Why ActiveReportsJS
왜 Angular App에서 ActiveReportsJS를 선택해야 할까요?
3. ActiveReportsJS Angular 모듈과 보고서 뷰어를 응용 프로그램에 추가합니다.
1) src/app/app-module.ts 파일을 열고 내용을 다음 코드로 바꿉니다.
import { NgModule, provideBrowserGlobalErrorListeners } from '@angular/core' ;
import { BrowserModule } from '@angular/platform-browser' ;
import { ActiveReportsModule } from '@mescius/activereportsjs-angular' ;
import { AppRoutingModule } from './app-routing-module' ;
import
{ App }
from
'./app' ;
@NgModule({
declarations: [
App
],
imports: [
BrowserModule,
AppRoutingModule,
ActiveReportsModule
],
providers: [
provideBrowserGlobalErrorListeners()
],
bootstrap: [App]
})
export class AppModule { }
2) src/app/app.ts 파일을 열고 아래 코드와 같이 컴포넌트의 템플릿을 지정합니다.
@Component({
selector : 'app-root' ,
template :
'<div id="viewer-host"><gc-activereports-viewer (init)="onViewerInit()"> </gc-activereports-viewer></div> ' ,
standalone : false ,
styleUrl : './app.css' ,
})
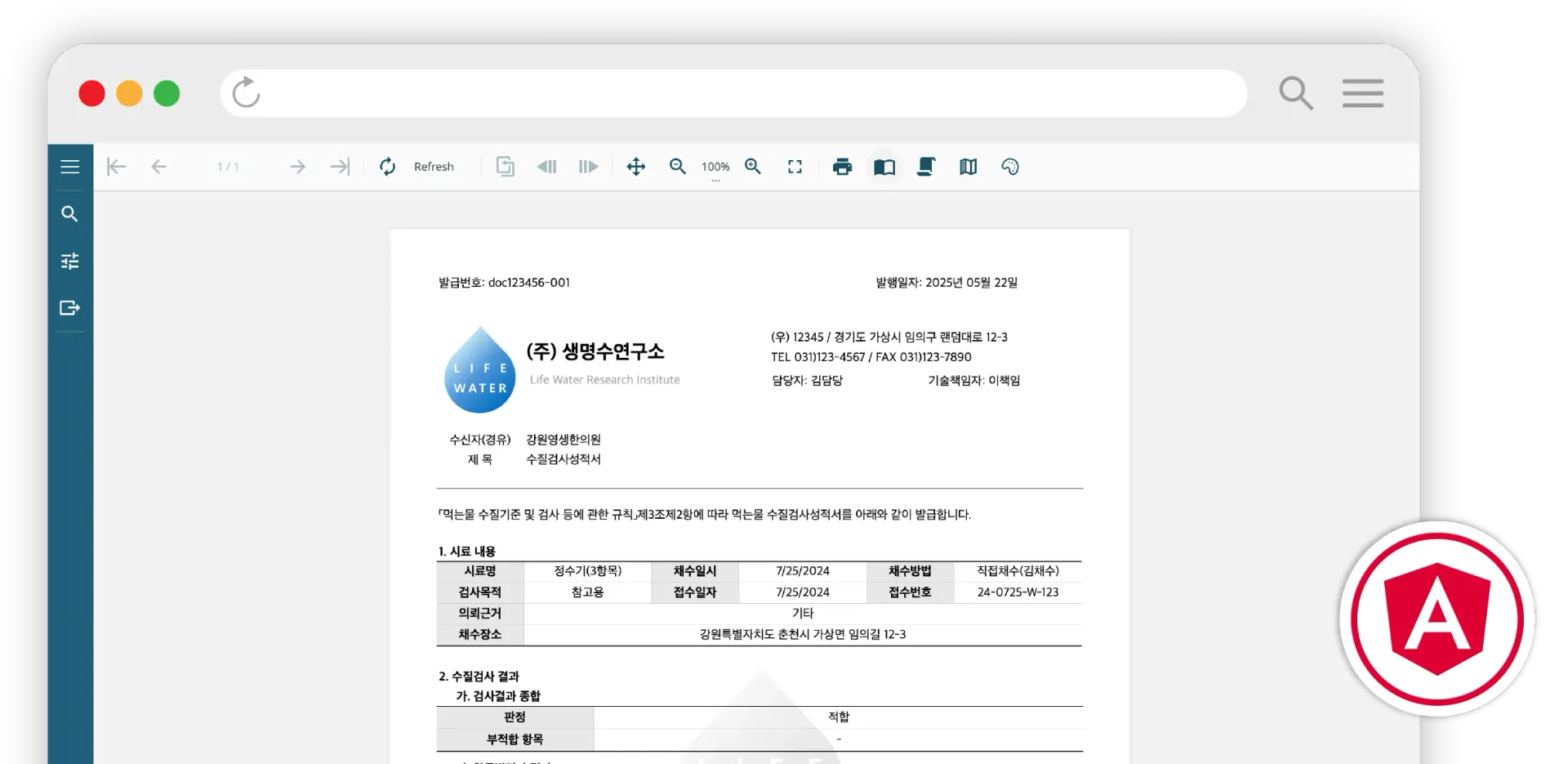
3) 위에서 설정한 src/app/app.ts 내부의 Init 이벤트 처리기는 생성한 보고서 "report.rdlx-json" 을 열어주도록 설정합니다.
* 보고서 이름은 이전에 생성한 파일에 따라 유동적으로 설정해 주세요.
export class AppComponent {
@ViewChild(ViewerComponent, { static: false }) reportViewer! : ViewerComponent ;
onViewerInit() {
this.reportViewer.open( 'report.rdlx-json' );
}
}
4. viewer-host 요소의 스타일을 추가합니다.
src/app/app.css 파일을 열고 아래 CSS 스타일을 추가합니다.
#viewer-host {
width: 100%;
height: 100vh;
}
전체 코드는 아래 샘플을 확인해 주세요.
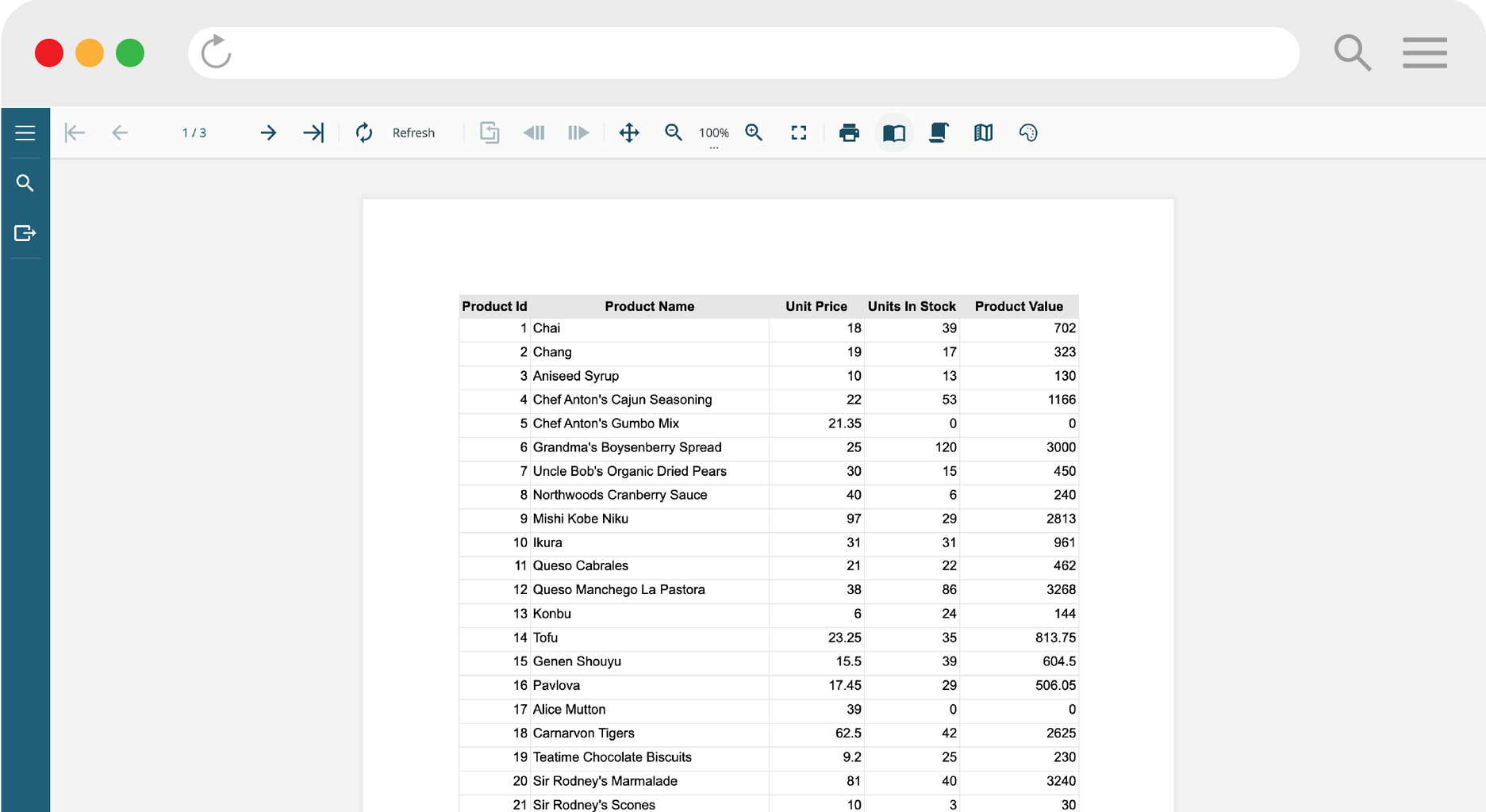
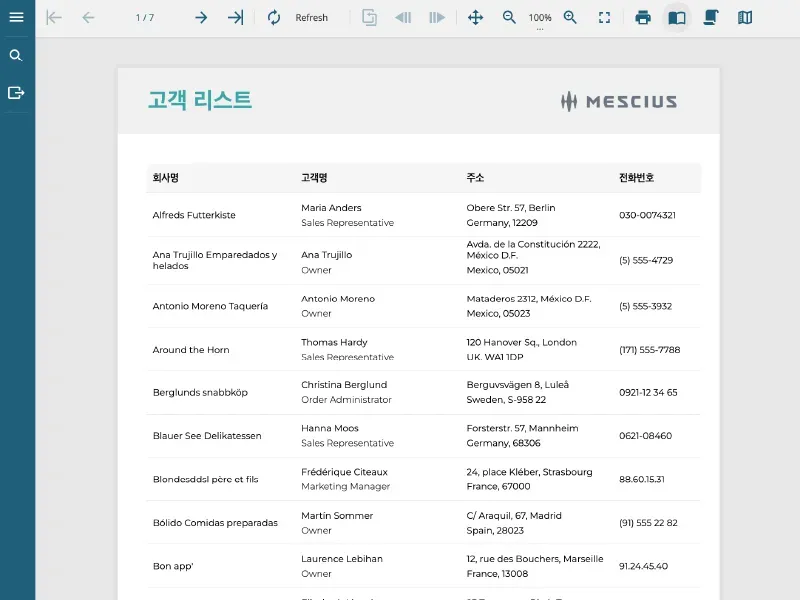
5. Angular 앱을 실행하여 결과를 확인합니다.
npm start 또는 yarn start, ng serve 명령을 사용하여 실행합니다.
npm start
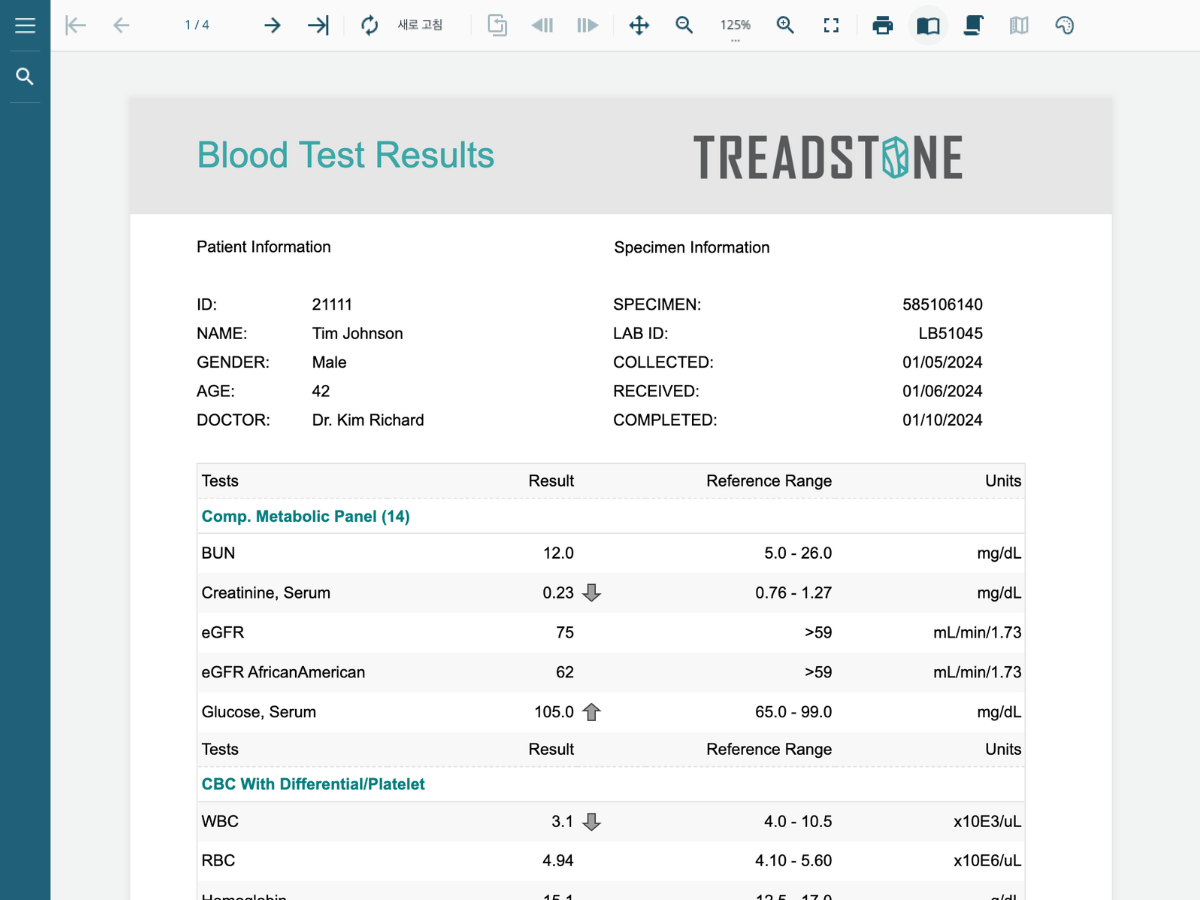
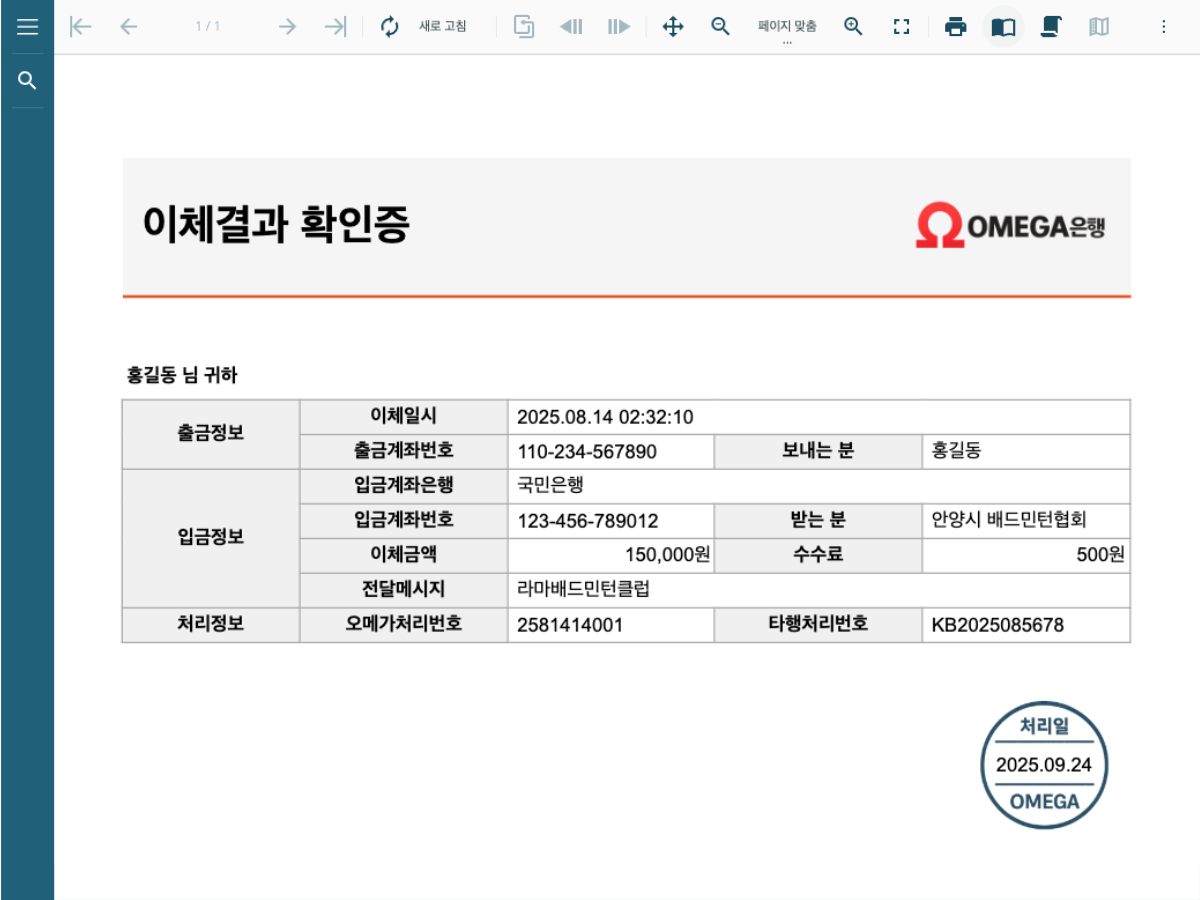
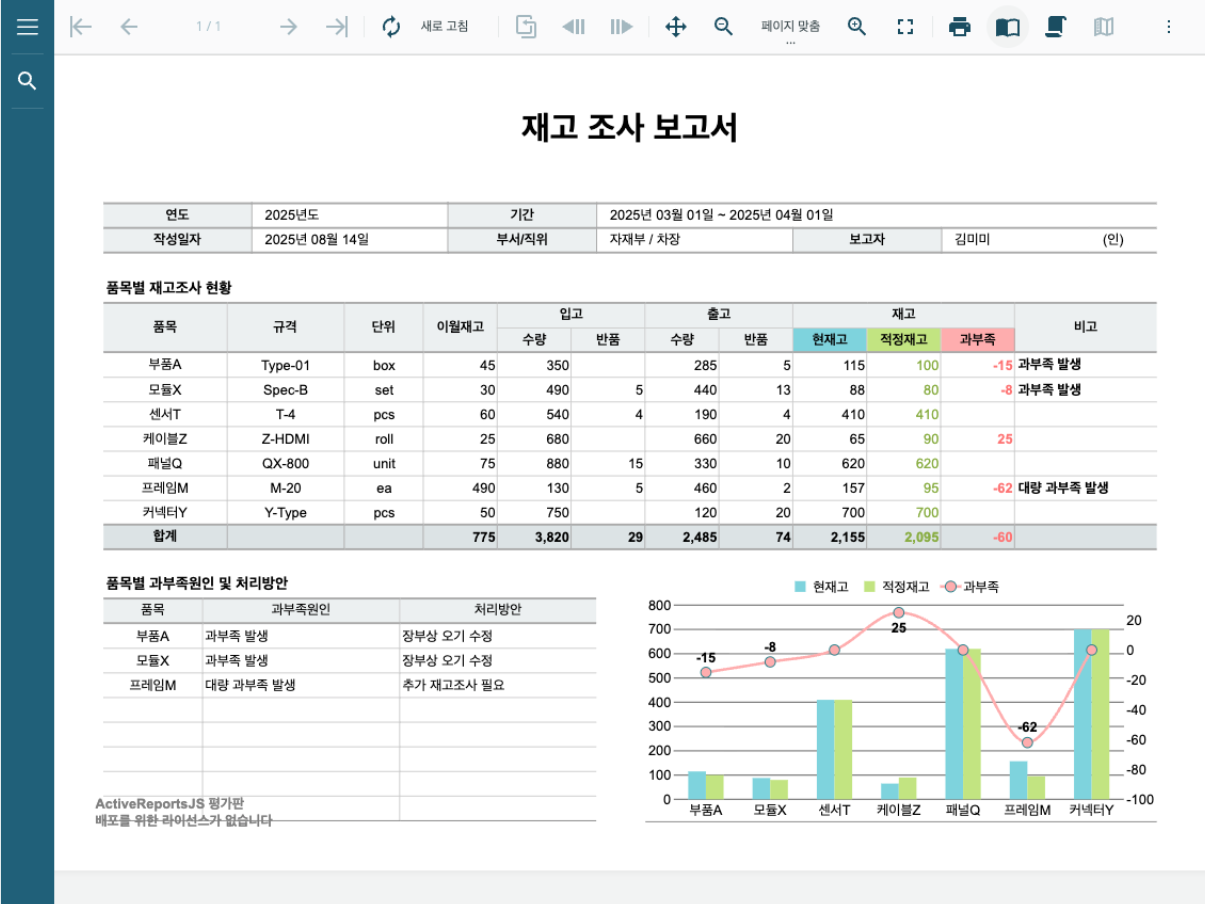
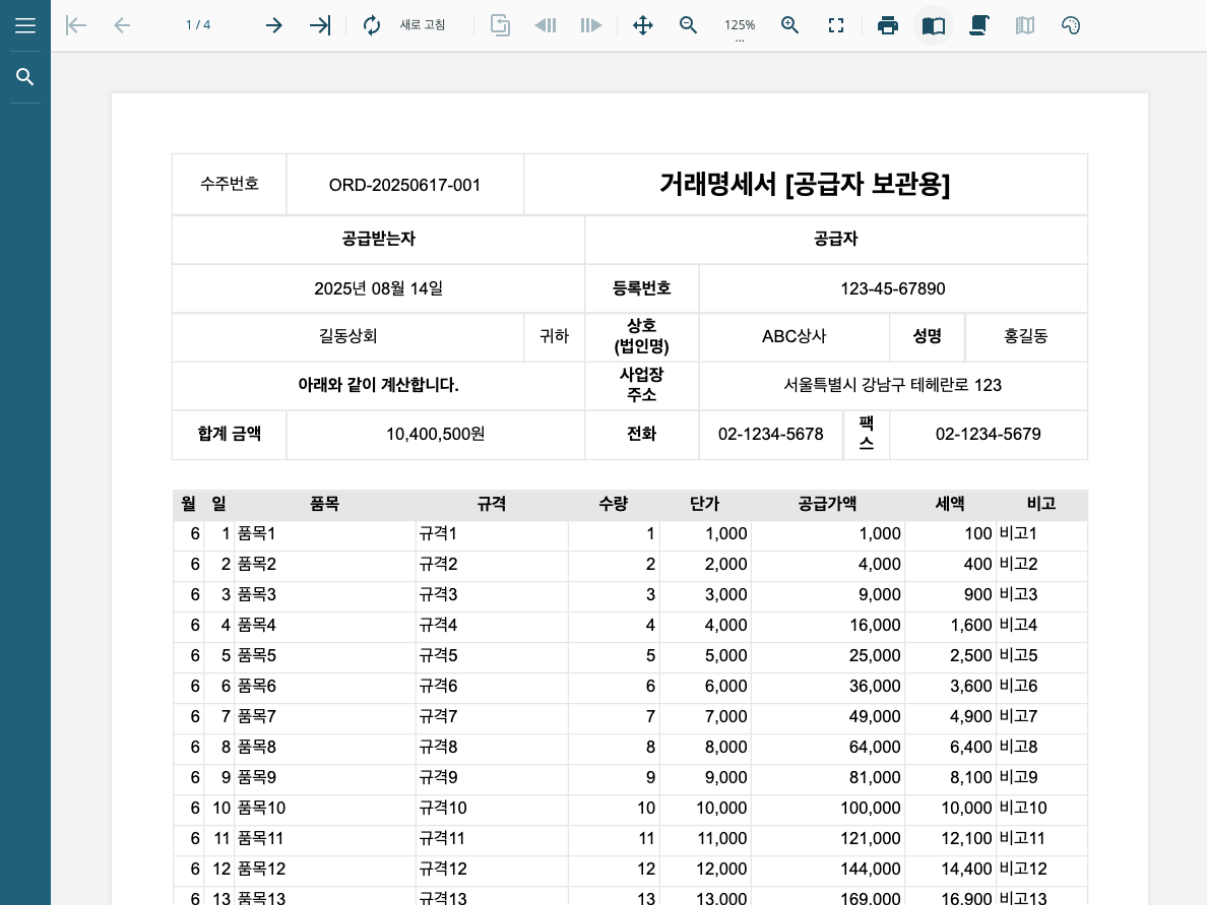
ActiveReportsJS Starter Template
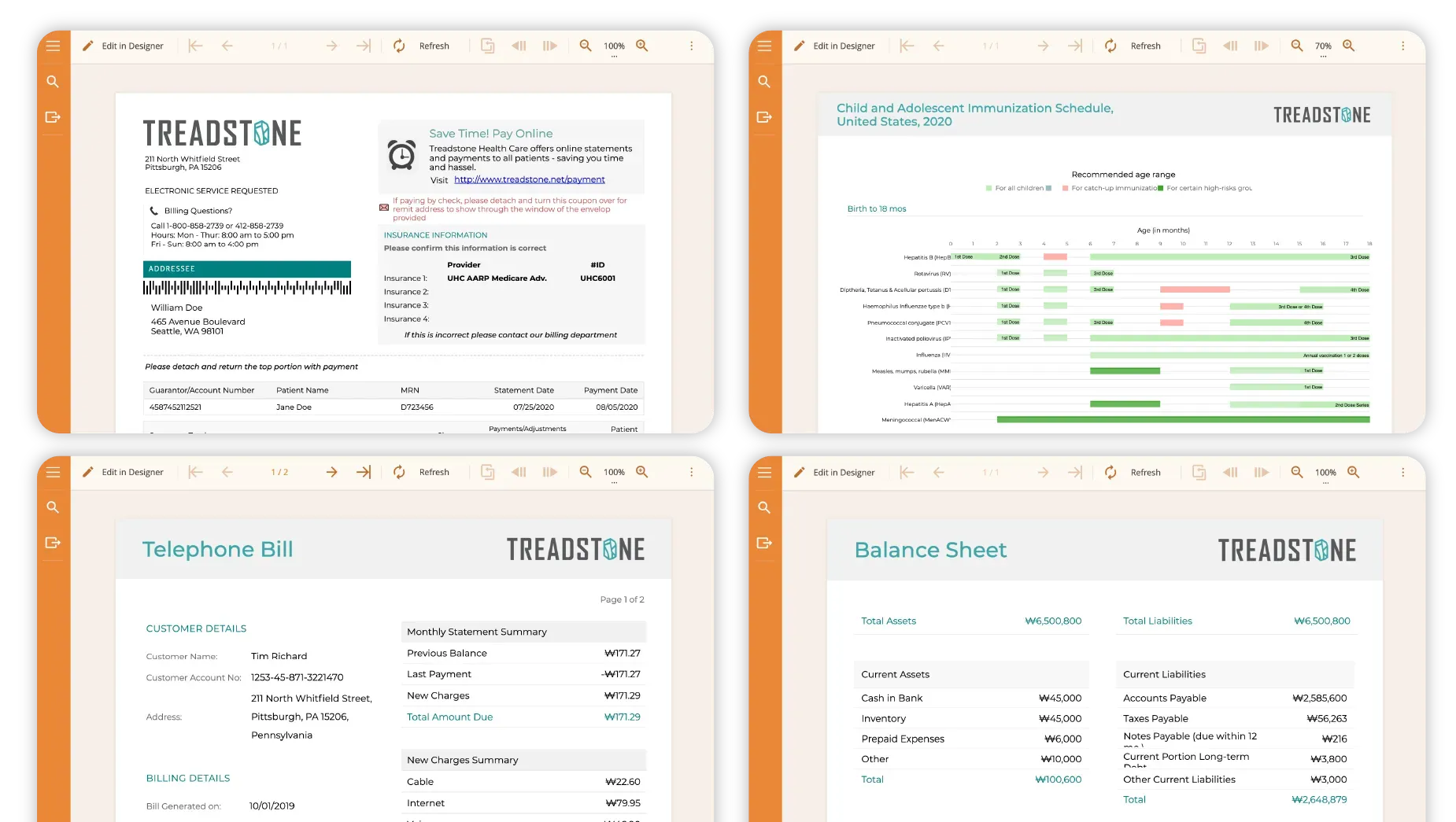
커스터마이징이 가능한 샘플 & 템플릿을 통해서
빠르게 개발을 시작해보세요.
ActiveReportsJS를 활용한 다양한 템플릿과 샘플입니다. 실제 데모를 확인하실 수 있으며, 다운로드하여 직접 커스터마이징하여 사용하실 수 있습니다.
Angular 리포팅 컨트롤 ActiveReportsJS 주요 기능
List of Services
-
강력한 데이터 바인딩List Item 1
향상된 데이터 바인딩 기능을 통해 리포트를 쉽고 빠르게 REST API, OData, GraphQL에 바인딩할 수 있습니다.
-
유연한 리포트 레이아웃List Item 2
두 가지 유형의 레이아웃과 다양한 컨트롤 중에서 선택하여 더욱 완벽한 리포트를 생성할 수 있습니다.
-
데이터 시각화List Item 3
다양한 JSON 데이터 소스를 사용하여 여러분의 웹 어플리케이션에 고성능 JavaScript 리포트를 생성해 보세요. 표, 리스트, 차트를 통해 더 많은 인사이트를 얻을 수 있습니다.
-
맞춤형 보고서List Item 4
사용자가 보고서를 더욱 빠르고 섬세하게 생성할 수 있도록 보고서 디자이너 컴포넌트를 활용하십시오.
-
완벽한 뷰어
뷰어 컴포넌트를 사용하여 최종 사용자에게 최고의 보기, 내보내기 및 인쇄 기능을 제공해 보세요.
-
프론트엔드 프레임워크 지원
ActiveReportsJS는 모든 주요 프레임워크를 지원하여, Angular, React, Svelte, Vue, Nuxt, Next.js, Vite 애플리케이션에 쉽게 통합할 수 있습니다.