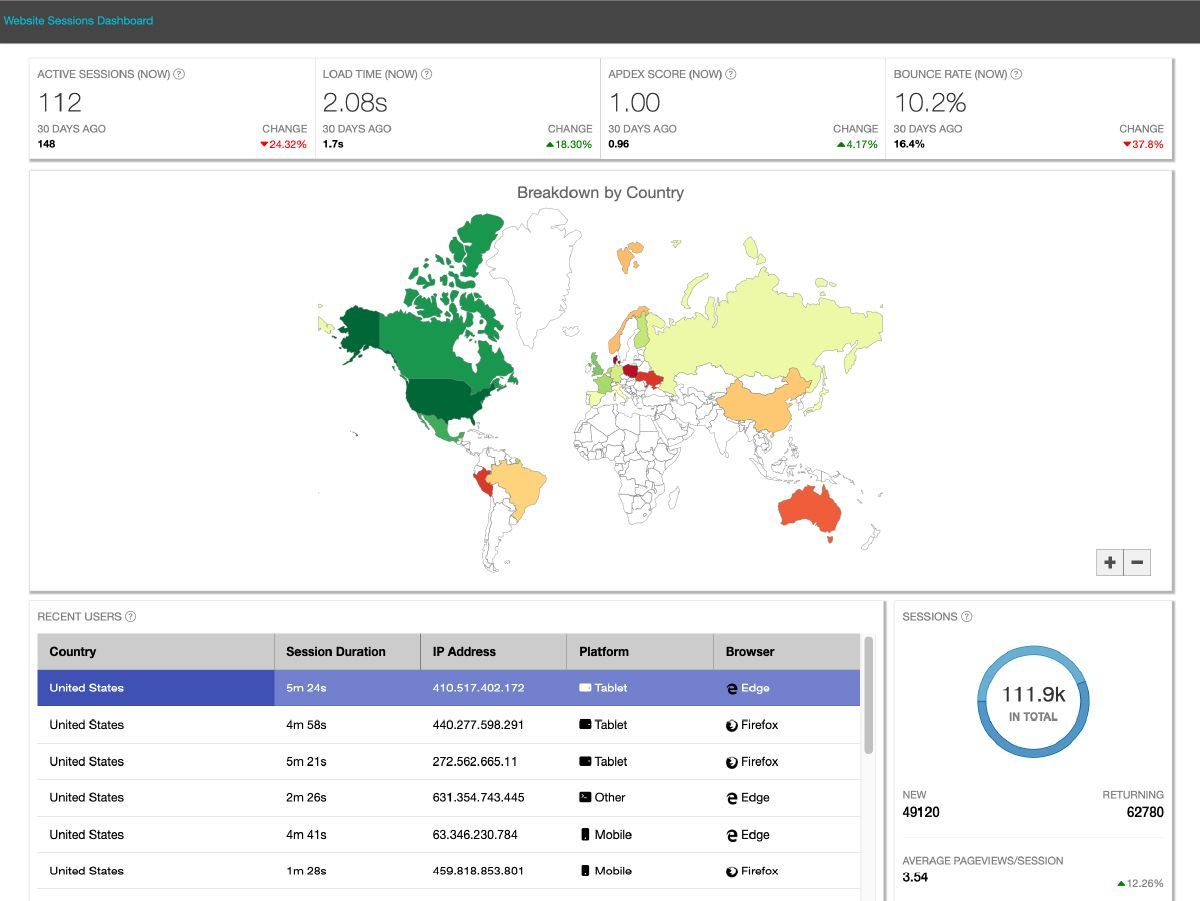
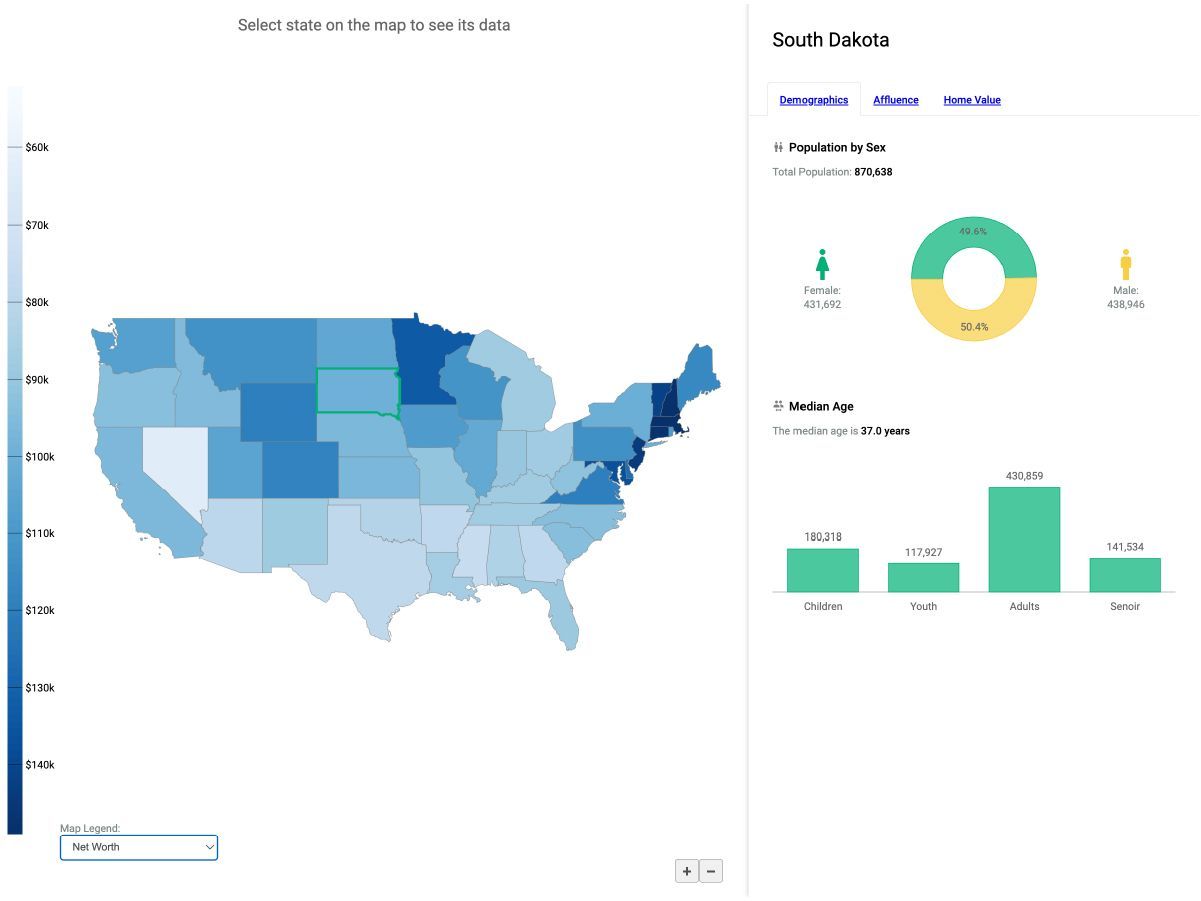
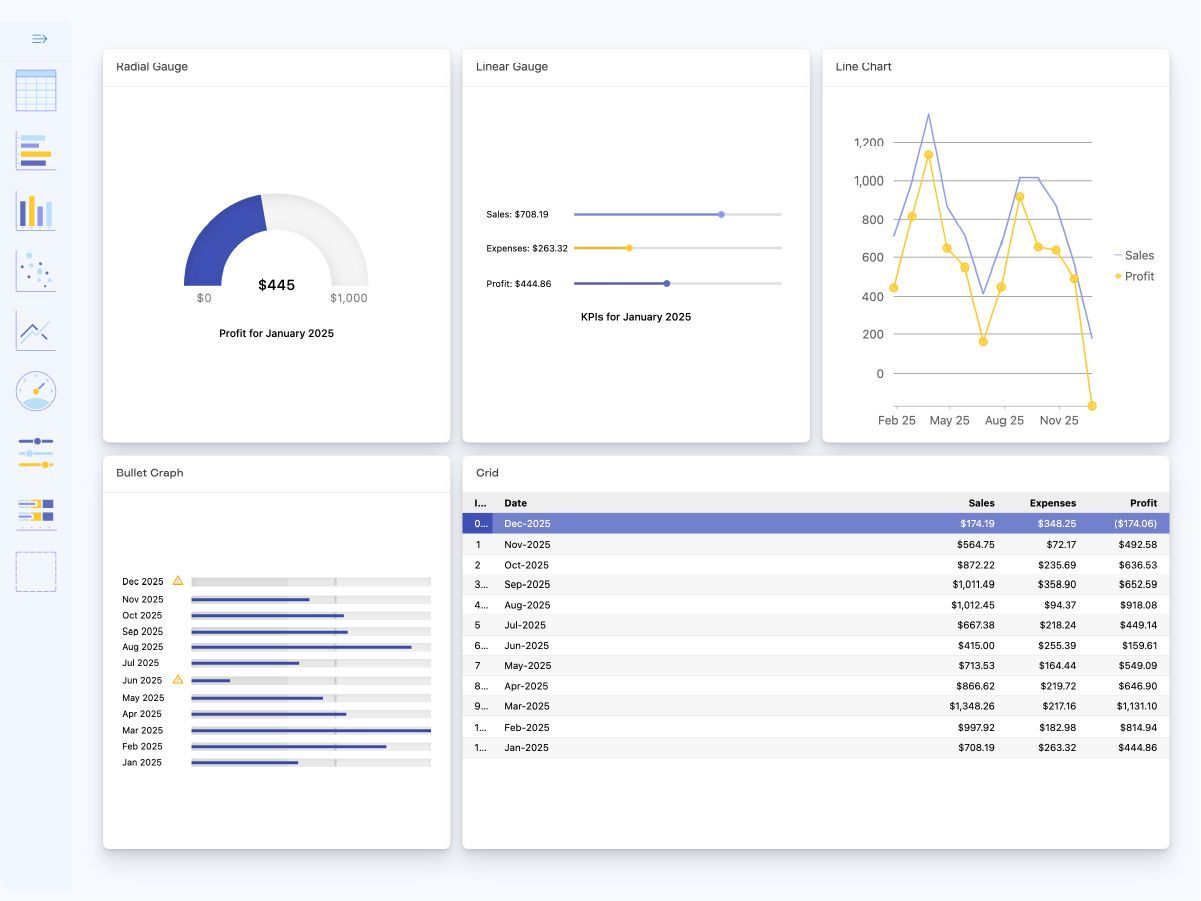
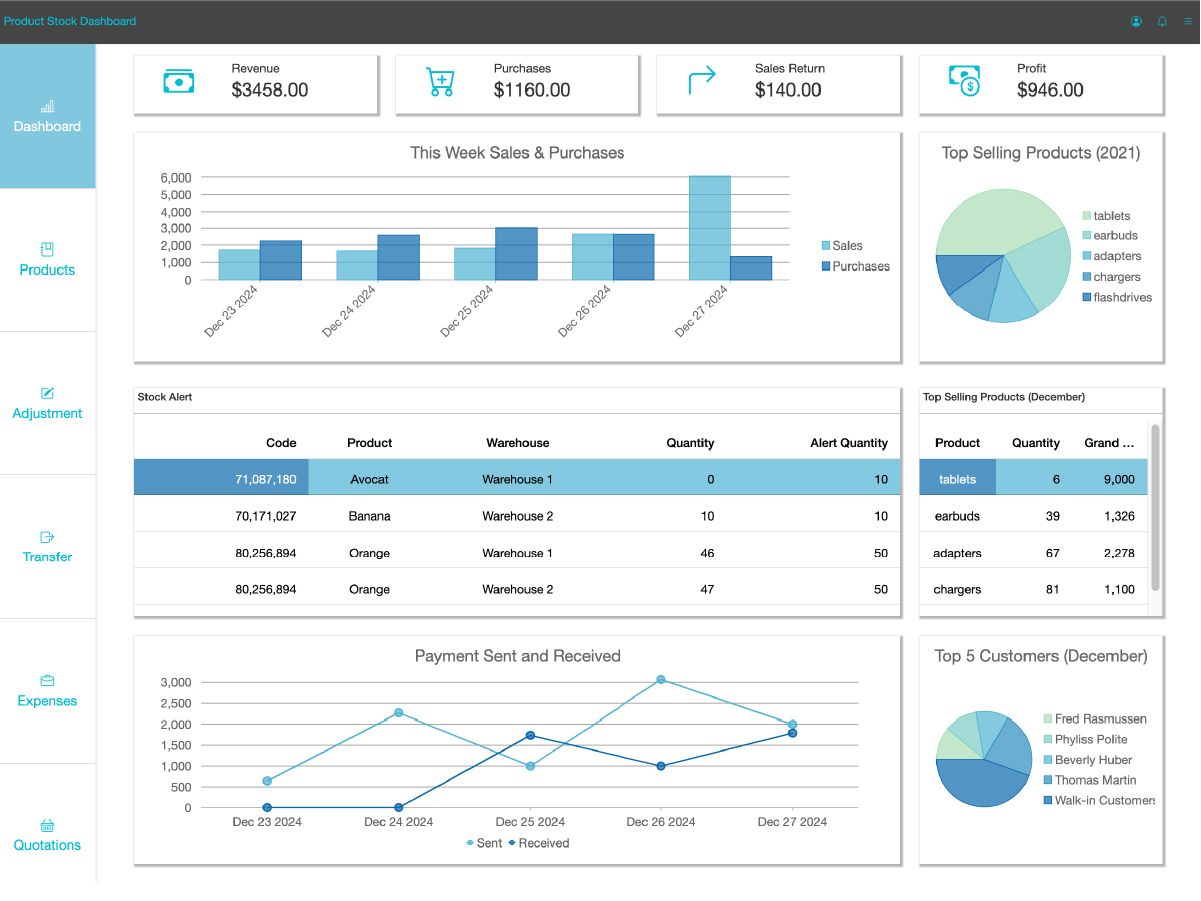
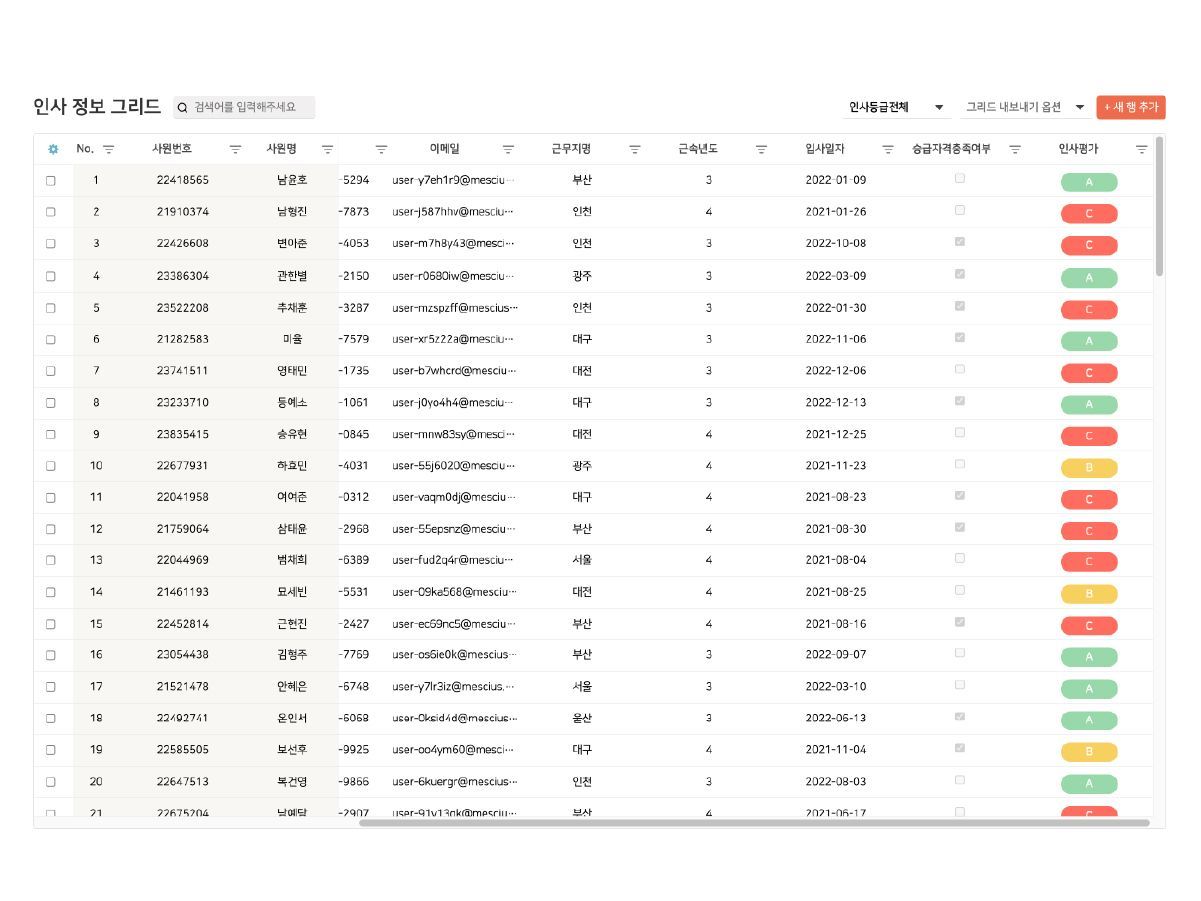
Wijmo 템플릿 & 샘플
커스터마이징이 가능한 샘플 & 템플릿을 통해서 빠르게 개발을 시작해보세요.
Wijmo를 활용한 다양한 템플릿과 샘플입니다. 실제 데모를 확인하실 수 있으며, 소스 코드를 다운로드하여 직접 커스터마이징하여 사용하실 수 있습니다.