재무 응용 프로그램을 위한 향상된 JavaScript 시각화 컴포넌트
List of Services
강력한 재무 차트 컴포넌트를 통해 주식 동향을 빠르게 시각화해 보세요.
- 9가지 전문적인 재무차트 포함
- 내장 계산 엔진
- Angular, React, Vue.js 완벽 지원


무엇이든 물어보세요!
MESCIUS의 전문가 그룹에게 Wijmo에 대한 막연한 고민과 궁금증을 들려주세요.
여러분들의 고민을 함께 공감하고 도움을 드리겠습니다.
JavaScript 재무 차트 유형
List of Services
-
원통형 차트List Item 1
툴팁이 있는 원통형 차트 유형을 보여 줍니다. 원통형 차트는 시간에 따른 증권, 파생상품 또는 통화의 가격 변동을 설명하는 데 사용됩니다.
-
Heikin-AshiList Item 2
표준 k라인 그래프와 헤이킨 애시는 동일하며, 일부 불필요한 정보를 필터링합니다. 특정 공식을 통해 평균 주가의 변화를 시각화합니다.
-
RenkoList Item 3
렌코 차트는 시간 요소를 완전히 무시하고 가격 변화에만 집중합니다. k라인 그래프에서 자주 볼 수 있는 불필요한 정보를 필터링하여 사용자는 증시 변화 추세를 쉽게 관찰할 수 있습니다. 렌코 차트의 또 다른 특징은 각 벽돌 크기(높이)가 완전히 동일하다는 점입니다.
-
KagiList Item 4
카기 차트는 단계 차트와 유사해 보이지만 시간 요소를 완전히 무시하고 사전에 설정된 시장 역전 금액에만 초점을 맞춥니다. 카기 선의 두께(또는 색)가 변화하면 시장이 역전된다는 것을 의미합니다.
-
선 전환 차트
선 전환 차트는 포인트/피규어 차트와 유사합니다. 시간 요소를 무시하고 가격이 특정 값에 이를 때에만 방향이 변화합니다. 종가가 최고가를 넘기 전이나 최저가보다 낮아지기 전에 역전이 발생합니다.
-
볼륨 차트
샘플에서는 ColumnVolume, CandleVolume, EquiVolume 차트를 3개의 쌓인 그림 영역으로 표시하여 각 영역 간의 차이를 보여 줍니다.
-
HighLowOpenClose 차트
HighLowOpenClose 차트는 시간 경과에 따른 유가 증권, 파생 상품 또는 통화의 가격 변동을 설명하는 데 사용됩니다. 원통형 차트와 유사하며 시작 값은 왼쪽에 선을 사용하여 표시되고 종가는 오른쪽에 선을 사용하여 표시됩니다.
JavaScript 차트 기능
List of Services
-
라인 마커List Item 1
특정 데이터 요소에 십자선 및 텍스트 표시
-
범위 선택기List Item 2
최종 사용자가 날짜 범위 조정 가능
-
추세선List Item 3
선형, 지수, 다항식과 같은 옵션을 사용해 시간 경과에 따른 추세 표시
-
이동 평균List Item 4
원본 데이터 집합의 평균 집합 생성
-
이벤트 주석
특정 데이터 요소에서 중요한 이벤트 표시
-
재무 지표
모든 표시기(스토캐스틱, MACD, Williams %R, 상대 강도 지수, 평균 진폭, 상품 채널 지수)를 드롭다운에 포함
-
재무 오버레이
볼린저 밴드 및 포락선
-
피보나치 도구
추세 분석에 사용할 수 있는 Fibonacci 도구(원호, 부채꼴, 추적, 시간대)

무엇이든 물어보세요!
MESCIUS의 전문가 그룹에게 Wijmo에 대한 막연한 고민과 궁금증을 들려주세요.
여러분들의 고민을 함께 공감하고 도움을 드리겠습니다.
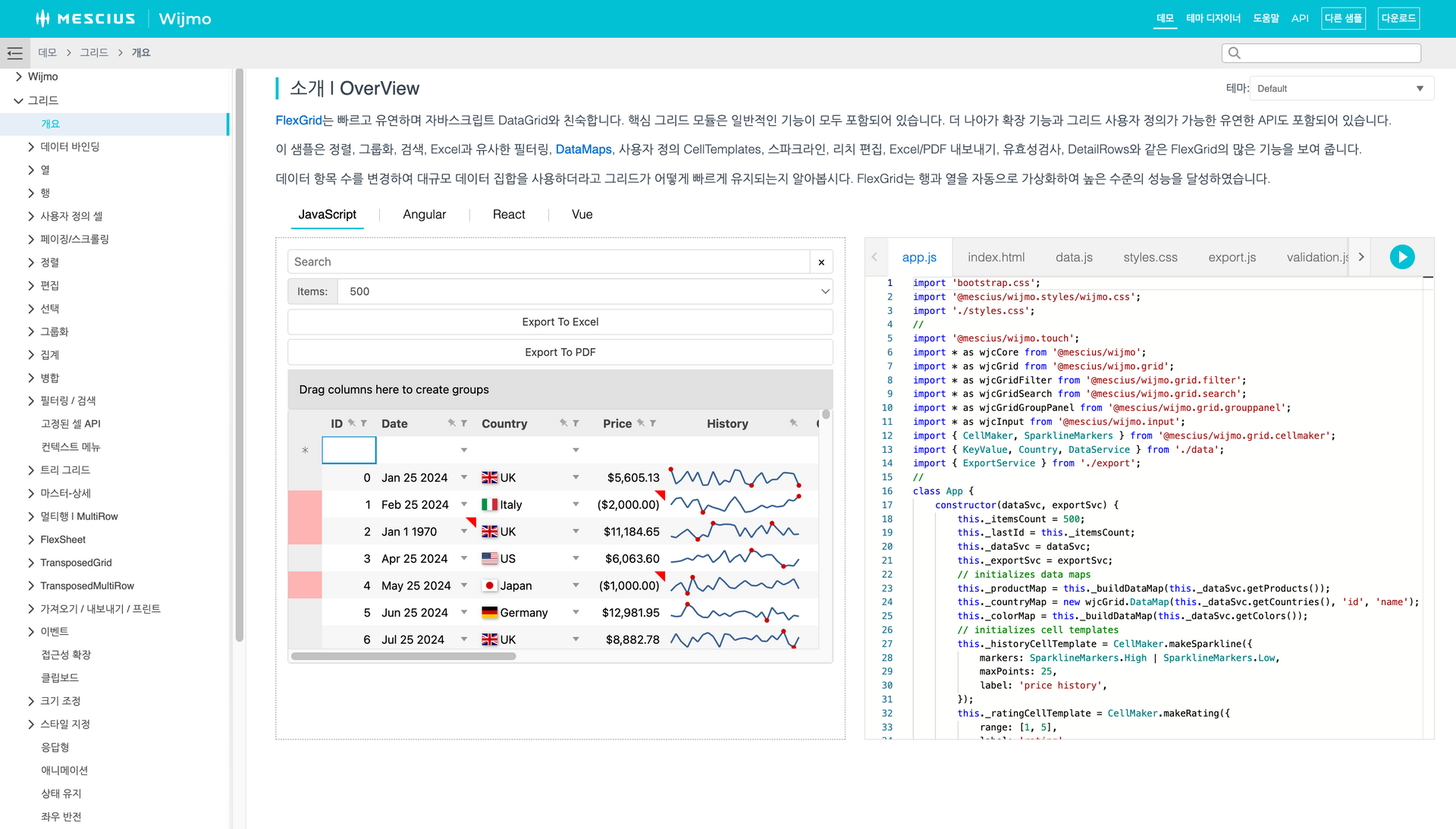
Wijmo 튜토리얼

데모를 확인하실 수 있으며, 튜토리얼을 통해 실제 구현 방법도 학습하실 수 있습니다.
Angular, React, Vue 프레임워크 별 코드를 제공합니다.
Wijmo 컨트롤을 쉽게 커스터마이즈해 보세요!
Wijmo CSS 테마 디자이너를 이용하여 디자인 테마를 쉽게 생성하고 만들어진 CSS를 여러분의 위즈모 컨트롤에 적용해 보세요!
Wijmo 컨트롤 속성 편집기를 통해 Wijmo 컨트롤들의 설정을 쉽게 변경해보세요. 20가지 이상의 컨트롤들의 설정 값을 수정하고 확인해 볼 수 있습니다. 별도의 코딩 작업 없이도, 해당 설정을 다운로드 받아 여러분의 웹에 쉽고 빠르게 바로 적용이 가능합니다.
MESCIUS 개발자 포럼
구매 절차
구매 절차의 각 단계에 대한 자세한 내용을 보시려면 각 버튼을 클릭해주세요.