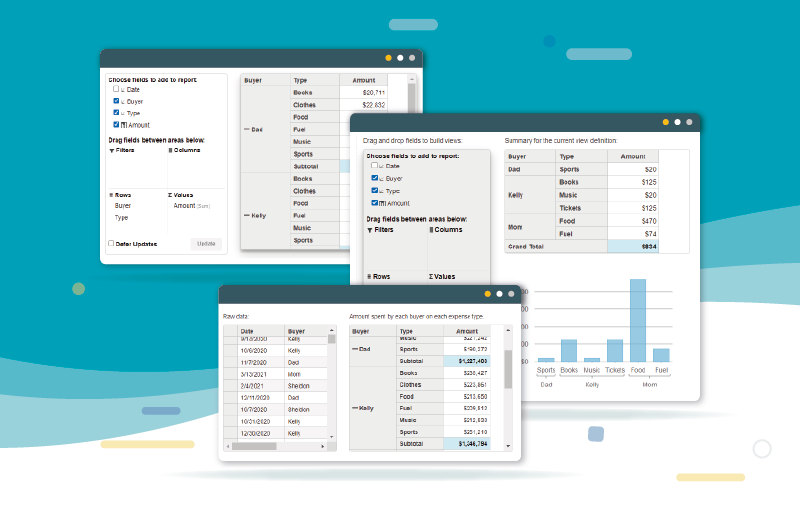
Excel과 유사한 고성능
JavaScript 피벗 테이블 & 차트
List of Services
- Excel과 유사한 웹 기반 피벗 테이블과 차트
- 데이터 유형을 해석하고 필드를 직관적이고 현대적인 UI로 배치하는 스마트 피벗 패널
- Angular, React, Vue.js 완벽 지원
- Microsoft SSAS 큐브에 직접 연결 가능


무엇이든 물어보세요!
MESCIUS의 전문가 그룹에게 Wijmo에 대한 막연한 고민과 궁금증을 들려주세요.
여러분들의 고민을 함께 공감하고 도움을 드리겠습니다.
JavaScript OLAP 주요 기능

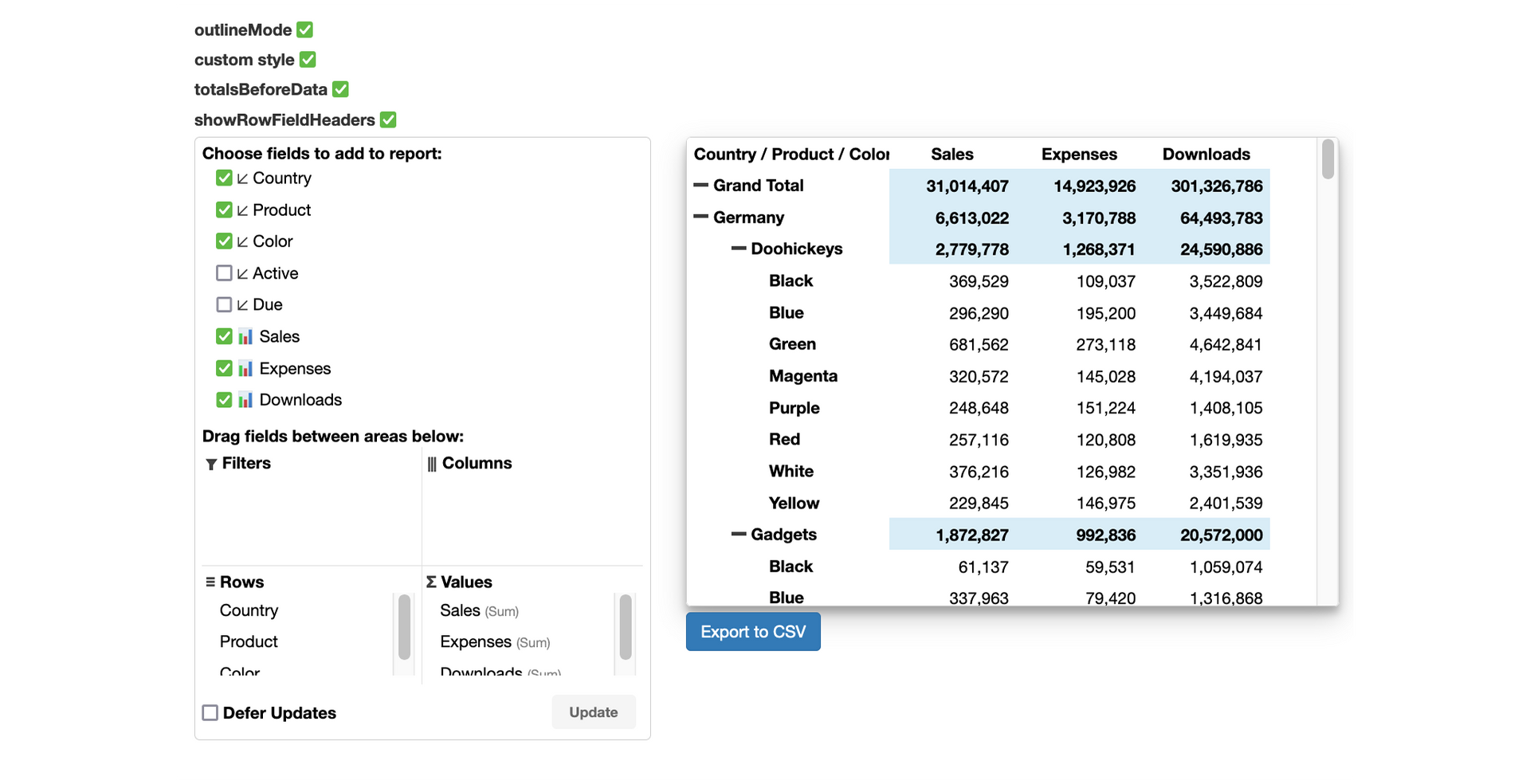
OLAP 개요 모드
Wijmo의 JavaScript PivotGrid 컨트롤을 사용하면 Excel에서 피벗 테이블과 함께 제공하는 것과 유사한 개요 형식으로 행 필드를 렌더링할 수 있습니다. 개요 모드는 더 간결하며 화면에 표시되는 공백의 양을 줄입니다.

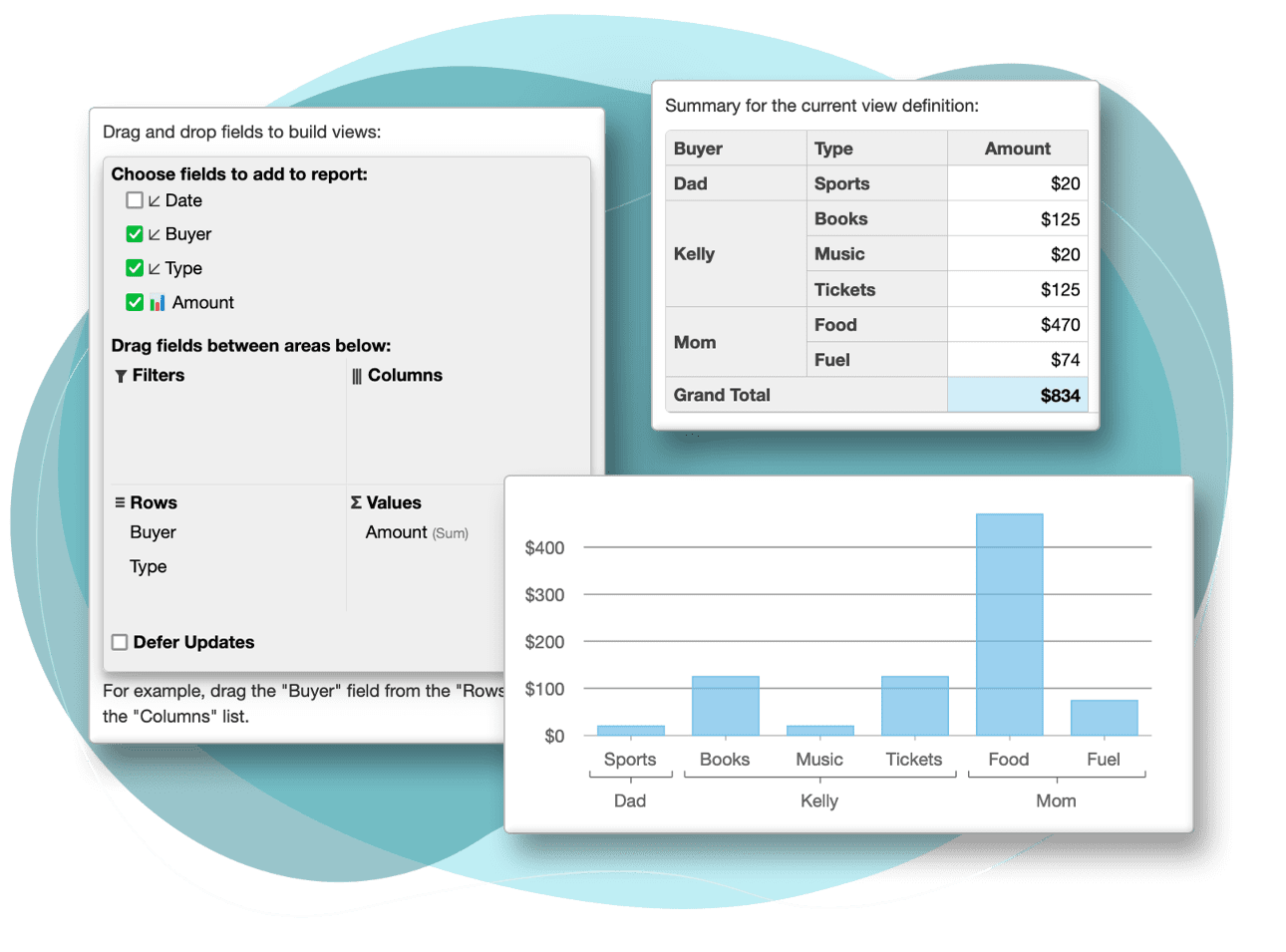
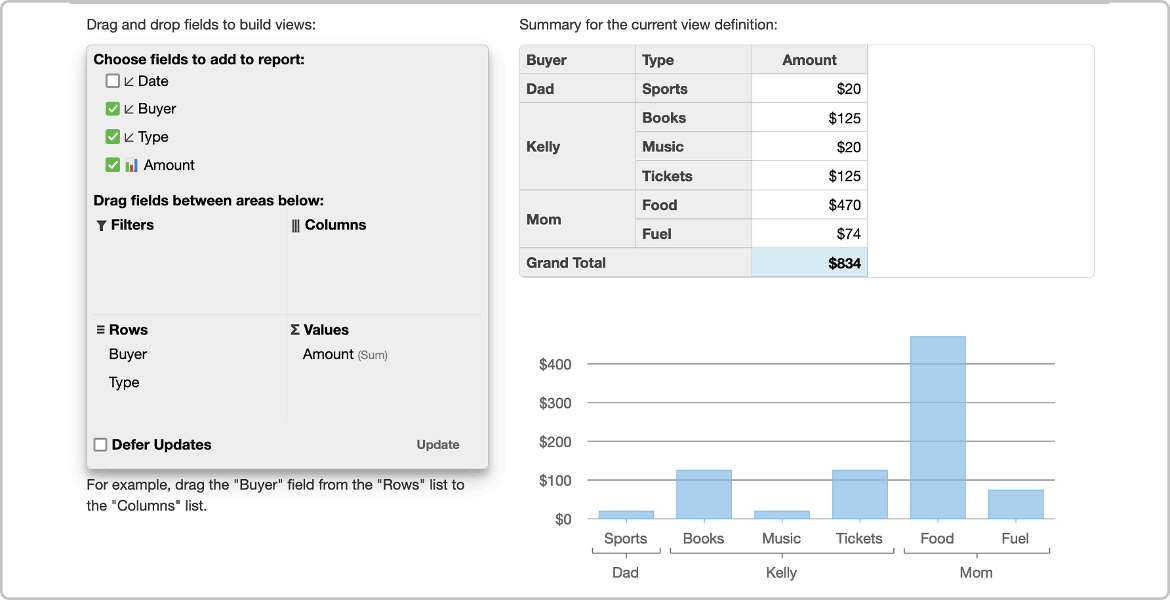
스마트한 피벗 패널에서 필드 드래그 앤드 드롭
- 사용자에게 매우 익숙하며 Excel과 유사한 디자인 패널
- 사용자가 필드를 행, 열, 값, 필터링 영역으로 드래그 앤드 드롭
- 스마트한 데이터 분석으로 시간 절약
- 판매 총 금액과 판매 총 수량과 같은 값 영역에서 같은 필드를 여러 번 사용 가능
- 비동기 처리 시 진행률 표시줄과 백그라운드 작업을 제공
- 기본 제공되는 유지/로드 보기로 시간 절약

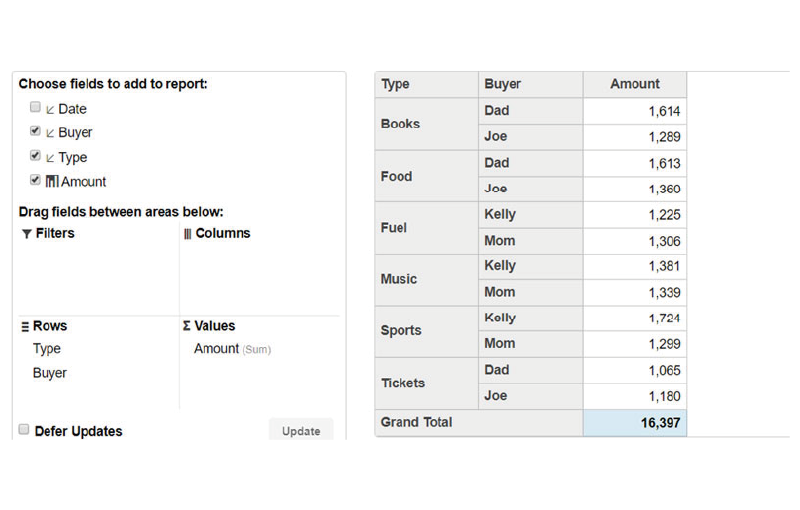
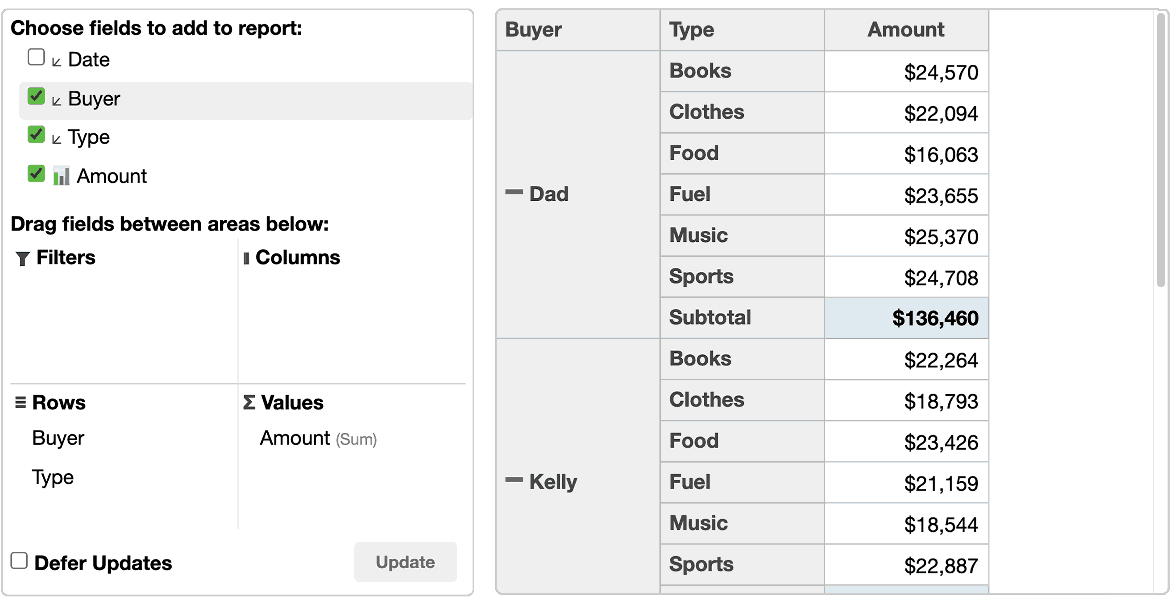
PivotGrid에서 Excel과 유사한 데이터 요약 표시
- 중첩 행과 열 그룹화로 빅데이터 집합을 매우 쉽게 관리
- 컨텍스트 메뉴로 데이터를 드릴다운
- 그리드를 XLSX로 내보내기
- 사용자 정의 셀의 기능을 포함
- 여러 날짜 유형의 그룹화로 그리드의 형식을 확장
- 소계로 데이터 그룹화 및 관리

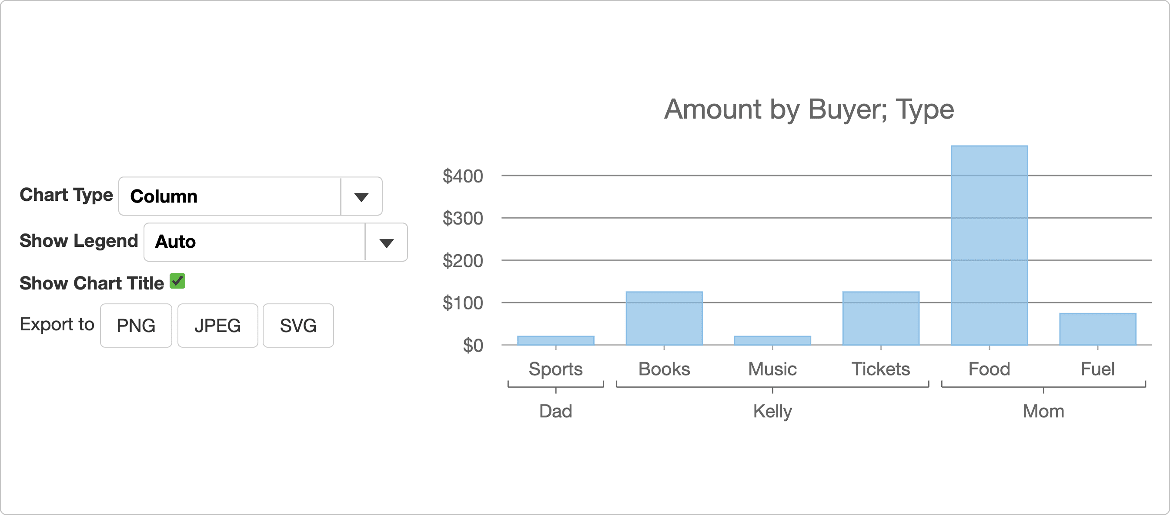
PivotChart를 사용하여 빅데이터 집합 시각화
Wijmo의 JavaScript PivotChart 컨트롤은 PivotEngine 구성 요소에서 생성된 데이터 요약을 시각화하는 다양한 차트를 표시합니다. FlexChart 및 FlexPie 컨트롤을 모두 확장하므로 선택한 차트 유형의 모든 기능에도 액세스할 수 있습니다.

슬라이서를 통해 데이터를 시각적으로 필터링
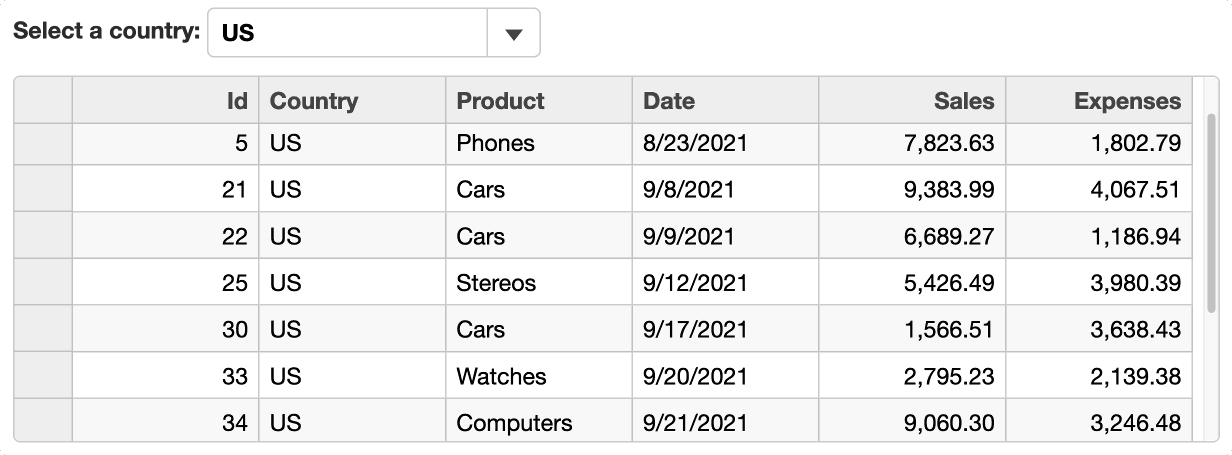
Wijmo의 OLAP 슬라이서를 사용하면 값을 기준으로 데이터를 필터링할 수 있으며 현재 필터링 상태를 표시하여 필터링된 PivotGrid 및 PivotChart 구성 요소에 표시된 내용을 쉽게 이해할 수 있습니다.

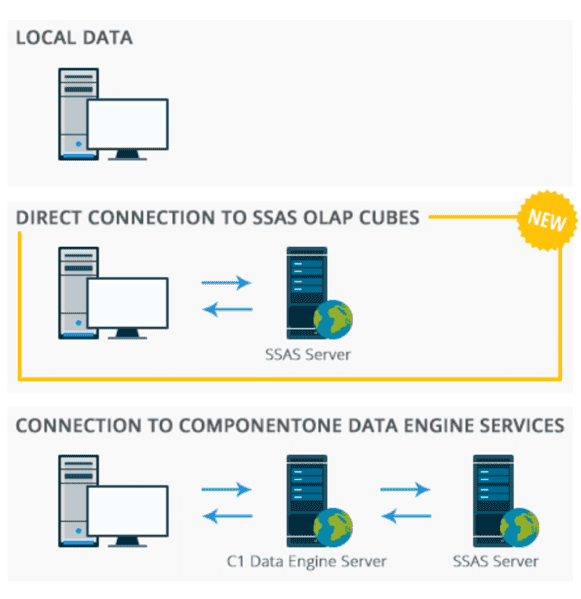
서버 측 OLAP 지원
- 클라이언트 측 OLAP 엔진 : 클라이언트의 데이터셋을 분석하기 위해 Wijmo의 피벗 컴포넌트가 생성되었습니다. 클라이언트 측 OLAP 엔진은 비교적 많은 양의 데이터를 처리할 수 있지만(수십만 개의 레코드 순서에 따라) 원시 데이터를 클라이언트에 다운로드해야 하므로 실제 대용량 데이터셋(수백만 개의 레코드)을 분석하는 것은 현실적으로 불가능하기 때문에 서버측 옵션을 추가했습니다.
- Microsoft SSAS 큐브에 직접 연결 : Microsoft SSAS 큐브가 이미 설치되어 있으면 서버 측 API가 필요하지 않습니다.
- 서버 측 지원 옵션은 선택 사항입니다. : 클라이언트의 배열을 분석하는 대신 서버의 Web API를 쿼리하도록 OLAP 컴포넌트에 지시하기 위해 itemSource 속성에서 URL을 사용하세요. 서버 측 엔진은 SAP.NET MVC 제품군의 일부이며 별도로 설치 및 라이선스가 필요합니다. OLAP 컴포넌트에 대한 서버 및 클라이언트 측 구성 요소를 모두 갖추려면 ComponentOne Enterprise를 구입하는 것이 좋습니다.
세계화 & 지역화

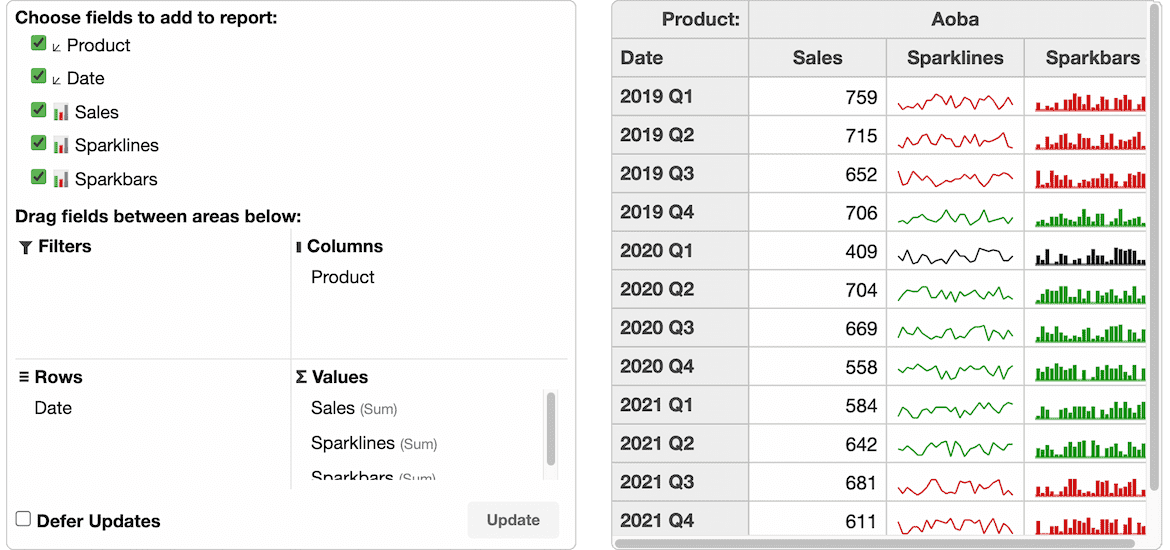
사용자 정의 셀
PivotGrid 컨트롤을 사용하면 스타일 요구 사항에 맞게 피벗 테이블에 있는 모든 셀의 모양, 느낌 및 기능을 크게 사용자 정의할 수 있습니다. 조건부로 셀에 스타일을 정의하고, 셀에 사용자 정의 컴포넌트와 스파크라인을 추가하고, PivotGrid 내에서 셀을 동적으로 업데이트할 수 있습니다.

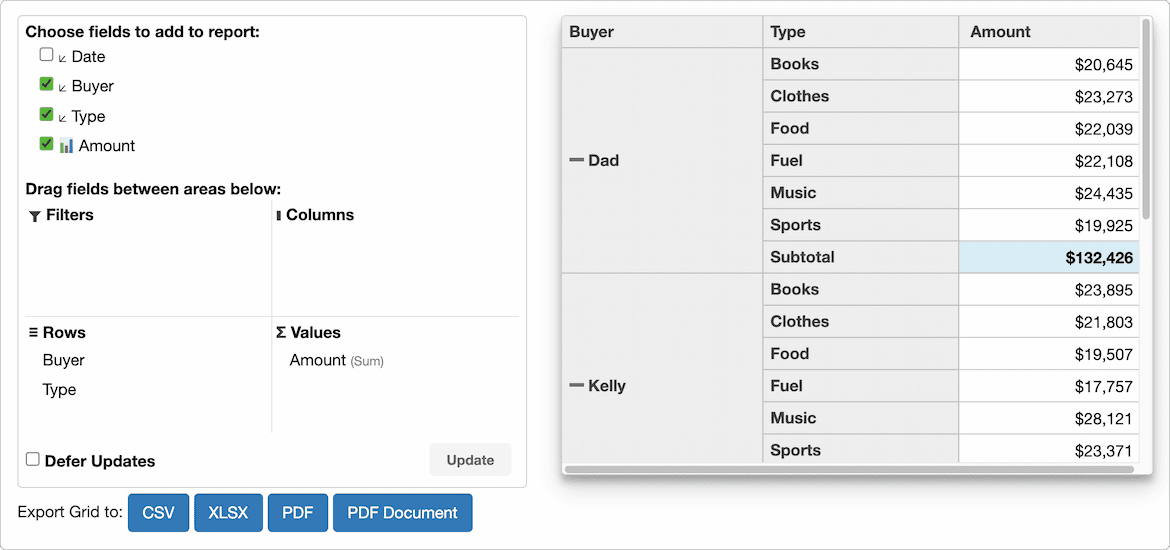
콘텐츠 내보내기
PivotGrid와 PivotChart는 모두 컨텐츠 내보내기를 지원합니다. Wijmo의 PivotGrid 컨트롤을 사용하면 사용자가 피벗 테이블을 XLSX, CSV 또는 PDF로 내보낼 수 있고 PivotChart를 사용하면 차트를 PNG, JPEG 또는 SVG 이미지로 내보낼 수 있습니다.

무엇이든 물어보세요!
MESCIUS의 전문가 그룹에게 Wijmo에 대한 막연한 고민과 궁금증을 들려주세요.
여러분들의 고민을 함께 공감하고 도움을 드리겠습니다.
Wijmo 튜토리얼

데모를 확인하실 수 있으며, 튜토리얼을 통해 실제 구현 방법도 학습하실 수 있습니다.
Angular, React, Vue 프레임워크 별 코드를 제공합니다.
Wijmo 컨트롤을 쉽게 커스터마이즈해 보세요!
Wijmo CSS 테마 디자이너를 이용하여 디자인 테마를 쉽게 생성하고 만들어진 CSS를 여러분의 위즈모 컨트롤에 적용해 보세요!
Wijmo 컨트롤 속성 편집기를 통해 Wijmo 컨트롤들의 설정을 쉽게 변경해보세요. 20가지 이상의 컨트롤들의 설정 값을 수정하고 확인해 볼 수 있습니다. 별도의 코딩 작업 없이도, 해당 설정을 다운로드 받아 여러분의 웹에 쉽고 빠르게 바로 적용이 가능합니다.
MESCIUS 개발자 포럼
구매 절차
구매 절차의 각 단계에 대한 자세한 내용을 보시려면 각 버튼을 클릭해주세요.